Хлебные крошки Есть решение
Здравствуйте!
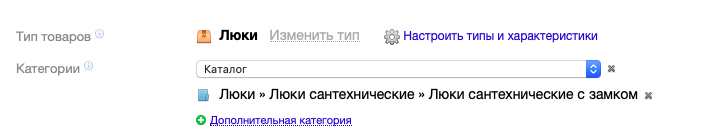
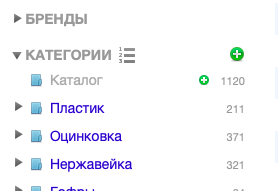
Решил я значит все товары перенести в основной один каталог (чтобы url был коротким) и еще в дополнительный в категории (чтобы на сайте была структурность).

Каталог я скрыл, чтобы он не показывался на сайте.

Итог:
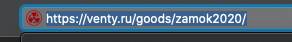
название сайта/каталог/товар

Раньше было
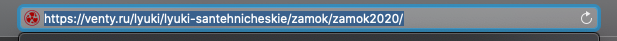
название сайта/каталог 1 уровня/каталог 2 уровня/каталог 3 уровня/товар

После этого, хлебные крошки всех категории при выборе страницы товары не показываются, а только основной (скрытый) что естественно приносит неудобство

А при выборе категории 3 уровня хлебные крошки показываются как надо, чтобы можно было перейти на шаг назад.

Возможно при выборе страницы товара в хлебных крошках показывались все категории? Или может быть какой-то плагин поможет в этом...
Добавить ответ

К сожалению, у меня нет ответа на ваш вопрос.
Хлебные крошки работают штатно. Т.е. там штатный вывод массива крошек:
{foreach $breadcrumbs as $breadcrumb} {if $breadcrumb} <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"{if $breadcrumb@last} class="uk-text-truncate"{/if}> <a href="{$breadcrumb.url}" itemprop="item"> <span itemprop="name">{$breadcrumb.name|escape}</span> </a> <meta itemprop="position" content="{$b_count++}" /> </li> {/if} {/foreach}Почему в них не попадает промежуточная категория – для меня загадка.
Вроде были какие-то плагины от bodysite. Но там нужно что-то менять в файлах + не факт, что там всё будет работать как вам надо.
У меня есть предположение, что может это из-за того, что категория "каталог" скрытая.
Ну наверняка при переносе товаров в основную категорию (Каталог) массив крошек привязан именно к выводу основной категории, а так как дополнительных категории может быть много - он их пропускает и показывает шаги только основной категории.
Данную для меня проблему я решил выводом к какой категории товар принадлежит
Тогда встает другой вопрос, можно ли скрыть хлебные крошки на странице товара ? в настройках я этого не нашел
Через настройки темы этого не сделать.
Но вы можете удалить их в файле product.html
Удалите или закомментируйте строку
{include file="breadcrumbs.html" place='product' inline}в product.html