В шапке обычно выводится информация, записанная в настройках темы.


Иногда это не удобно
Например, когда нужно добавить хелпер плагина в шапку.
Всё, что выводится из настроек темы – экранируется.
То есть хелпер плагина у вас будет выводится просто {как надпись}, а не как нужный функционал плагина.
Второе неудобство заключается в том, что во время мажорных (больших) темы настройки темы приходится сбрасывать. После сброса настроек ваш контент "слетит" и придётся его восстанавливать. Из блоков контент не "слетает" и после сброса настроек, его не нужно будет восстанавливать.
Список доступных блоков
Чтобы решить все эти проблемы, в шапке темы предусмотрено несколько блоков (что такое блоки и как создавать):
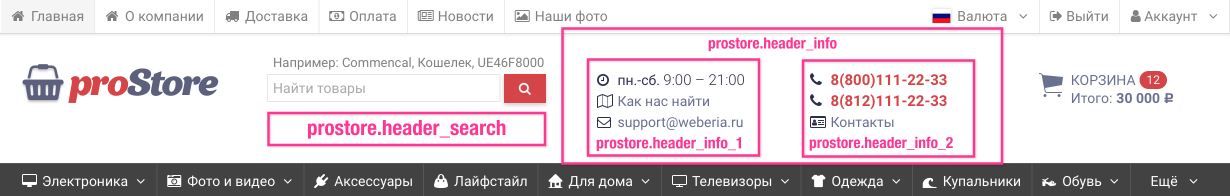
- prostore.header_search – добавляет произвольный контент после поля поиска;
- prostore.header_info_1 и prostore.header_info_2 – заменяют* своим содержимым контент из настроек;
- prostore.header_info – заменяет* своим содержимым контент и из настроек темы и из блоков, описанных строкой выше. Этот блок предусмотрен для опытных пользователей, которым знакомы основы работы с HTML-кодом. Код в этом блоке произвольный.
* – под заменой имеется в виду то, что информация из настроек темы перестаёт выводится в шапке, а выводится информация из созданного блока.
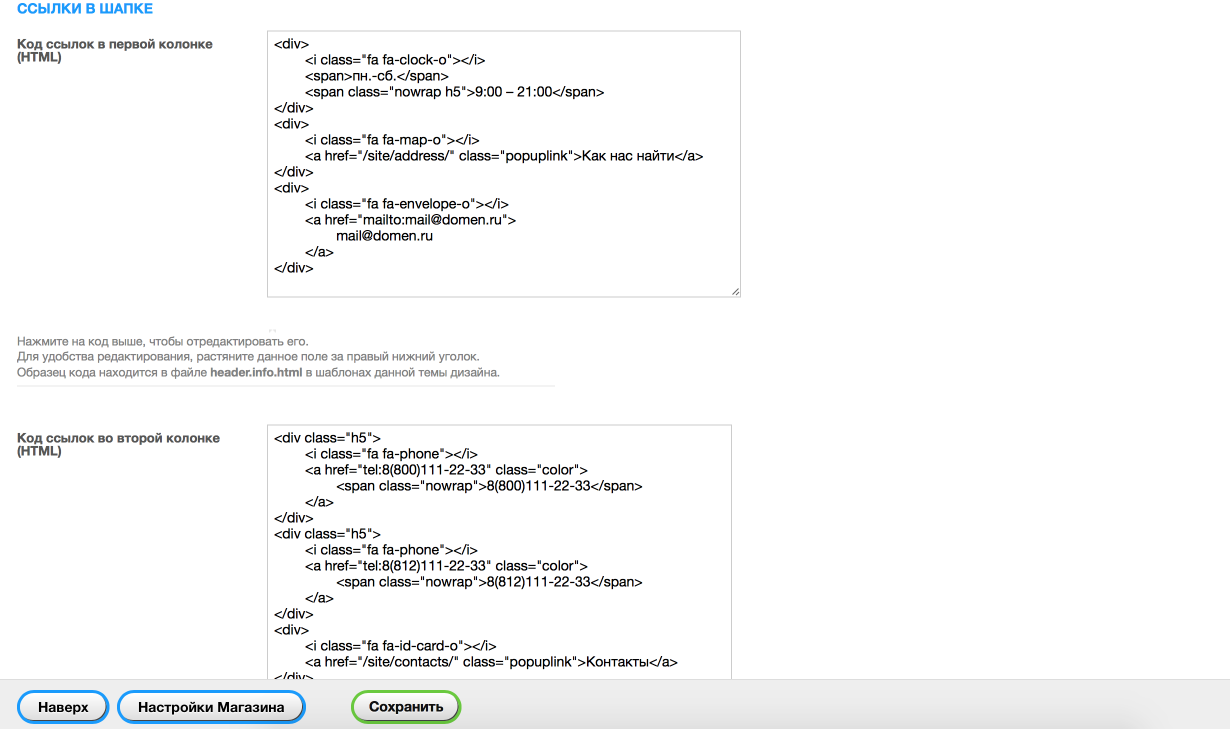
Пример кода для блоков prostore.header_info_1 и prostore.header_info_2
Вставьте в соответствующий блок код и затем измените его под себя.
prostore.header_info_1
<div>
<i class="fa fa-clock-o"></i>
<span>пн.-сб.</span>
<span class="nowrap h5">9:00 – 21:00</span>
</div>
<div>
<i class="fa fa-map-o"></i>
<a href="#ссылка на страницу" class="popuplink">Как нас найти</a>
</div>
<div>
<i class="fa fa-envelope-o"></i>
<a href="mailto:[email protected]">
[email protected]
</a>
</div>prostore.header_info_2
<div class="h5">
<i class="fa fa-phone"></i>
<a href="tel:8(800)111-22-33" class="color">
<span class="nowrap">8(800)111-22-33</span>
</a>
</div>
<div class="h5">
<i class="fa fa-phone"></i>
<a href="tel:8(812)111-22-33" class="color">
<span class="nowrap">8(812)111-22-33</span>
</a>
</div>
<div>
<i class="fa fa-id-card-o"></i>
<a href="#ссылка на страницу" class="popuplink">Другие контакты</a>
</div>

4 комментария
Добрый день.
А как добавить текст над полем поиска?
Как заменить текст : "Найти товары"?
В теме для сайта во всех этих файлах:
Найдите и замените фразу: