После установки темы порядок действий такой.
Создаём поддомен
Если у вас есть возможность создать поддомен, то создайте поддомен, а затем пройдите в приложение Сайт.
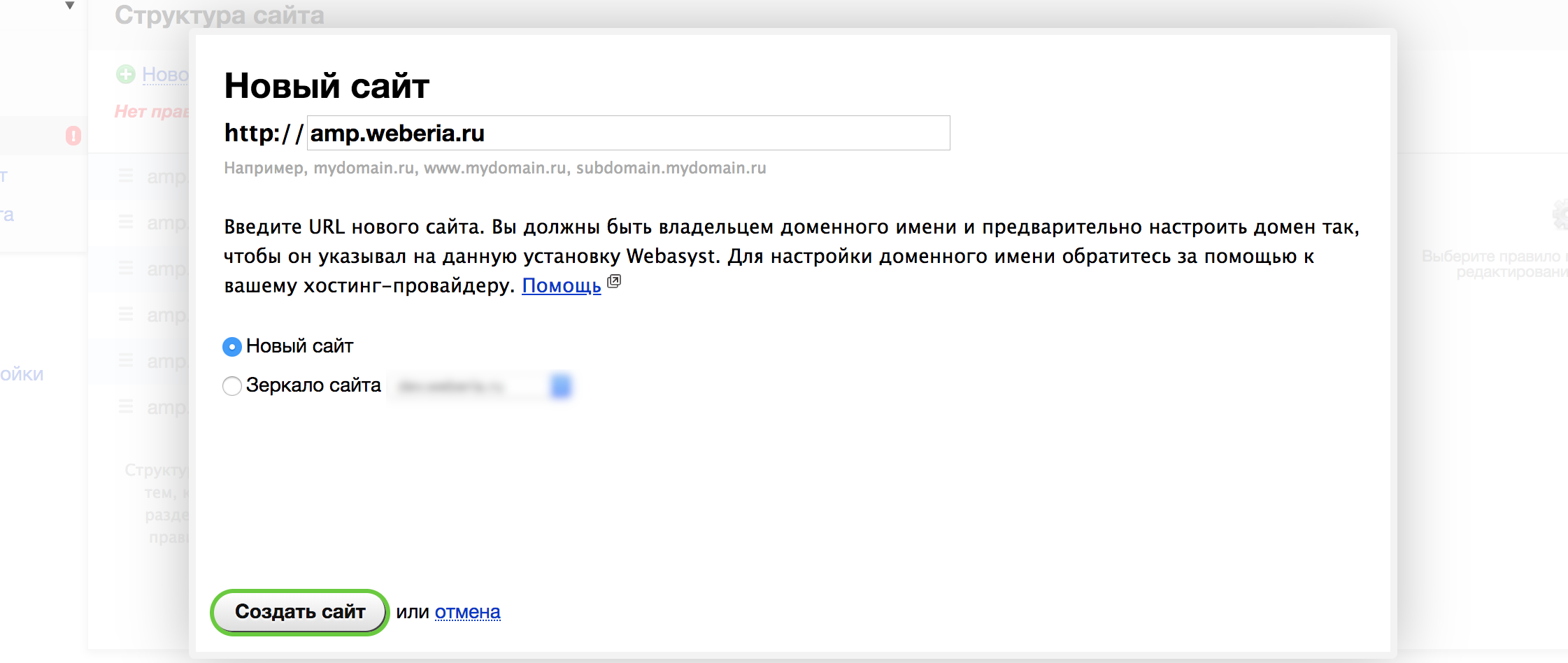
Там нажмите на плюсик и создайте новый Сайт.

В поле http:// укажите ваш новый поддомен и выберите опцию "Новый сайт".

Создаём поселения
Если у вас нет возможности создать поддомен (а также после создания нового Сайта), создайте для всех нужных вам приложений новые поселения, для которых в качестве темы укажите тему Start AMP.

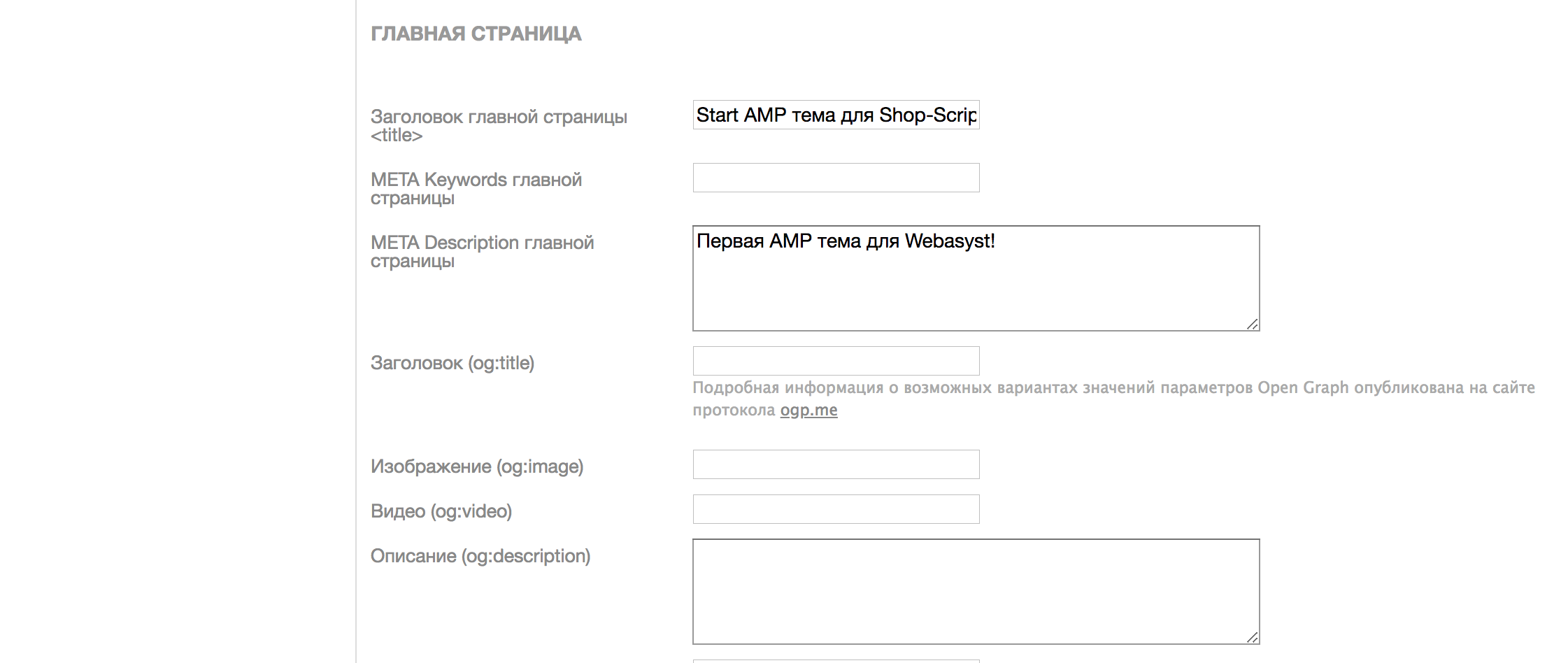
Кстати, для всех приложений, кроме Сайта, не забудьте прописать META Description и META Title в настройках поселения.
Google будет показывать эти описание и заголовок в результатах поиска.

Для приложения Сайт мета-теги прописываются в настройках страницы, которая идёт главной для поселения (т.е. той страницы, у которой поле URL страницы пустое).

Связываем AMP-версию с основным сайтом
Откройте настройки темы.
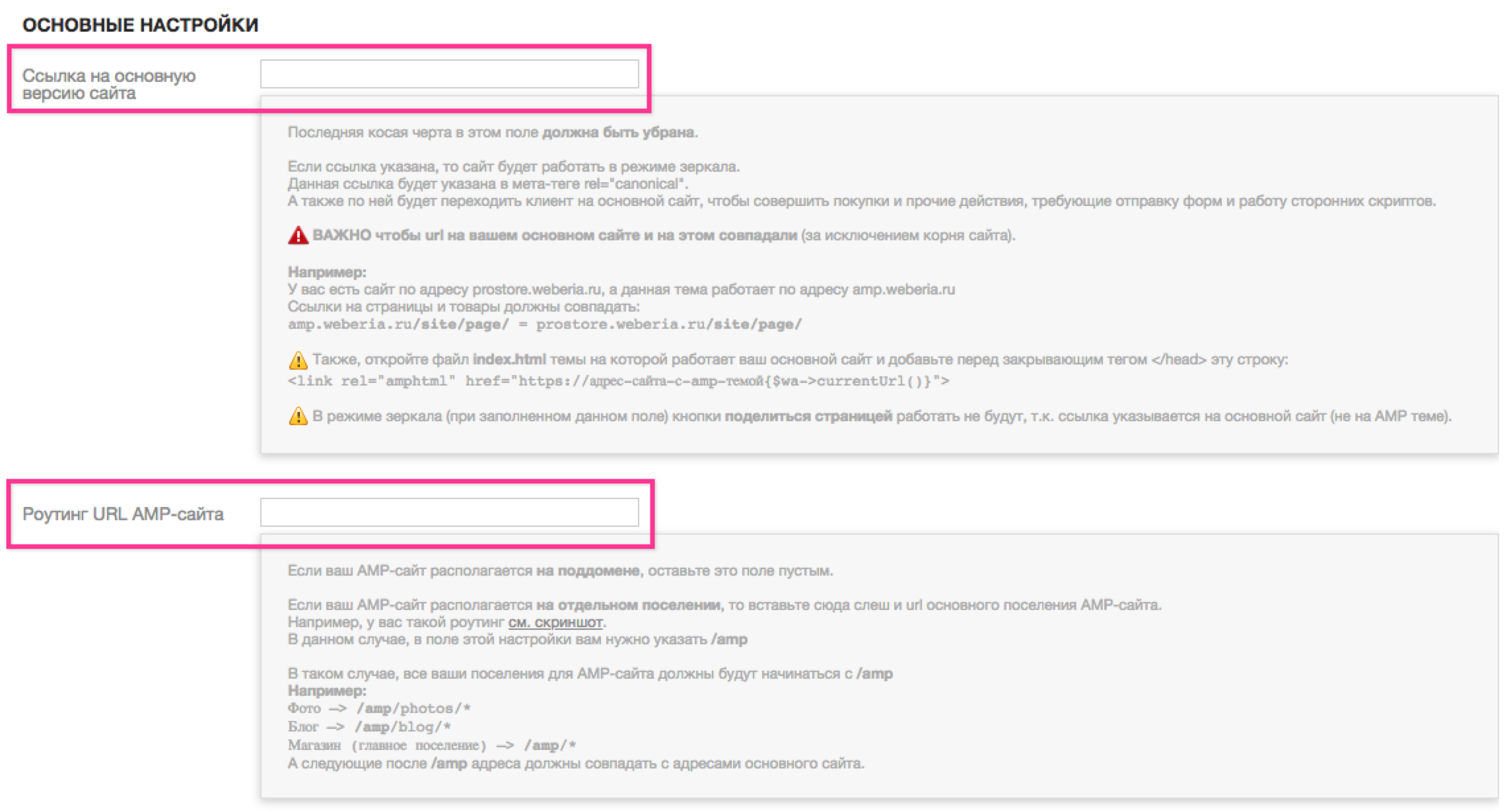
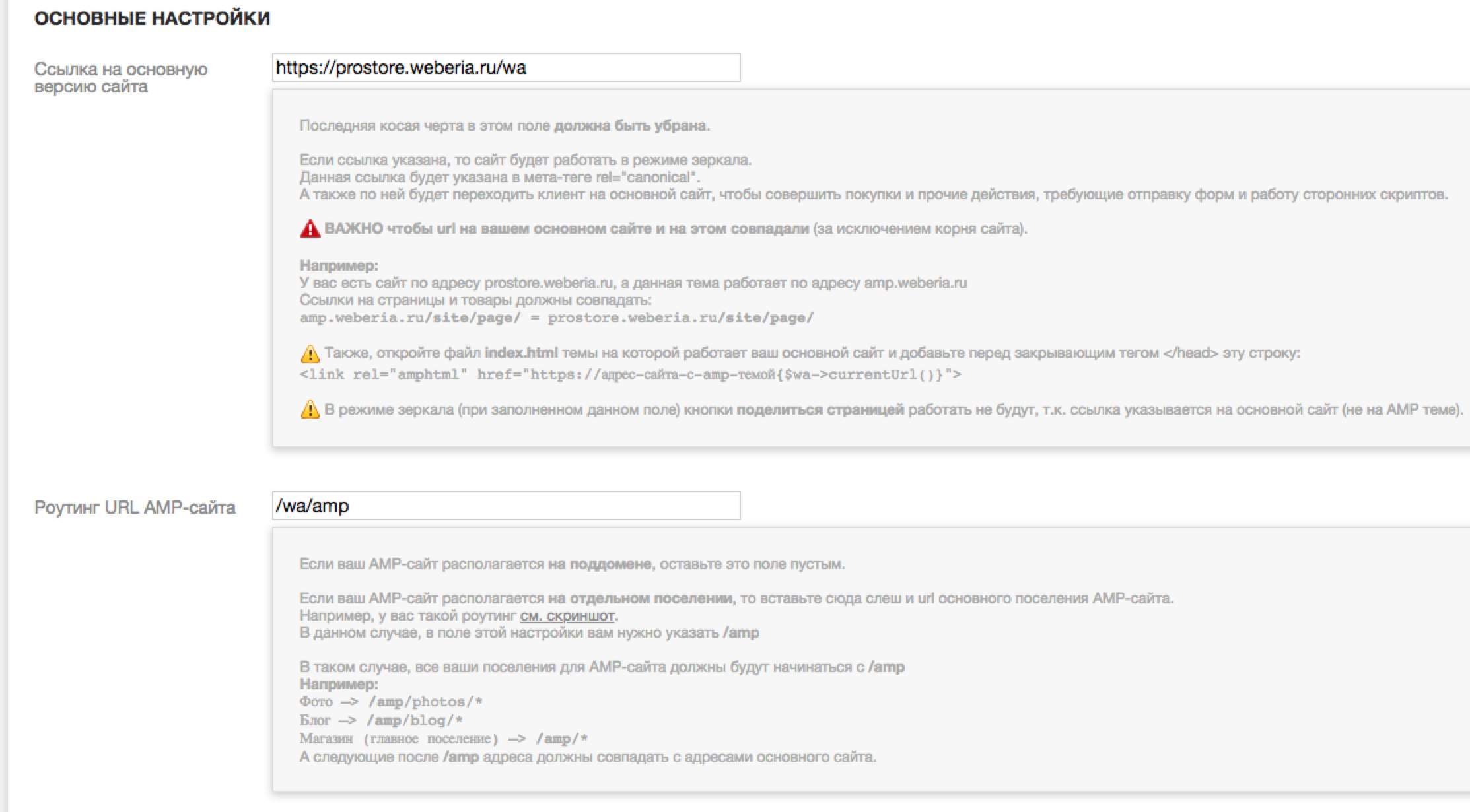
Обратите внимание на два первых поля в настройках.

В первое поле впишите ссылку на главную страницу вашего основного сайта.
Например так:

Обратите внимание! Ссылка на основной сайт НЕ ДОЛЖНА содержать косой черты в конце!

Если вы настраиваете тему на отдельном поддомене (сайте), то пропустите следующий шаг.
Указываем роутинг URL AMP-версии
Что такое роутинг URL
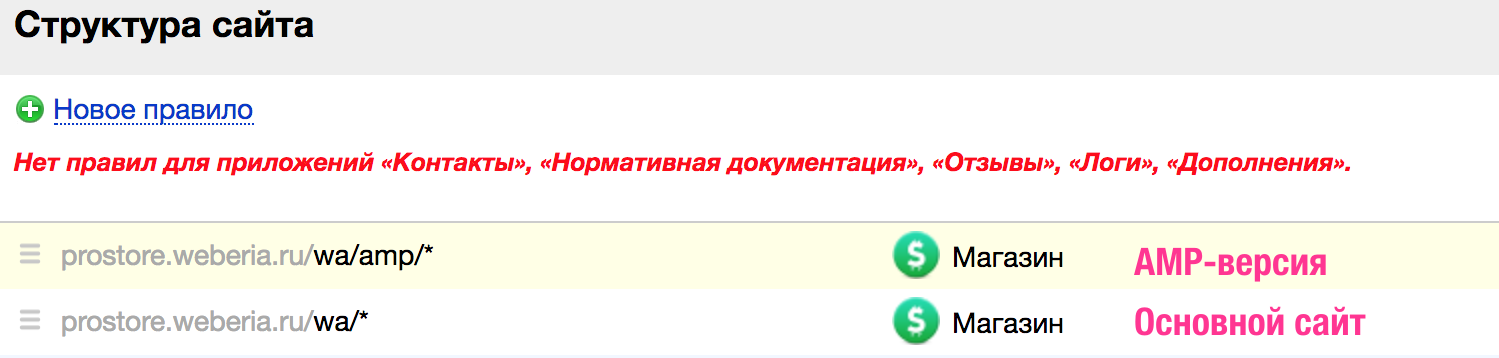
Это базовый URL, который вы задаёте в приложении Сайт –> структура.

На скриншоте выше базовый URL – это amp.
Т.е. главное приложение AMP-версии будет открываться по адресу vash-site.ru/amp
Обратите внимание, что главное поселение (где главная страница) AMP-версии должно идти ниже не главных поселений.
Также, обратите внимание, что для других (не главных) поселений, например Блога, должен быть указан базовый URL + URL приложения. Например для блога: amp/blog
И не допускайте классических ошибок – в конце каждого URL после косой черты ставьте звёздочку.
Например:
/amp/* – главная страница AMP-версии,
/amp/blog/* – приложение Блог AMP-версии.
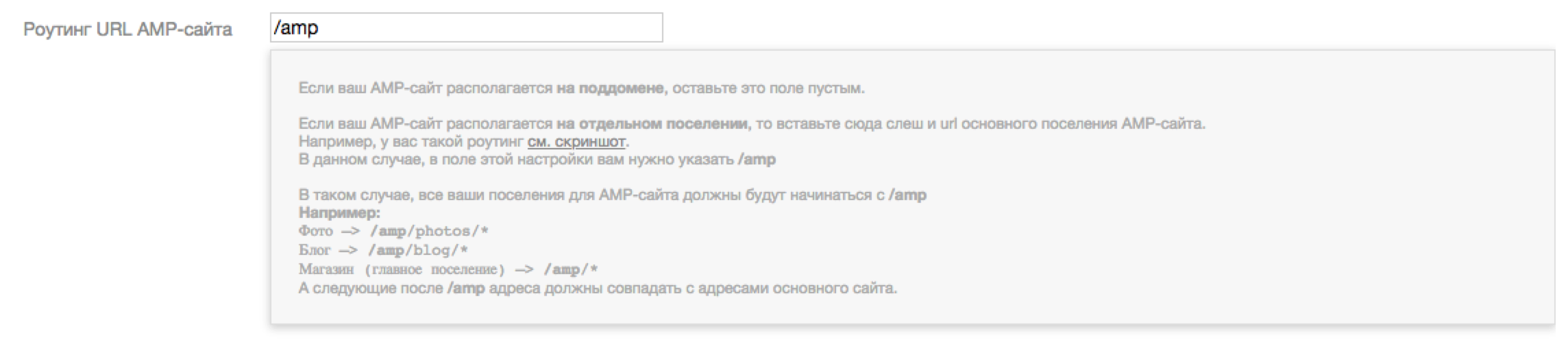
Так вот, если вы используете описанную на скриншоте выше схему, то в настройку темы Роутинг URL AMP-сайта впишите следующее:
/amp
То есть впишите базовый URL AMP-сайта (где будет открываться главная страница), только перед ним укажите косую черту.
Вот так:

Связываем основной сайт с AMP-версией
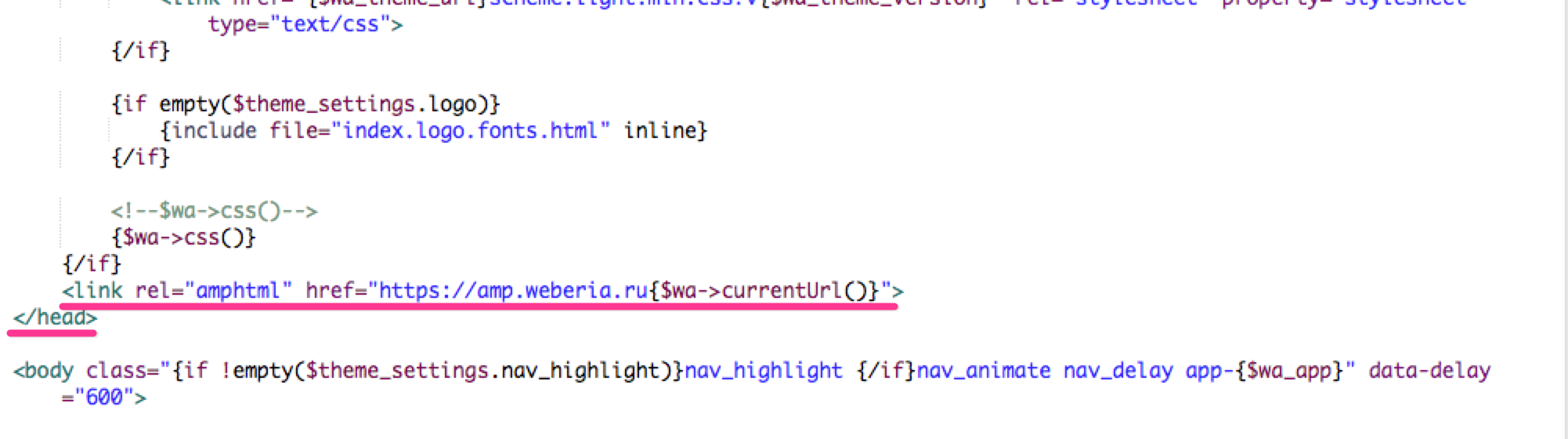
Для этого откройте файл index.html вашей темы дизайна.
Обычно он располагается в приложении Сайт – дизайн - ваша тема дизайна - шаблоны.
В файле index.html найдите закрывающий тег </head>.
И перед ним вставьте следующую строку:
<link rel="amphtml" href="https://vash-amp-site.ru{$wa->currentUrl()}">
Если вы не хотите, чтобы страницы с ошибками тоже связывались друг с другом, то можете вместо кода выше указать код:
{if empty($error_code)}
<link rel="amphtml" href="https://vash-amp-site.ru{$wa->currentUrl()}">
{/if}
Где vash-amp-site.ru замените на главную страницу AMP-версии.
Например так:

Сайты связаны!
Теперь ваш AMP-сайт связан с основным сайтом.
Посетители смогу с AMP-сайта перейти на основной, а поисковики будут видеть, что второй сайт – это AMP-версия, а не дубликат.
Если ваш основной сайт в подпапке домена, то для вас отдельная инструкция – читайте ниже!
Если основной сайт в подпапке домена
Особый случай установки – когда основной сайт находится в подпапке.
Разберём на примере:
Основной сайт находится по адресу: https://vash-site.ru/wa
Для него нужно создать AMP-версию сайта в рамках этой же установки, без создания отдельного поддомена.
В таком случае нужно создать поселение для AMP-версии с таким url: https://vash-site.ru/wa/amp
Например:

В таком случае в настройках темы вам нужно указать:
В поле Ссылка на основную версию: https://vash-site.ru/wa
В поле Роутинг URL AMP-сайта: /wa/amp
Для конкретного примера:

Где:
wa – это поселение, в котором размещён ваш основной сайт.
amp - это поселение, в котором размещена AMP-версия.
А в файле index.html темы вашего основного сайта нужно прописать не такую строку:
<link rel="amphtml" href="https://vash-amp-site.ru{$wa->currentUrl()}">
А вот такую:
<link rel="amphtml" href="https://vash-site.ru/wa/amp{$wa->currentUrl()|replace:'/wa':''}">
Теперь ваш сайт в подпапке связан с AMP-версией сайта!
Следите за идентичностью ссылок
Чтобы поддерживать зеркальность сайтов, следите, чтобы относительные URL AMP-версии и основной версии совпадали друг с другом.
То есть, чтобы ссылки различались только началом.
ПРИМЕР 1 (сайт на отдельном поддомене):
Сайт amp.weberia.ru связан с сайтом prostore.weberia.ru
Ссылка на страницу товара основного сайта: prostore.weberia.ru/iphone-se
Ссылка на страницу товара AMP: amp.weberia.ru/iphone-se
Ссылка на страницу оплаты основного сайта: prostore.weberia.ru/site/oplata
Ссылка на страницу оплаты AMP: amp.weberia.ru/site/oplata
ПРИМЕР 2 (сайт на том же домене):
Сайт prostore.weberia.ru имеет AMP-версию по адресу prostore.weberia.ru/amp
Ссылка на страницу товара основного сайта: prostore.weberia.ru/iphone-se
Ссылка на страницу товара AMP: prostore.weberia.ru/amp/iphone-se
Ссылка на страницу оплаты основного сайта: prostore.weberia.ru/site/oplata
Ссылка на страницу оплаты AMP: prostore.weberia.ru/amp/site/oplata
Жирным выделены относительные (без домена) ссылки и они одинаковы.
В основном это касается страниц, созданных на отдельном поддомене (сайте).
В магазине и блоге в рамках одной установки, таких проблем не должно быть, т.к. для всех приложений используется один и тот же контент, а значит относительные ссылки одинаковые.


51 комментарий
Добрый день.
Скажите, отдельного поддомена:
Создаем поддомен - тут сразу возникает вопрос, как в новый поддомен, физически папка на сервере amp.domen.com попадут файлы приложений webasyst.
Вам нужно этот поддомен "привязать" к той же папке, где лежит основная установка Webasyst.
После этого открыть приложение Сайт –> Новый сайт –> и в поле http:// указать amp.domen.com
1. Создал на сервере поддомен: amp.domen.com, к основному домену domen.com
2. создал новый сайт на amp.domen.com
3. создал правила для сайта, магазина и блога
4. добавил ссылку на основную версию сайта
5. связал основной сайт и amp версию в index.html
Не работает. Что я пропустил? При переходе на amp.domen.com высвечивается парковая страница VESTA
Если высвечивается парковая страница, значит вы либо не правильно настроили поддомен, либо DNS-записи не обновились.
DNSы обновились практически сразу, это поддомен, но при обращении к нему там пустой каталог, нет файлов, отвечать нечему. Вот этот момент мне и непонятен, как туда попадают файлы, если фактически это отдельная папка на сервере:
Я же вам говорю, что вам нужно поддомен привязать к ТОЙ ЖЕ папке, в которой лежит ваша основная установка Webasyst. Т.е. новую папку для поддомена делать не нужно.
тогда это будет выглядеть как domen.com/amp ?
Нет.
Ваш поддомен привяжется к установке Webasyst.
Затем вам нужно создать "Новый сайт" в приложении Сайт, в котором указать поддомен.
Я уже описал действия в этом комментарии.
Добрый день.
Необходимо все же установить и настроить AMP версию сайта. Я пробовал все возможные варианты и картина не меняется. Что я пропускаю?
Как поддомен связать с основным доменом? Что вкладывается в это понятие. Не смог разобраться не я, не поддержка хостинга. По факту создания поддомена я получаю отдельную папку на сервере, пустую.
Здравствуйте, Александр!
Как создать поддомен я вам объяснил выше.
К сожалению, мне больше нечего добавить.
Вы можете воспользоваться альтернативным решением и установить тему на отдельное поселение.
Как это сделать, также, описано выше в этой инструкции в разделе Создаём поселения и Указываем роутинг-URL AMP версии.
Долго мучил хостера, как оказалось в настройках панели управления хостингом нужно создать субдомен вида *.site.com (звездочка). Так происходит переадресация с любого субдомена на сновной сайт. А вот если в настройках фрейворка вы создали сайт, то при обращении к нему subdomen.site.com откроется уже созданный субдомен.
Хороший комментарий, у меня в панели ранее как раз был создан отдельный www-домен amp.ИмяСайта.ru
Удалил его и в настройках корневого www-домена в панели управления прописал псевдоним *.ИмяСайта.ru.
Теперь при переходе на amp.ИмяСайта.ru открывается то что нужно.
Не совсем понятен механизм всего этого. Это фактически отдельная витрина, работающая на теме, имитирующей AMP? Или что-то еще? Насколько я понимаю, AMP-страницы генерит и хранит на своих серверах сам гугл, на основании данных из специального фида (для этого есть кстати специальный плагин). Основной смысл и причина быстродействия - физическое нахождение этих страниц на серверах гугла! А тут, насколько я понял, что-то другое? Или я не понял... Расскажите подробнее, пожалуйста.
Скорее всего – да, не правильно поняли.
Да, это отдельная витрина, работающая на теме.
Но она не имитирует AMP – она и есть AMP и проходит валидацию AMP от гугла.
Вопрос: Из чего гугл "генерит" эти страницы на своих серверах?
Ответ: Как раз из этой темы. AMP-сайты имеют специальную разметку, отличающуюся от обычного HTML.
Когда гугл видит страницы с такой разметкой и они являются валидными, то он их кэширует себе на сервер.
Примерно так происходит процесс "генерации гуглом страниц из специального фида".
Иными словами нет "специального фида".
Есть отдельный сайт, который удовлетворяет специальным требованиям гугла, который он кэширует у себя на серверах.
При этом, в теме предусмотрена специальная кнопочка для обновления кэша.
Когда вы измените контент на сайте, чтобы в кэше лежала новая версия страницы.
Здесь лежит сама тема.
А вот здесь лежит её кэш.
Обратите внимание на ссылки – вторая ссылка является поддоменом гугловского домена cdn.ampproject.org
Когда вы перейдёте по второй ссылке, кэш гугла для главной страницы темы обновится. =)
Это просто разные пути реализации одного и того же функционала, различающиеся в исполнении и дизайне.
Да, но не только.
Одним из условий гугла является то, что в AMP-сайте не должно быть никаких сторонних скриптов (читай скриптов, которые не лежат на серварах гугла), никаких сторонних таблиц стилей и прочего. Само отсутствие перечисленных мною файлов существенно "облегчает" страницу.
Если подобные файлы будут найдены гуглом (условие будет нарушено), то сайт не пройдёт валидацию и гугл может его не выдавать в поиске и не кэшировать.
Получается, что одно без другого не работает, но если все условия выполняются, то выходит двойной эффект: сами страницы лёгкие + лежат в кеше гугла.
Благодарю за ваше подробное объяснение что такое AMP, для чего нужен и как это работает. Кратко и понятно. НО! У меня остался вопрос. Если интернет-магазине уже есть тысячи товаров, для амп версии нужно создавать их заново? Или? Непонятно пока. И если эти товары постоянно меняются-добавляются-удаляются, это нужно двойную работу делать чтобы была синхронность?
Нет. Ничего создавать заново не надо.
Тема дизайна будет показывать те же самые товары, только в другом поселении.
При изменении товаров, изменения коснуться товаров во всех поселениях, включая основное и поселение для AMP.
Благодарю за ответ! Беру!
И еще вопрос. Эта тема может стать заменой для мобильной версии? или она как дополнительная?
Нет, она должна быть дополнительной.
Потому что когда пользователь приходит на сайт AMP версии, он не может ничего купить. Чтобы купить нужно переключиться на основную версию сайта и если он смотрит сайт с мобильного (а AMP страницы предназначены для мобильного трафика), то он должен переключиться на мобильную версию основного сайта.
Вот! Понятно всё объяснили. Благодарю.
Будем брать.
счетчики яндекс метрики и гугл устанавливаем?
В настройках темы в самом начале есть поля для идентификаторов счётчиков.
Но там усечённый функционал (особенности AMP) – вебвизор не будет работать.
почему в Search Console гугл не нашел ускоренных мобильных страниц (AMP) ?
Не в курсе.
Гляньте на эту ссылку.
Здравствуйте
гугл не нашел амп страниц
Мы с гуглом не видим проблем (результаты теста).
Плюс версии сайтов связаны.
Я так понимаю, что для консоли основной сайт и amp – это два разных сайта.
Но они связаны. Думаю, переживать не стоит.
Если хотите видеть AMP-сайт в консоли – добавьте его тоже.
Кстати, интересное наблюдение.
Если у AMP-сайта есть основная версия, то результаты поиска по AMP-версии вы не увидите.
Вместо этого будут результаты поиска по основной версии, но открываться будет AMP-версия.
по этой ссылке данные еще в обработке. это старая версия консоли не видит. Значит ждем
еще вопрос: карту сайта не добавить?
Карта сайта генерируется автоматически фреймворком и доступна по адресу site.ru/sitemap.xml
1с не может установить связь с сайтом, может на это как то влиять установка данной темы? произошло в этот же день
не знаю уже что и думать, рассматриваю все варианты, попробовал связь с другим сайтом, все работает. использую бесплатный плагин обмена 1с
Тема никак не может повлиять на это.
Возможно, может быть вы что-то не так настроили, когда создавали новое поселение для AMP версии.
Вы сделали на доп. поселении или на поддомене?
На поддомене более предпочтительный вариант.
на поддомене сделал
куда смотреть, что не так сделал?
выгрузка идет с с основного домена , там ничего не менялось
Если честно, то даже не представляю как тема или настройка отдельного "Сайта" во фреймворке могут повлиять на связь 1С с сайтом...
Возможно, вы в тот день делали ещё что-то..
Лучше обратиться в поддержку Webasyst.
спасибо, просто все варианты перебираю
Добрый день. Подскажите, на поддомен тоже нужен отдельный SSL сертификат или только на основной домен? Спасибо.
Тоже интересно, а то мне письмо пришло от Search Console
Я настроил тему Start AMP
Проблема следующая, те товары которые выводятся на первой странице, при нажатии на них происходит переадресация на карточку товара основного сайта, вроде все нормально, но при попытке кликнуть по любой ссылке в боковом меню происходит переадресация на адрес админки? Как это исправить?
В боковом меню весит ошибка Warning: count(): Parameter must be an array or an object that implements Countable in /var/www/u0609056/data/www/pinkmarket.ru/wa-cache/apps/shop/templates/compiled/shop_ru_RU/58/6c/43/586c438ddc9709b32ec6ceb9c1065ff248c4efb1.file.sidebar.pages.html.php on line 33
Здравствуйте, Илья!
Я больше чем уверен, что все ваши проблемы, о которых вы написали здесь и мне на почту – это из-за не правильной настройки маршрутизации.
Покажите скриншот структуры, которая касается AMP темы. Я имею в виду вот это
Также нужно ещё глянуть, что у вас в настройках темы в полях роутинга.
Да вы правы в Роутинг URL AMP-сайта настройки темы не прописал /amp. Не верно понял инструкцию. Создал Новое поселение AMP версия на конце с /amp данное поселение заработало. Я так понимаю что поселение без /amp нужно скрыть? От ошибки кеша в меню, избавится не получилось. Я писал об этом выше.
Ниже вы прикрепили скриншот роутинга (структуры вашего сайта).
Обратите внимание, что для поселения Сайт у вас в поле url не хватает /косой черты перед звёздочкой.
Т.е. у вас /site* а надо /site/*
А как настроить что бы сайт открывался по поселению без /amp на конце? Сейчас тема сейчас работает на поддомене. А выглядит как будто в подпапке? Если убрать согласно инструкции(Если ваш AMP-сайт располагается на поддомене, оставьте это поле пустым) /amp то поселение без /amp переадресовывает на админку?
Если тема работает на поддомене, можете просто убрать amp/ из полей url для всех поселений. Следите за звёздочками и косыми чертами!!!
Если вы настраиваете тему на поддомене, то я рекомендую вам перечитать ту часть инструкции в этом топике, которая написана для настройки темы на поддоеме. На всякий случай.
Такое бывает, когда допускаются ошибке в url поле. Или косая черта или звёздочка отсутствуют.
Если глянуть снова на ваш скриншот роутинга, то видно, что главное поселение (то, что идёт ниже всех остальных) не имеет звёздочки в конце.
Т.е. у вас на одном скриншоте сразу две ошибки.
Нижнее поселение не имеет звёздочки. А то, что выше него, не имеет косой черты.
Точно дело было в звездочке!
НЕ УДАЕТСЯ СДЕЛАТЬ ПОСЕЛЕНИЯ на теме Start AMP , НИКАКИХ КРОМЕ САЙТА
Добрый день! Хотим запустить амп версию на теме Start AMP
1 Создали поддомен amp.shtrik.ru
2 создали новый сайт amp.shtrik.ru
3 На этапе создания поселений тема Start AMP применима только к приложению Сайт. Других поселений с этой темой создать не удается. Смогли создать только на стандартной теме ( ComfortBuy) или на Defolt - тогда сайт amp.shtrik.ru открывается . Но новая в нем только первая страница ))
Что мы делаем не так? Как сделать поселения других приложений на теме Start AMP ?
Спасибо за интересные возможности вашей темы!!! Хотим ими воспользоваться ))
Здравствуйте, Вадим!
Скорее всего, у вас не установлена тема Start AMP для выбранных приложений.
Вам нужно зайти в инсталлер и доустановить тему для остальных приложений.
Откройте инсталлер - тема Start AMP и нажмите на установить.
По крайней мере так должно работать.
Владимир, спасибо!
Да действительно перезапустили инсталлер, он все прокрутил, и все заработало.
Опции отдельно инсталлировать темы для приложений там нет, видимо просто был сбой инсталляции.
Владимир, такой вопрос, у нас, если создать поддомен, то он будет без https (лицензия только на основной домен). Это влияет на что-то? Что лучше сделать, подключить https для поддомена, где будет лежать amp-версия или сделать amp версию в подпапке, например сайт.ру/amp/
Спасибо
Можно ли сделать такую настройку
Чтобы кликнув на товар в разделе каталога, человек сразу попадал на карточку товара на основном сайте
Да, можно.
Подскажите как в меню указать главную категорию?
например, как это делается в теме дефолт3. в header.html в строке {$categories = $wa->shop->categories(715, null, true)} где 715 это id root категории.
Здравствуйте, Виталий!
В файле sidebar.cats.html темы для сайта.
Есть плагин "Регионы" в плагине есть хелпер который необходимо вставить в шаблон. в стандартном шаблоне все работает, куда вставить хелпер в этом шаблоне?
В файле page.html найдите код:
{$page.content|regex_replace:'/<img([\w\W]+?)>|<iframe([\w\W]+?)>*<\/iframe>|<style\b[^<]*(?:(?!<\/style>)<[^<]*)*<\/style>|<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>|<form\b[^<]*(?:(?!<\/form>)<[^<]*)*<\/form>|mce_name=\"([^"]*)\"/':''}И замените его на код вашего хелпера, но с вариацией – после getPageContent() после закрывающей круглой скобки и перед закрывающей фигурной скобкой вставьте код: