Дело в том, что у вас в сайдбаре есть слишом длинное "слово" – на практике таких слов не бывает. А слово это – это длинная ссылка, которую я писал в инструкциях в блоке sidebar.custom Отредактируйте данный блок и удалите оттуда всё лишнее и всё будет красиво.
какие то три точки появились и сверху и снизу сайта вот на слайде выше - слева
фотопоток (свежие фото находятся посередине, а на теме формулы успеха они находятся слева в левой колонке..) как бы сделать так же как у вас на примере
вот с низу сайта опять три точки, при этом когда нажимаю на каждую - они отправляют на соцсети, как они должны отображаться корректно? или это так задумано?
а последний скриншот, это я вам прислала образец как оставила, потому что не смогла найти и вставить скрипта для последних новостей и вообще где бы можно было бы посмотреть список скриптов которые можно вставлять в этот левый блог?)
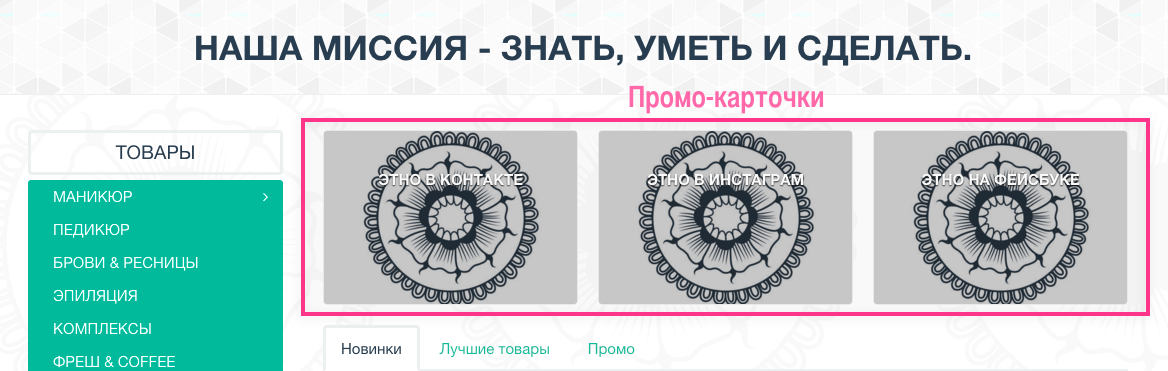
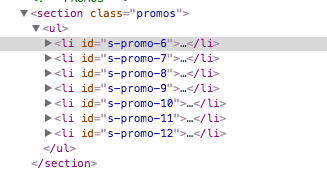
Такс... Я посмотрел ваш сайт. Сначала о "точках" – скорее всего вы подключили какой-то плагин для "промо". И он работает не корректно. Те промо-карточки, которые предусмотрены темой, выводятся правильно.
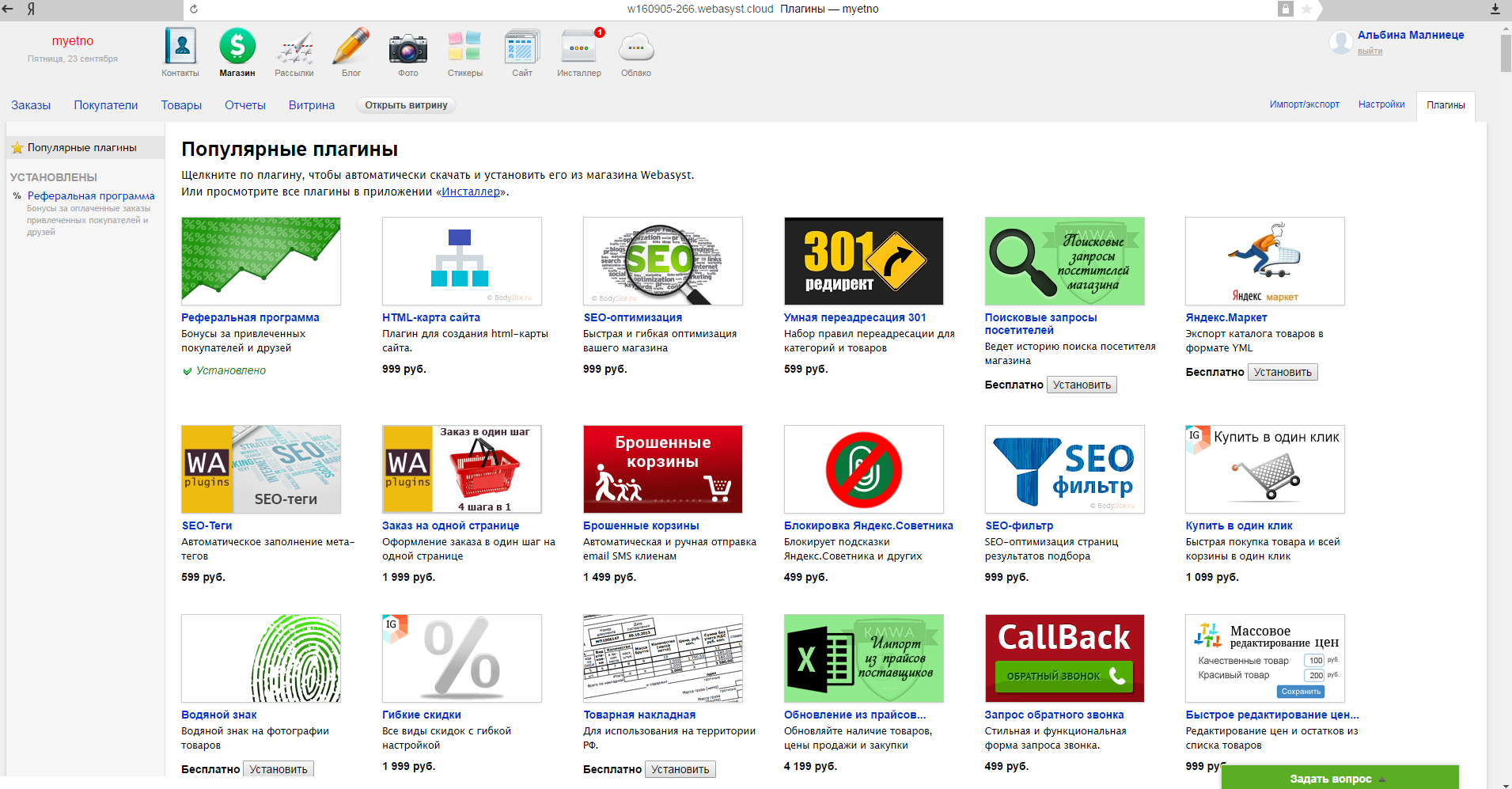
Чтобы убрать эти точки зайдите в приложение магазин - плагины, найдите плагин, который выводит псевдо-промо-карточки и отключите или удалите его.
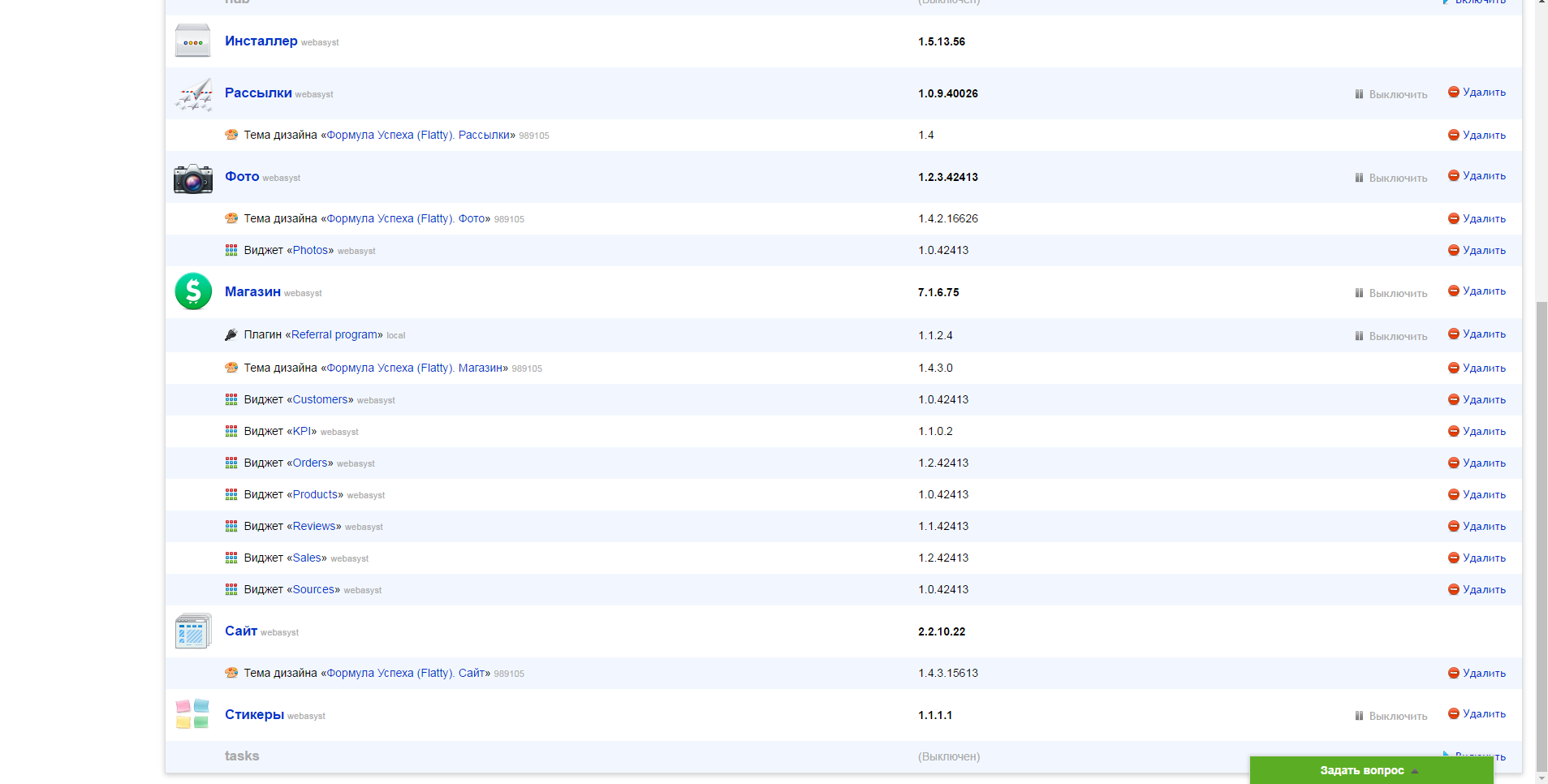
Можно отключить его через приложение инсталлер - "установлено" - найдите ненужный плагин и удалите его.
Кстати, если вы не используете какие-либо плагины, но они у вас включены, я рекомендую такие плагины или выключать через инсталлер или вообще удалять. т.к. они всё равно добавляют часть своего кода на сайт, что может привести его более медленной загрузке, а так же в некоторых случаях вызывать ошибки.
Теперь что касается фото. Тут всё просто – вам нужно в настройках темы найти опцию:
На главной отображать блок с последними фото под контентом
И снять с неё галочку.
По поводу последних новостей. Последние новости вам нужно точно также подключить как и "последние фото" в настройках темы.
Как узнать идетнификатор блога, из которого брать записи смотрите здесь.
НО! У вас кажется снова ошибка в маршрутизации для приложения блог. Либо правило для блога вообще отсутствует, либо нет звёздочки в поле URL – blog/*
Прежде чем подключать посдение новости, убедитесь, что приложение блог открывается по ссылке, и что в нём создана хотя бы одна запись.
Мы получаем и обрабатываем персональные данные посетителей нашего сайта в соответствии с официальной политикой.
Если Вы продолжите использовать сайт, мы будем считать, что Вас это устраивает.
Подписывайтесь и получайте скидки!
Узнавайте первым о скидках и специальных предложениях!
Дело в том, что у вас в сайдбаре есть слишом длинное "слово" – на практике таких слов не бывает.
А слово это – это длинная ссылка, которую я писал в инструкциях в блоке sidebar.custom
Отредактируйте данный блок и удалите оттуда всё лишнее и всё будет красиво.
Спасибо за подсказку постараюсь убрать!
поплыли все строчки в левой колонке...
какие то три точки появились и сверху и снизу сайта вот на слайде выше - слева
а последний скриншот, это я вам прислала образец как оставила, потому что не смогла найти и вставить скрипта для последних новостей и вообще где бы можно было бы посмотреть список скриптов которые можно вставлять в этот левый блог?)
Такс... Я посмотрел ваш сайт.
Сначала о "точках" – скорее всего вы подключили какой-то плагин для "промо". И он работает не корректно.
Те промо-карточки, которые предусмотрены темой, выводятся правильно.
Чтобы убрать эти точки зайдите в приложение магазин - плагины, найдите плагин, который выводит псевдо-промо-карточки и отключите или удалите его.
Можно отключить его через приложение инсталлер - "установлено" - найдите ненужный плагин и удалите его.
Кстати, если вы не используете какие-либо плагины, но они у вас включены, я рекомендую такие плагины или выключать через инсталлер или вообще удалять. т.к. они всё равно добавляют часть своего кода на сайт, что может привести его более медленной загрузке, а так же в некоторых случаях вызывать ошибки.
Теперь что касается фото.
Тут всё просто – вам нужно в настройках темы найти опцию:
И снять с неё галочку.
По поводу последних новостей.
Последние новости вам нужно точно также подключить как и "последние фото" в настройках темы.
Как узнать идетнификатор блога, из которого брать записи смотрите здесь.
НО! У вас кажется снова ошибка в маршрутизации для приложения блог.
Либо правило для блога вообще отсутствует, либо нет звёздочки в поле URL – blog/*
Прежде чем подключать посдение новости, убедитесь, что приложение блог открывается по ссылке, и что в нём создана хотя бы одна запись.
Скажите пожалуйста, какие приложения у меня лишние?


Я не увидел у вас данного плагина.
Может быть вы добавляли в тему самостоятельно код по какой-нибудь инструкции?
эмм не знаю что вам ответить... а что делать то теперь?)
Включите в список вопросов и задач по платной настройке темы данную проблему.
И присылайте его вместе с доступами (адрес админки, имя пользователя и пароль) мне на почту - [email protected]
Здравствуйте, в мобильной версии картинки выходят за предел как можно поправить ?
http://kron-tv.ru/category/dly...
и возможно отключить мобильную версию ?
Здравствуйте!
Не использовать в адаптивной вёрстке таблицы (теги <table>, <tr>, <td>).
Не гарантирую, но попробуйте.
В файле index.html найдите строку:
И замените её на эту строку: