Адаптация темы Picco Shop к изменениям в законе РФ о персональных данных
Первое, что нужно сделать – это прочитать статью Webasyst об адаптации сайта под новый закон о персональных данных.
Второе – обновить все приложения, которые у вас стоят в инсталлере.
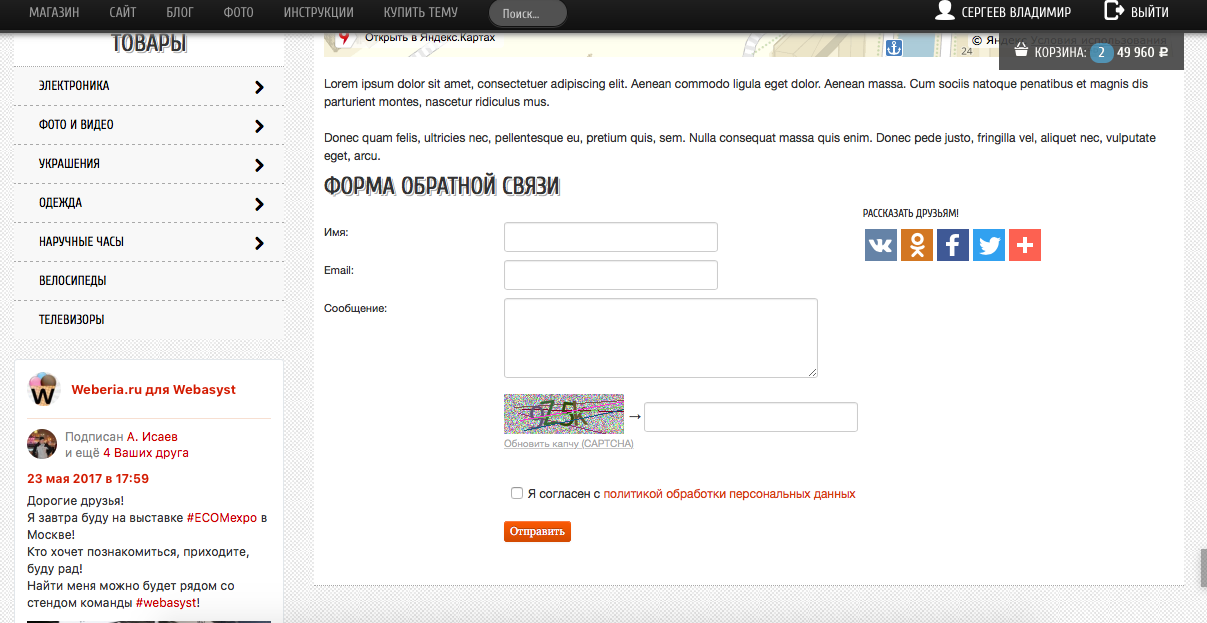
Форма обратной связи
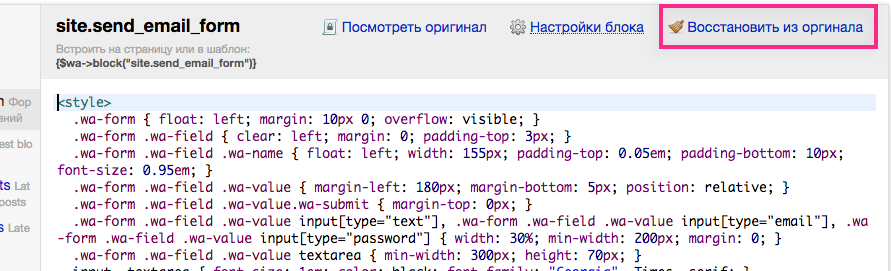
После обновления фреймворка и приложения сайт у вас должна обновиться форма обратной связи {$wa->block("site.send_email_form")}.
В ней должен появится новый фрагмент кода, который начинается со строки:
{$agreement_link = ""}
Туда вы должны вставить ссылку на созданную страницу Политики обработки персональных данных, какой текст в неё вставлять – читайте в статье Webasyst, ссылка на которую указана выше.
Если форма обратной связи не изменилась (не появился новый код), то вам нужно сбросить изменения в этой форме, нажав на кнопку Восстановить из оригинала.

Чтобы ссылка и галочка выглядели красиво в теме Picco Shop, необходимо в тег <style> в блоке site.send_email_form прописать следующий код:
.wa-field input {
width:auto;
}
.wa-field label {
background: none;
color: inherit;
}

Результат:

Форма регистрации
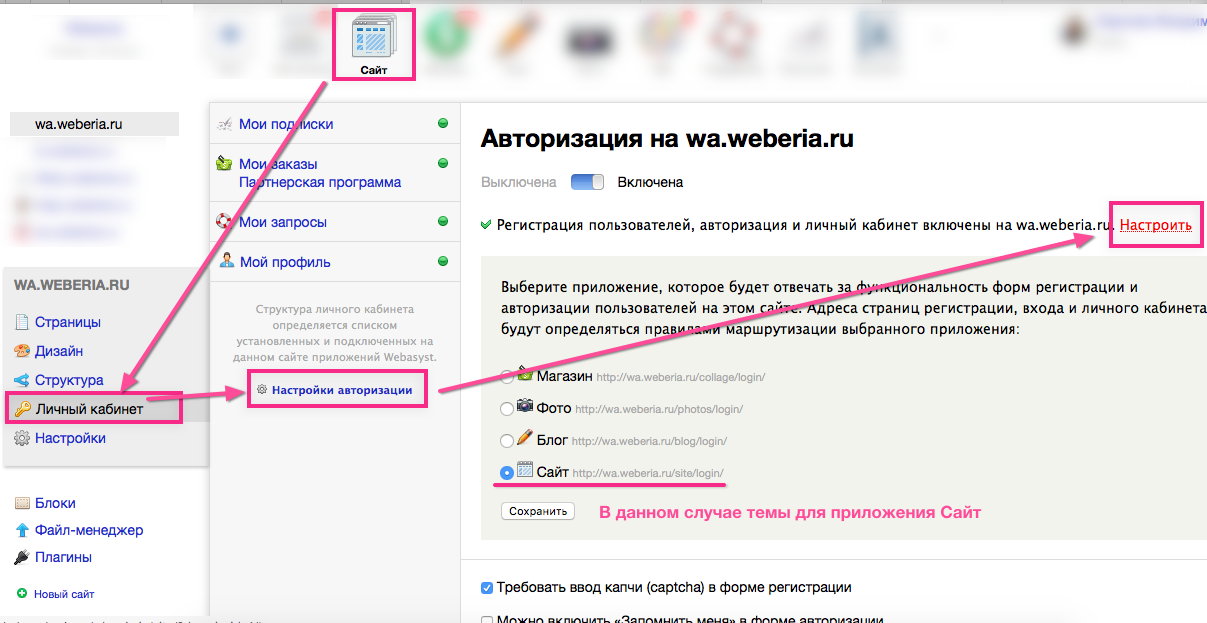
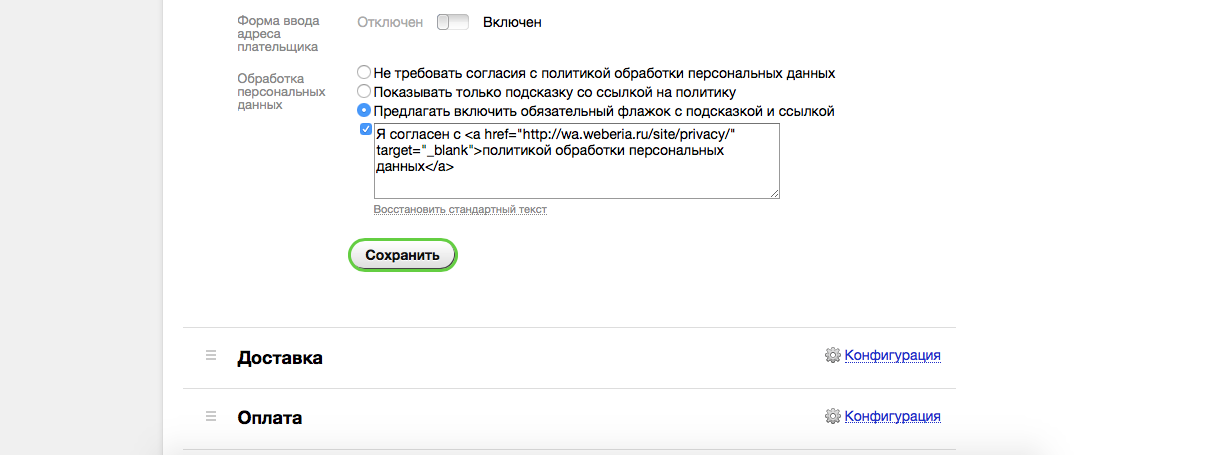
Если вы используете форму регистрации, то вам необходимо в настройках авторизации:
Отметить радио-кнопку Предлагать включить обязательный флажок с подсказкой и ссылкой.
И в настройках "галочки" вставить ссылку на страницу политики.

Если хотите, чтобы ссылка на политику открывалась в новом окне, добавьте ссылке атрибут target="_blank".
Код согласия в таком случае будет выглядеть примерно так:
Я согласен с <a href="ссылка на страницу политики" target="_blank">политикой обработки персональных данных</a>
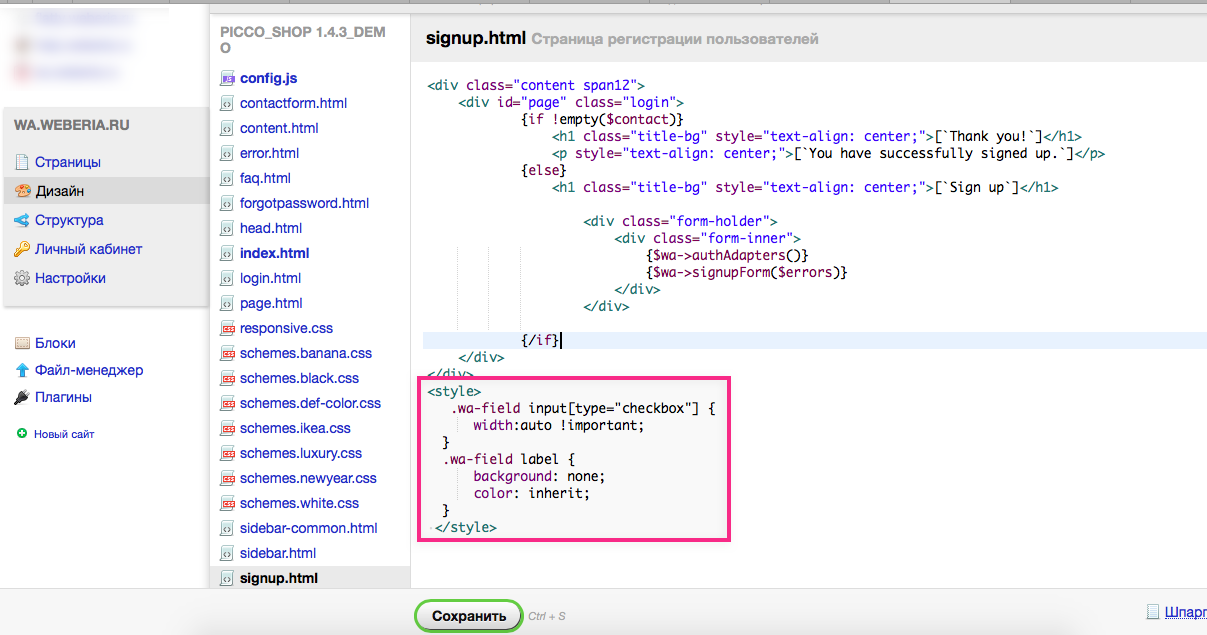
Чтобы ссылка и галочка выглядели красиво в теме Picco Shop, необходимо в тег <style> в файле signup.html темы Picco Shop того приложения, в котором вы используете авторизацию:

Добавить следущий код:
<style>
.wa-field input[type="checkbox"] {
width:auto !important;
}
.wa-field label {
background: none;
color: inherit;
}
</style>

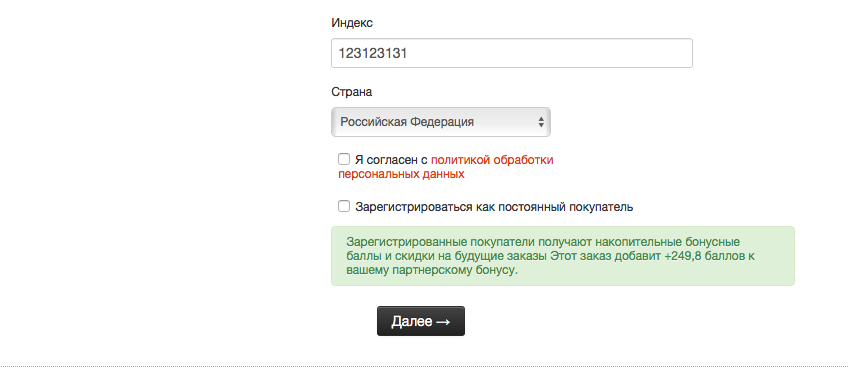
Результат:

Уведомление об обработке персональных данных на страницах сайта
Инструкция гласит, что вы должны уведомить посетителя о том, что являетесь оператором персональных данных.
В теме Picco Shop это лучше всего разместить в подвале.
Откройте приложение Сайт - дизайн - Picco Shop - шаблоны - файл index.html
Найдите в этом файле строки (почти в самом низу):
<div class="row"><!-- Begin Sub Footer --> <div class="span12 footer-col footer-sub">
И прямо между ними вставьте следующий код:
<div class="span12 footer-col footer-sub">
<div style="padding: 0 20px;">
Мы получаем и обрабатываем персональные данные посетителей нашего сайта в соответствии с <b><a href="ссылка на страницу политики" target="_blank">официальной политикой</a></b>.<br>
Если вы не даете согласия на обработку своих персональных данных, вам необходимо покинуть наш сайт.
</div>
</div>

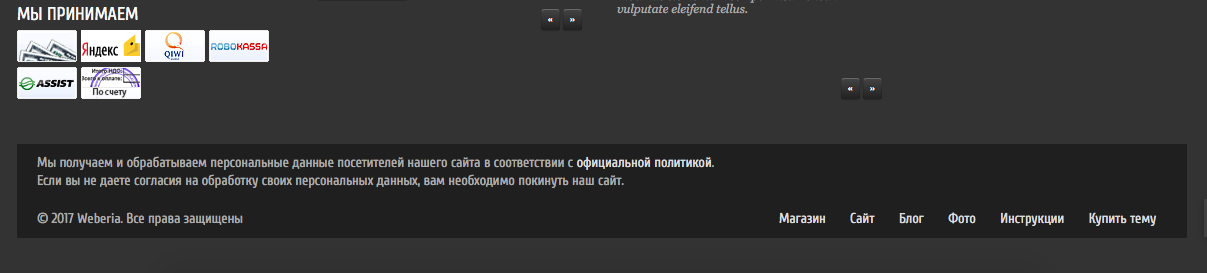
Результат:
Shop-script
Как настраивать шаги внутри настроек приложения Shop-script читайте в официальной статье.
Только дополню. Если вы хотите, чтобы ссылка на политику открывалась в новом окне, добавьте ей атрибут target="_blank":
Я согласен с <a href="ссылка на страницу политики" target="_blank">политикой обработки персональных данных</a>

Дальше я вам расскажу, как нужно адаптировать файлы темы, чтобы новые настройки работали.
ВНИМАНИЕ!
Версии Shop-script 6 и ниже не поддерживают не поддерживают новые настройки.
Все манипуляции проводим в приложении магазин - витрина - Picco Shop - шаблоны.
Файл checkout.contactinfo.html
Найдите строку:
{$checkout_contact_form->html()}
И добавьте прямо после неё код:
{if !empty($checkout_steps.contactinfo.service_agreement) && !empty($checkout_steps.contactinfo.service_agreement_hint)}
<div class="wa-field">
<div class="span8 wa-message desktop-offset">
<div class="wa-value">
<label style="display:block;">
{if $checkout_steps.contactinfo.service_agreement == 'checkbox'}
<input type="hidden" name="service_agreement" value="">
<input type="checkbox" name="service_agreement" value="1"{if $wa->post('service_agreement')} checked{/if}>
{/if}
{$checkout_steps.contactinfo.service_agreement_hint}
</label>
{if !empty($errors.service_agreement)}
<em class="error">{$errors.service_agreement|escape}</em>
{/if}
</div>
</div>
</div>
<style>
.wa-field input[type="checkbox"] {
width:auto !important;
}
.wa-field label {
background: none;
color: inherit;
}
.error { color: red; }
</style>
{/if}Результат:

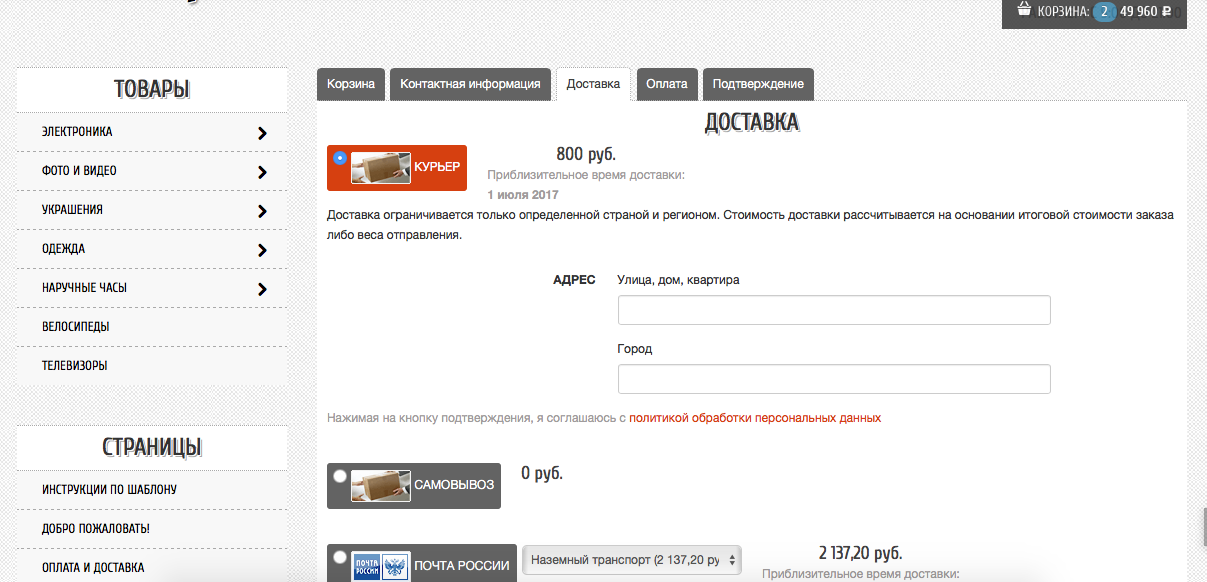
Файл checkout.shipping.html
Найдите фргамент кода:
{if !empty($m.form)}<div class="wa-form wa-address" {if $m.id != $shipping.id}style="display:none" {/if}>{$m.form->html()}</div>{/if}И замените его на новый фрагмент кода:
{if !empty($m.form)}
<div class="wa-form wa-address" {if $m.id != $shipping.id}style="display:none"{/if}>
{$m.form->html()}
{if !empty($checkout_steps.shipping.service_agreement_hint)}
<div class="wa-field">
<div class="wa-value">
<span class="hint">{$checkout_steps.shipping.service_agreement_hint}</span>
</div>
</div>
{/if}
</div>
{/if}Результат: