В последних версиях приложений Webasyst стили плагина подключаются автоматически.
Если у вас этого не произошло, то вы можете подключить иконки самостоятельно.
Для этого откройте настройки вашей темы для приложения Сайт и найдите вкладку шаблоны.
В списке файлов найдите файл index.html.
В конце этого файла, перед закрывающим тегом </body> вставьте строку кода:
<link rel="stylesheet" property="stylesheet" href="{$wa_url}wa-apps/site/plugins/[id_плагина]/css/icons.min.css?v.1.0" type="text/css">
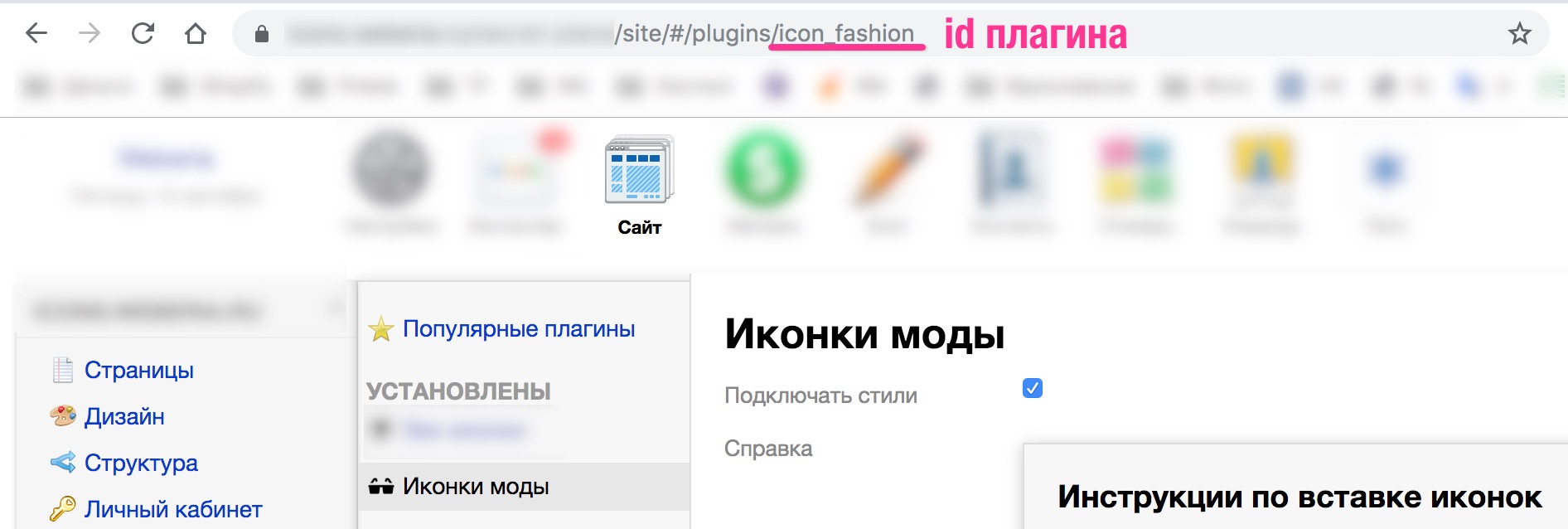
Как узнать [id_плагина]:

Т.е. в данном случае подключение стилей будет выглядеть так:
<link rel="stylesheet" property="stylesheet" href="{$wa_url}wa-apps/site/plugins/icon_fashion/css/icons.min.css?v.1.0" type="text/css">
Если вы хотите чтобы иконки подключались в конце документа, не замедляя загрузку вашего сайта, вы также можете подключить иконки по вышеописанной инструкции.
Затем откройте настройки плагина (Приложение Сайт –> плагины) и снимите галочку с опции Подключать стили.


0 комментариев