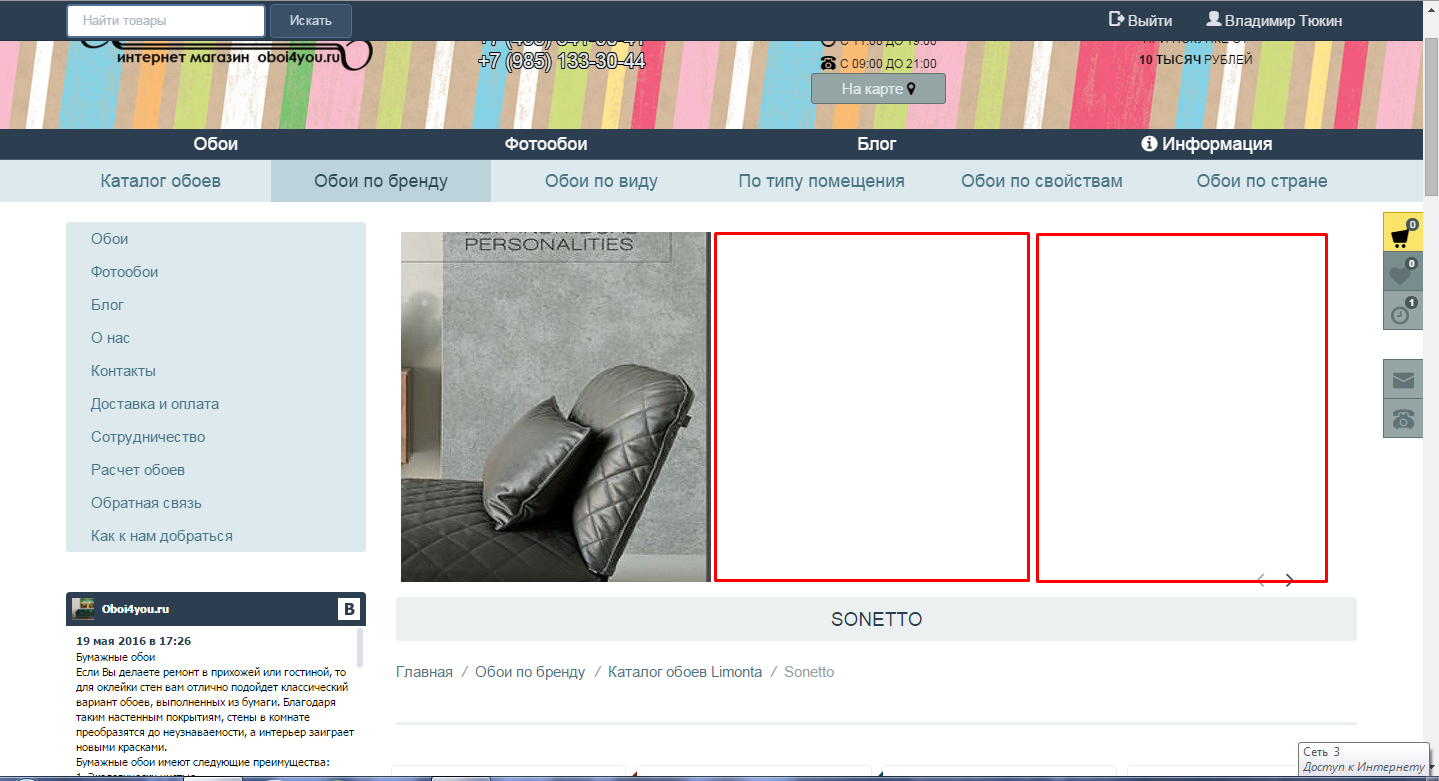
Добрый день, Владимир. У меня со слайдером, какая-то беда. Отображаются не все фото из альбома. Возможно это из-за дополнительных плагинов, возможно, еще какая-то беда, помогите разобраться пожалуйста.

Слева там еще 3 фотки, они отображаются, а справа, почему-то нет.
В доп параматрах прописано:
screen_items=3
slider=album/4
slider_height=350
Если просмотреть код страницы:

то картинки в слайдере появляются:



Это связано с ленивой загрузкой изображений в слайдере.
Они появляются, когда вы хоть чуть-чуть проскролите страницу.
Чтобы это исправить нужно кое-что поправить в коде.
Нужно открыть приложение магазин - витрина - дизайн - Формула Успеха - шаблоны - файл category.top-slier.html
В нём найти строку:
<li class="cover {if !empty($theme_settings.blazy)} b-lazy" data-src="{$photo['thumb_'|cat:$size].url}{/if}" style="{if empty($theme_settings.blazy)}background-image: url('{$photo['thumb_'|cat:$size].url}');{/if}И заменить её на эту:
<li class="cover" style="background-image: url('{$photo['thumb_'|cat:$size].url}');Здравствуйте, Владимир!
Здесь та же причина.
Откройте файл list-products-mini.html
И замените строку:
<img {if !empty($theme_settings.blazy)}class="b-lazy" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-{/if}src="{$wa->shop->productImgUrl($p, $size )}{if !empty($theme_settings.blazy)}|{$wa->shop->productImgUrl($p, $size_retina )}{/if}" alt="{$p.name}" />Вот на эту:
<img src="{$wa->shop->productImgUrl($p, $size )}" alt="{$p.name}" />А также:
<img class="secimg lazyOwl" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-src="{$sec_photos[ $p.id ]['url_'|cat:$size]}" alt="" />На эту:
<img class="secimg" src="{$sec_photos[ $p.id ]['url_'|cat:$size]}" alt="" />И ещё вот эту:
<img {if !empty($theme_settings.blazy)}class="lazyOwl" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-{/if}src="{$wa_active_theme_url}img/dummy200.png" alt="[`There is no picture`]" />На эту:
<img src="{$wa_active_theme_url}img/dummy200.png" alt="[`There is no picture`]" />Спасибо огромное! Вы, как всегда, на высоте! :)
Добрый день, Владимир! У меня снова проблема со слайдером :) Только теперь со слайдером рекомендуемых товаров.
полагаю, тоже из-за ленивой загрузки, но разобраться не получается :(
Спасибо огромное!