Адаптация темы Landing Shop к изменениям в законе РФ о персональных данных
Первое, что нужно сделать – это прочитать статью Webasyst об адаптации сайта под новый закон о персональных данных.
Второе – обновить все приложения, которые у вас стоят в инсталлере.
Создаём страницу Политики
Откройте приложение магазин – витрина - Landing Shop - шаблоны.
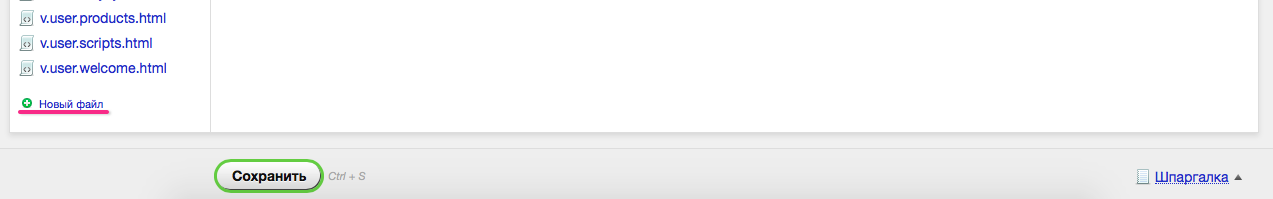
В списке файлов, в самом низу нажмите на плюсик "Новый файл"

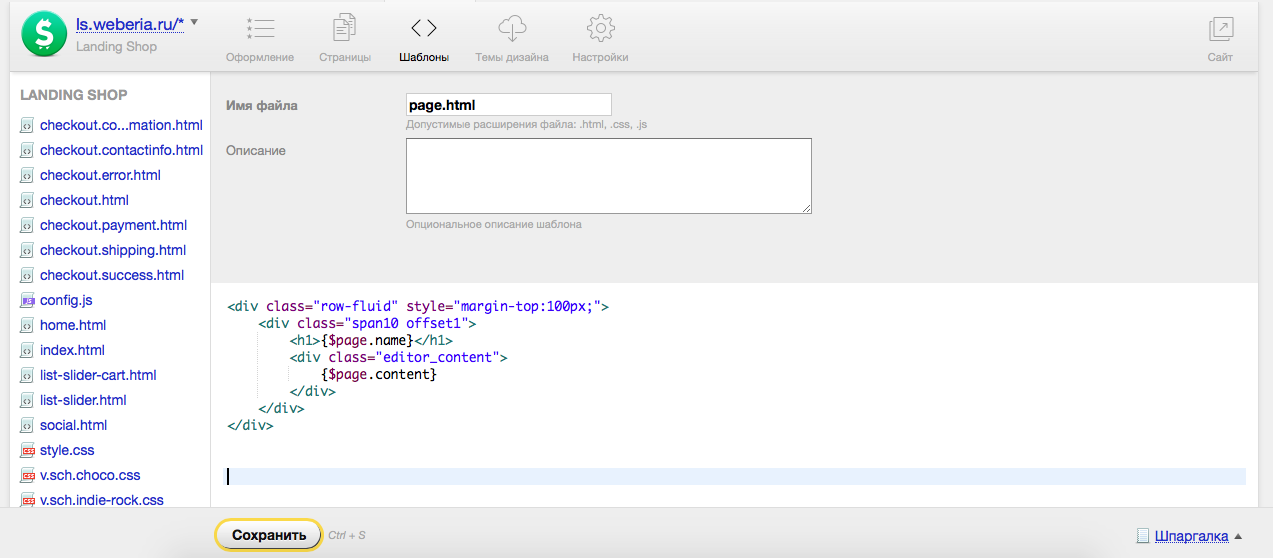
В поле имя файла введите page.html
А в большое поле снизу вставьте код:
<div class="row-fluid" style="margin-top:100px;">
<div class="span10 offset1">
<h1>{$page.name}</h1>
<div class="editor_content">
{$page.content}
</div>
</div>
</div>

Теперь откройте вкладку "страницы", рядом со вкладкой шаблоны и создайте там новую страницу с политикой обработки персональных данных. После публикации страницы скопируйте ссылку на страницу. Только без "хвоста" типа ?prview=987239840fsdj2398
Форма обратной связи
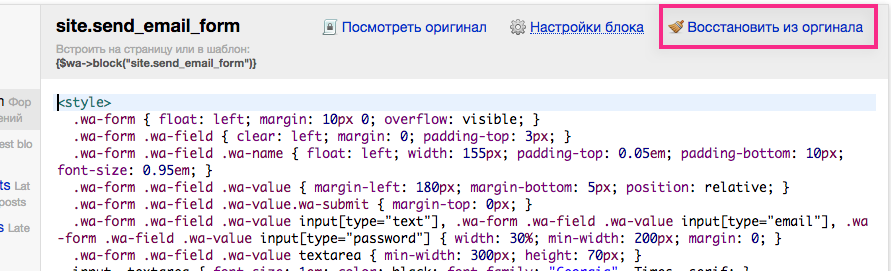
После обновления фреймворка и приложения сайт у вас должна обновиться форма обратной связи {$wa->block("site.send_email_form")}.
В ней должен появится новый фрагмент кода, который начинается со строки:
{$agreement_link = ""}Туда вы должны вставить ссылку на созданную страницу Политики обработки персональных данных, какой текст в неё вставлять – читайте в статье Webasyst, ссылка на которую указана выше.
Если форма обратной связи не изменилась (не появился новый код), то вам нужно сбросить изменения в этой форме, нажав на кнопку Восстановить из оригинала.
Форма регистрации
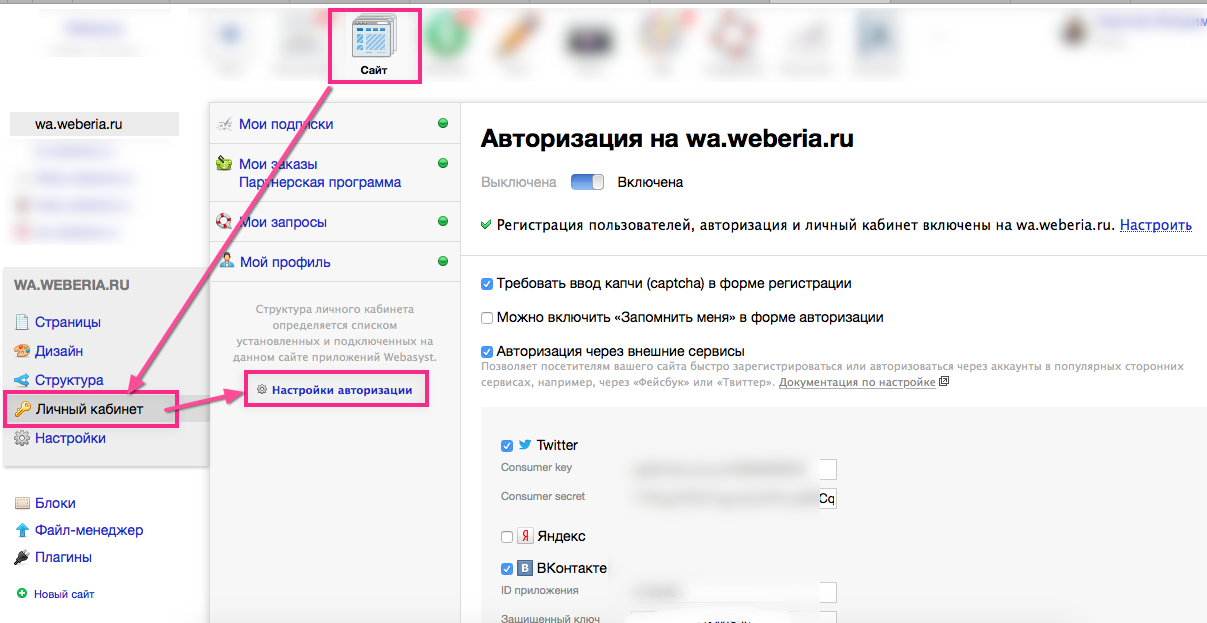
сли вы используете форму регистрации, то вам необходимо в настройках авторизации:
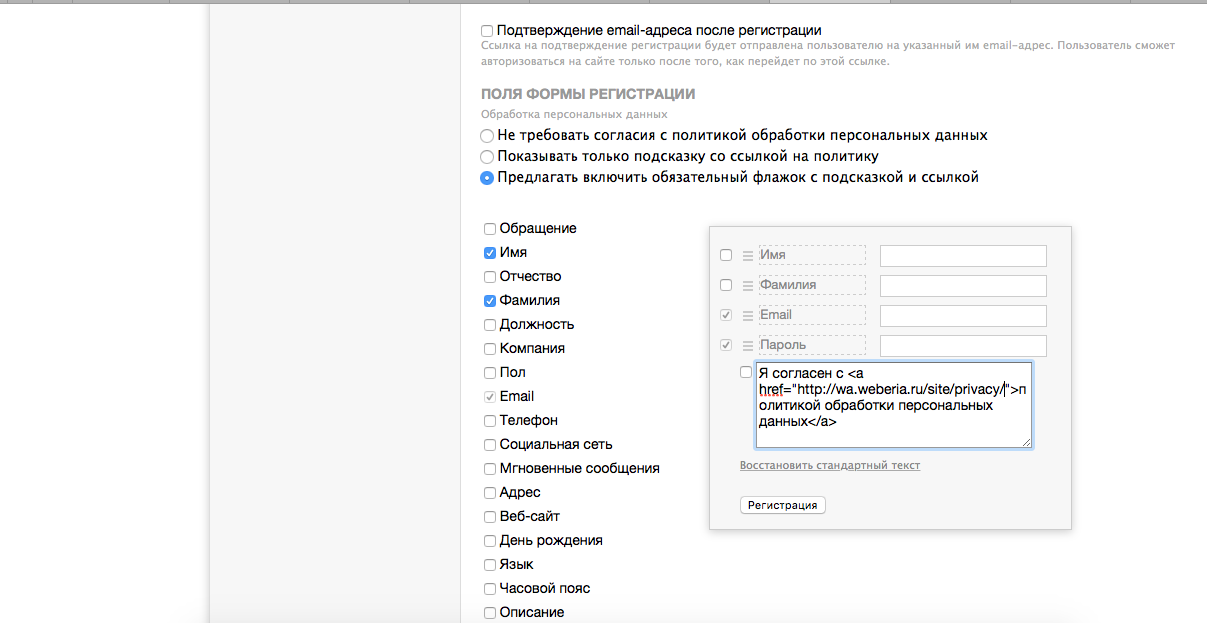
Отметить радио-кнопку Предлагать включить обязательный флажок с подсказкой и ссылкой.
И в настройках "галочки" вставить ссылку на страницу политики.

Если хотите, чтобы ссылка на политику открывалась в новом окне, добавьте ссылке атрибут target="_blank".
Код согласия в таком случае будет выглядеть примерно так:
Я согласен с <a href="ссылка на страницу политики" target="_blank">политикой обработки персональных данных</a>
Уведомление об обработке персональных данных на страницах сайта
Инструкция гласит, что вы должны уведомить посетителя о том, что являетесь оператором персональных данных.
В теме Landing Shop это уведомление можно разместить в файле v.user.footer.html темы для приложения Магазин. Поместите в файл код такого содержания:
<div style="opacity:0.6; margin-top: 15px;"> Мы получаем и обрабатываем персональные данные посетителей нашего сайта в соответствии с <b><a href="ссылка на страницу политики" target="_blank">официальной политикой</a></b>.<br> Если вы не даете согласия на обработку своих персональных данных, вам необходимо покинуть наш сайт. </div>
Shop-script
Как настраивать шаги внутри настроек приложения Shop-script читайте в официальной статье.
Только дополню. Если вы хотите, чтобы ссылка на политику открывалась в новом окне, добавьте ей атрибут target="_blank":
Я согласен с <a href="ссылка на страницу политики" target="_blank">политикой обработки персональных данных</a>
Дальше я вам расскажу, как нужно адаптировать файлы темы, чтобы новые настройки работали.
ВНИМАНИЕ!
Версии Shop-script 6 и ниже не поддерживают не поддерживают новые настройки.
Все манипуляции проводим в приложении магазин - витрина - Landing Shop - шаблоны.
Файл checkout.contactinfo.html
Найдите строку:
{$checkout_contact_form->html()}И добавьте прямо после неё код:
{if !empty($checkout_steps.contactinfo.service_agreement) && !empty($checkout_steps.contactinfo.service_agreement_hint)}
<div class="wa-field">
<div class="span8 wa-message desktop-offset">
<div class="wa-value">
<label style="display:block;">
{if $checkout_steps.contactinfo.service_agreement == 'checkbox'}
<input type="hidden" name="service_agreement" value="">
<input type="checkbox" name="service_agreement" value="1"{if $wa->post('service_agreement')} checked{/if}>
{/if}
{$checkout_steps.contactinfo.service_agreement_hint}
</label>
{if !empty($errors.service_agreement)}
<em class="error">{$errors.service_agreement|escape}</em>
{/if}
</div>
</div>
</div>
{/if}Файл checkout.shipping.html
Найдите фргамент кода:{if !empty($m.form)}<div class="wa-form wa-address" {if $m.id != $shipping.id}style="display:none"{/if}>{$m.form->html()}</div>{/if}И замените его на новый фрагмент кода:
{if !empty($m.form)}
<div class="wa-form wa-address" {if $m.id != $shipping.id}style="display:none"{/if}>
{$m.form->html()}
{if !empty($checkout_steps.shipping.service_agreement_hint)}
<div class="wa-field">
<div class="wa-value">
<span class="hint">{$checkout_steps.shipping.service_agreement_hint}</span>
</div>
</div>
{/if}
</div>
{/if}
