Добрый день!
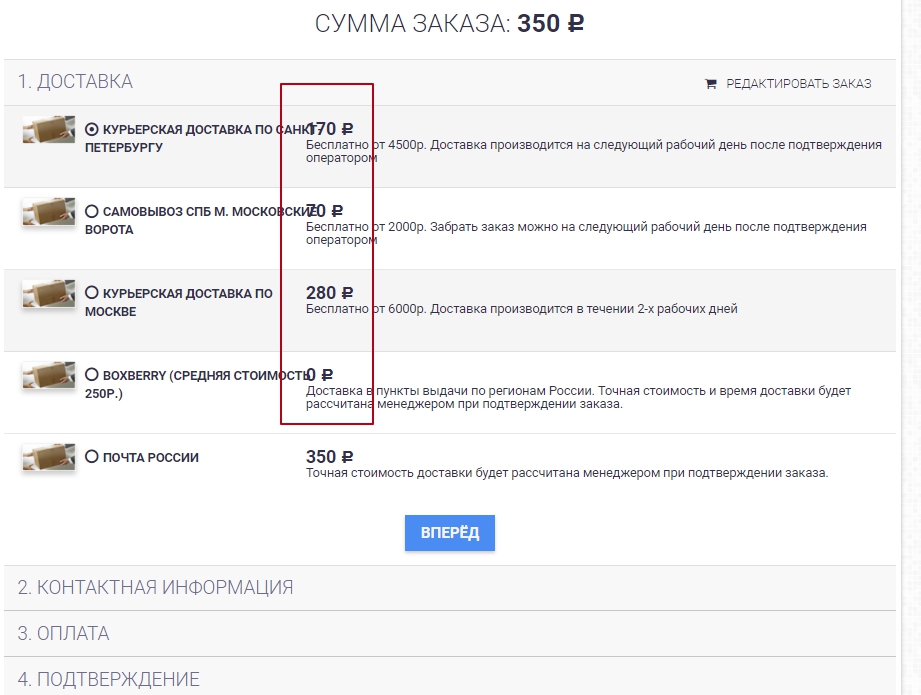
Позвонил клиент с жалобой, что при оформлении заказа не видна стоимость доставки из за наложения текста. Проверили, действительно есть такая проблема. При изменении ширины браузера, слова или переносятся на новую строку или накладываются сверху стоимости доставки. Как эту проблему можно исправить?




Здравствуйте, Александр!
Спасибо за баг-репорт!
Добавьте в блок prostore.user_css следующий код:
.checkout h3 .styling .label-text { float: left; } .checkout label.styling { margin: 0; padding: 0 0 10px 0; } .checkout h3 { padding-right: 20px; }Я в следующую версию этот фикс внёс.
Спасибо, теперь все как надо.
После обновления 1.5.1 теперь косяк такой
Плагин отключил, оставив обычную форму оформления.
Включите, дайте посмотреть.
Включил
Добавьте в prostore.user_css следующий код:
.onestep-cart .checkout-options h3 .styling .label-text { float: none; }Напишите потом помогло или нет.
Да. Помогло.
Посмотрите еще косячок.
В Доставке кружок выбора идет после логотипа, а оплате "до".
Точнее, он тоже идет после, но потом перескакивает на "до"
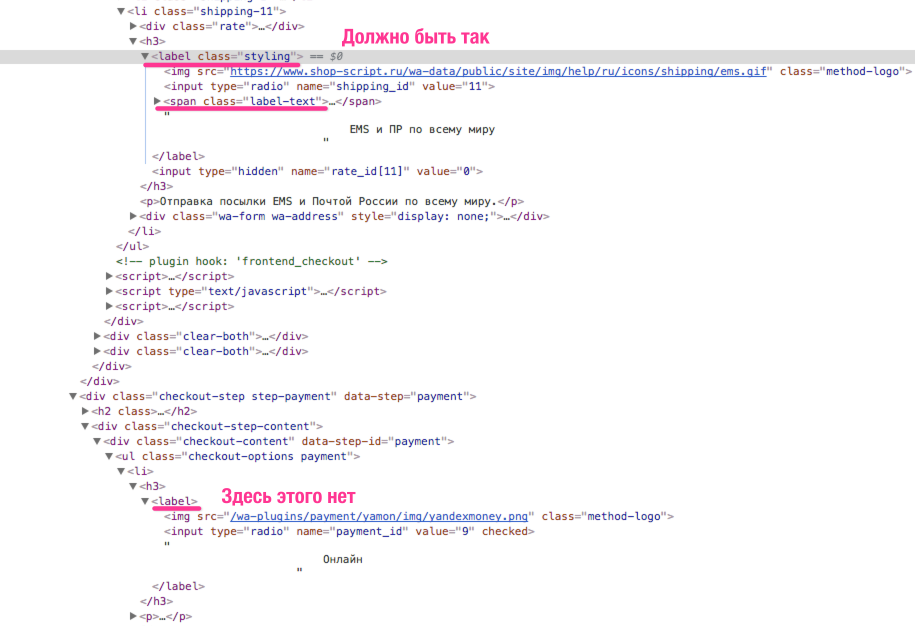
Там почему-то нарушена разметка шага оплаты - файл checkout.payment.html

Проверьте, не изменяли ли вы этот файл. В обновлении этот файл не участвовал.
Или возможно, плагин сам как-то влияет на разметку.. оО
Если плагин отключить, то все отлично.
Самое странное, что в checkout.payment.html у меня показывается совершенно другой код, не как у вас.
Может кто-то его менял..
Попробуйте сбросить изменения в файле.
Только скопируйте изменённый код куда-нибудь, на всякий случай.
Никто не менял и я тоже) Он кстати не жирный, т.е. не менялся. Но сейчас попробую.
Ну может, он совсем старый тогда.
Тогда нажмите на "сохранить", а потом сбросьте.
Сделал. Вот мой checkout.payment.html
<div class="checkout-content" data-step-id="payment"> <ul class="checkout-options payment"> {foreach $checkout_payment_methods as $m} <li class="row {if !empty($m.error)}gray{/if}{if $m.id == $payment_id} checked{/if}"> <div class="col-md-4 col-sm-4"> <h3> <label class="styling"> <input {if !empty($m.error)}disabled="disabled"{/if} type="radio" name="payment_id" value="{$m.id}" {if $m.id == $payment_id}checked{/if}> <span class="label-text"> {if !empty($m.logo)}<img src="{$m.logo}" class="method-logo shadowed">{/if} {$m.name|escape} </span> </label> </h3> </div> <div class="col-md-8 col-sm-8"> {if $m.description}<p>{$m.description}</p>{/if} {if !empty($m.error)}<p class="error"><em>{$m.error}</em></p>{/if} {if !empty($m.custom_html)}<div class="wa-form" {if $m.id != $payment_id}style="display:none"{/if}>{$m.custom_html}</div>{/if} </div> </li> {foreachelse} <li> <em class="error">[`Oops! We are sorry, but <strong>we can not offer any payment option for your order</strong>. Checkout can not be completed.`]</em> </li> {/foreach} </ul> <script> $(".checkout-options.payment input:radio").change(function () { if ($(this).is(':checked')) { $(".checkout-options.payment .wa-form").hide(); $(this).closest('li').find('.wa-form').show(); $('.checkout-options li').removeClass('checked'); $(this).parents('li.row').addClass('checked'); } }); </script> <!-- plugin hook: 'frontend_checkout' --> {* @event frontend_checkout.%plugin_id% *} {foreach $frontend_checkout as $_} <div class="block">{$_}</div> {/foreach} {if !empty($error)} <div class="checkout-result error">{$error}</div> {/if} </div>В файле всё верно.
Значит проблема в плагине. Будем жить так тогда, либо откажусь от него
Киньте мне на [email protected] доступы.
Я посмотрю... вдруг что..
Скинул. В плагине тоже есть checkout.payment.html. Видимо в нем ошибка
<div class="checkout-content" data-step-id="payment"> <ul class="checkout-options payment"> {foreach $checkout_payment_methods as $m} <li {if !empty($m.error)}class="gray"{/if}> <h3> <label> {if !empty($m.logo)}<img src="{$m.logo}" class="method-logo">{/if} <input {if !empty($m.error)}disabled="disabled"{/if} type="radio" name="payment_id" value="{$m.id}" {if $m.id == $payment_id}checked{/if}> {$m.name|escape} </label> </h3> {if $m.description}<p>{$m.description}</p>{/if} {if !empty($m.error)}<p class="error"><em>{$m.error}</em></p>{/if} {if !empty($m.custom_html)}<div class="wa-form" {if $m.id != $payment_id}style="display:none"{/if}>{$m.custom_html}</div>{/if} </li> {foreachelse} <li> <em class="error">[`Oops! We are sorry, but <strong>we can not offer any payment option for your order</strong>. Checkout can not be completed.`]</em> </li> {/foreach} </ul> <!-- plugin hook: 'frontend_checkout' --> {* @event frontend_checkout.%plugin_id% *} {foreach $frontend_checkout as $_} {$_} {/foreach} </div>Владимир, добрый день.
Вопрос с текстом удалось решить, но съехала кнопка "Выбрать пункт выдачи на карте" (плагин доставки СДЕК). Каким образом её можно вернуть на место? Заранее спасибо.
Можно увидеть ссылку на сайт с проблемой?
Завтра посмотрю.
Сайт
Максим, у вас там стоит плагин Оформления заказа в один шаг.
На сколько мне известно там своя разметка кода для каждого шага оформления.
Вам нужно самостоятельно или с помощью автора плагина править этот код.
Кажется нужно
{if !empty($m.custom_html)} <div class="clear-both"></div> <div class="wa-form" {if $m.id != $shipping.id}style="display:none"{/if}>{$m.custom_html}</div> {/if}Перенести ближе к блоку <div class="wa-field"> и блок <div class="clear-both"></div> убрать.
Спасибо!
Добрый день, столкнулся с той же проблемой, что и Михаил Сложеникин (текст способов доставки наезжает на маркер выбора). Никак не могу найти блок prostore.user_css, что бы внести в него изменения.
Я так понимаю, что он должен располагаться в сайт->блоки, так? Или я что-то не правильно понял?
Да, вы всё правильно поняли.
Если блока нет, то его нужно создать.
На всякий случай: prostore.user_css – пользовательские CSS стили.
Сделал вот так:
Но ничего не поменялось. корзина по прежнему выглядит вот так:
Владимир, здравствуйте, похожая проблема, только с картой пунктов выдачи заказов в блоке доставка. Я работаю с плагином "Курьерская служба 2008" разработчика Measoft. Они смотрели, говорят, что карта не прозрачная, и её перекрывают стили элементов вашей темы. С дефолтной темой все работает чётко...
Можно что-то с этим сделать?
http://vd-20.ru/
и там проблема наложения карты на текст
Здравствуйте, Андрей!
Вполне может быть, что там есть проблема с z-index.
Но я не смог вызвать карту на вашем сайте при оформлении заказа.
Чтобы решить проблему, мне нужно сначала её увидеть и "потрогать".
Опишите порядок действий, который позволит мне увидеть карту при оформлении заказа на вашем сайте.