Поскольку разметка AMP-страниц несколько различается с обычной HTML-разметкой, стоит знать, как вставлять изображения на страницы и (если есть такая необходимость) iframe.
Оглавление
Тег <img> запрещён
В AMP-разметке тег <img>, отвечающий за изображения, запрещён.
В теме этот тег "вырезается". Т.е. если даже вы его вставите в редакторе, то на страницах темы вы его не увидите.
Вместо него нужно размещать тег <amp-img>.
У данного тега (как и у всего AMP) есть ряд особенностей.
Одна из них заключается в том, что вы должны знать размеры изображения.
Узнаём размеры изображения
В первую очередь перед загрузкой вы должны узнать размеры вашего изображения.
Если вы не знаете, как это сделать на компьютере, вы можете воспользоваться этим сервисом.
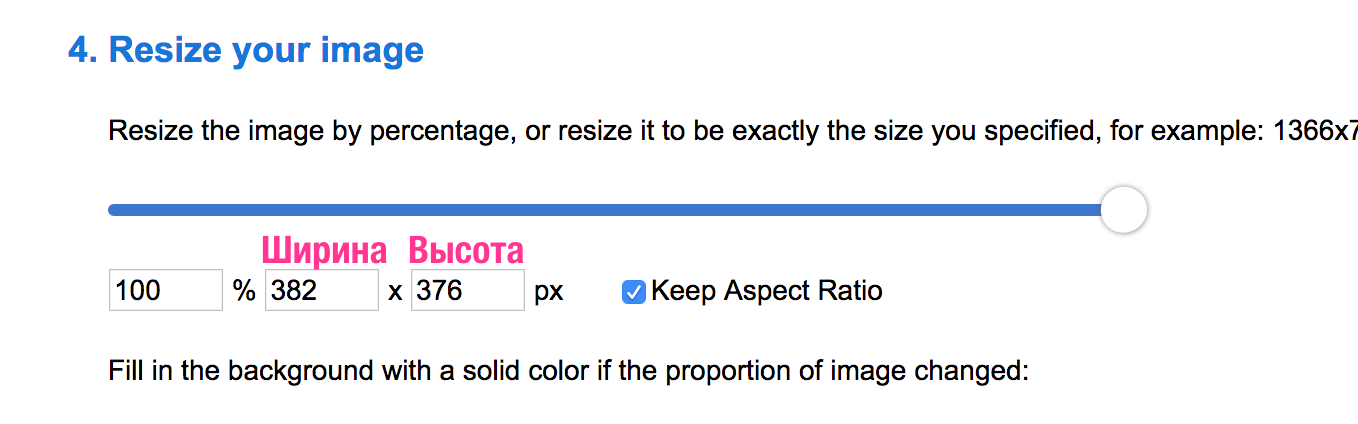
Загрузите изображение

Затем смотрите размеры

Там же можете изменить размер, оптимизировать изображение или произвести с ним другие манипуляции.
Загружаем изображение в редакторе
Вставляйте изображения уже после того, как отформатируете ваш текст, потому что понадобится переключиться в HTML-режим редактора.
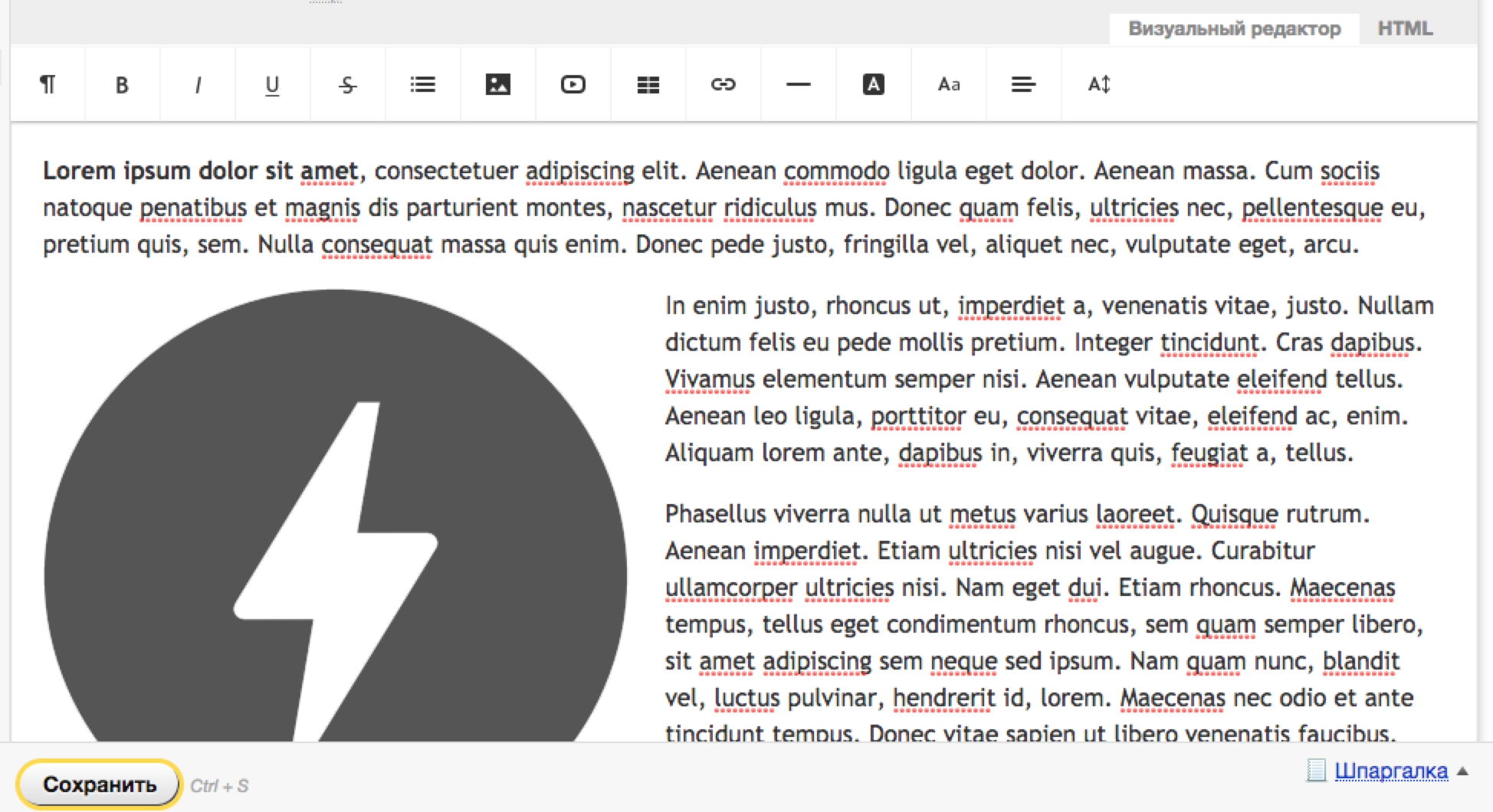
Выберите курсором место в тексте, где должно располагаться изображение. И нажмите на иконку загрузки изображения.
Загрузите изображение. Если нужно, загрузите сразу несколько изображений.
Изображение загружено.

Если открыть страницу на данном этапе, то вы не увидите изображения, т.к. все теги <img> нещадно вырезаются темой.

Меняем <img> на <amp-img>
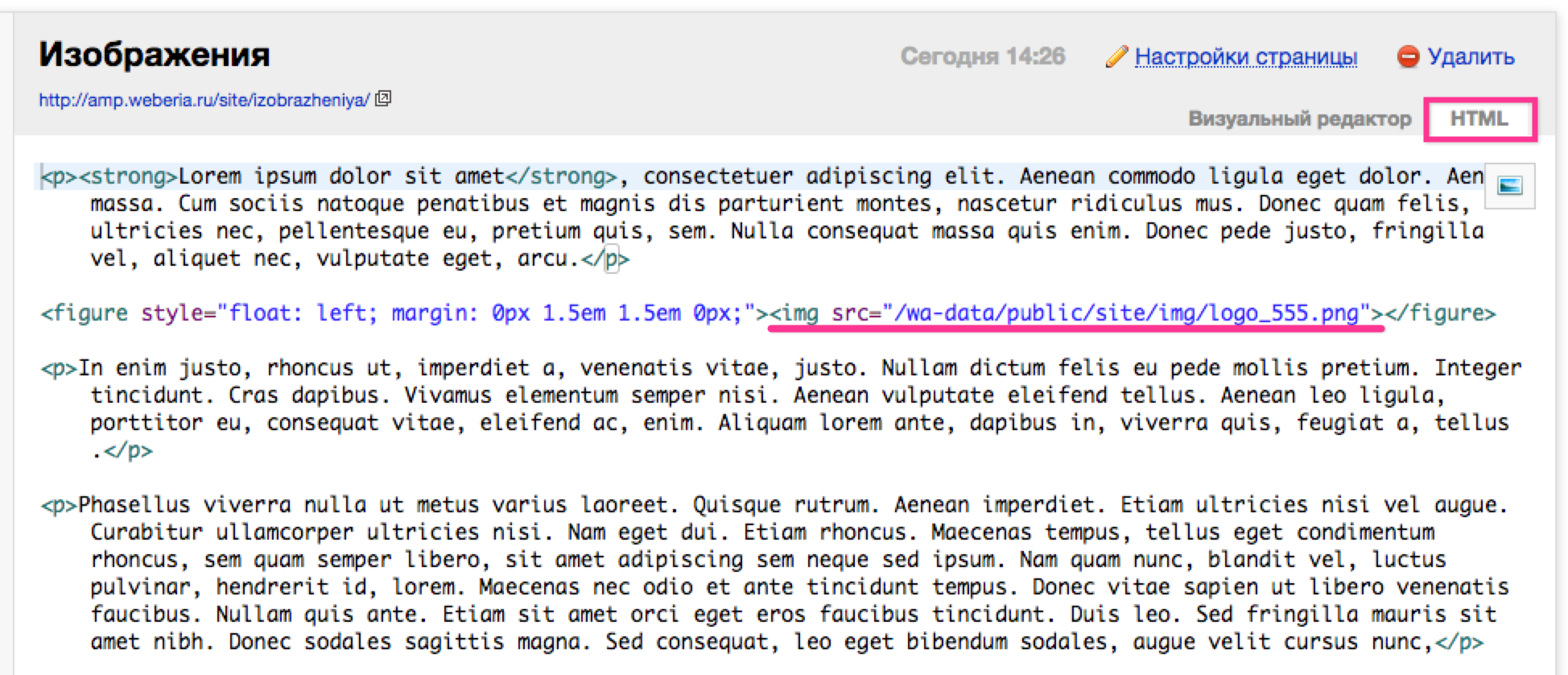
Теперь переключитесь в HTML-режим редактора и найдите тег изображения <img>.

Теперь вам нужно заменить вашу строку:
<img src="ссылка_на_изображение.png">
На строку:
<amp-img src="ссылка_на_изображение.png" width="ширина" height="высота"></amp-img>

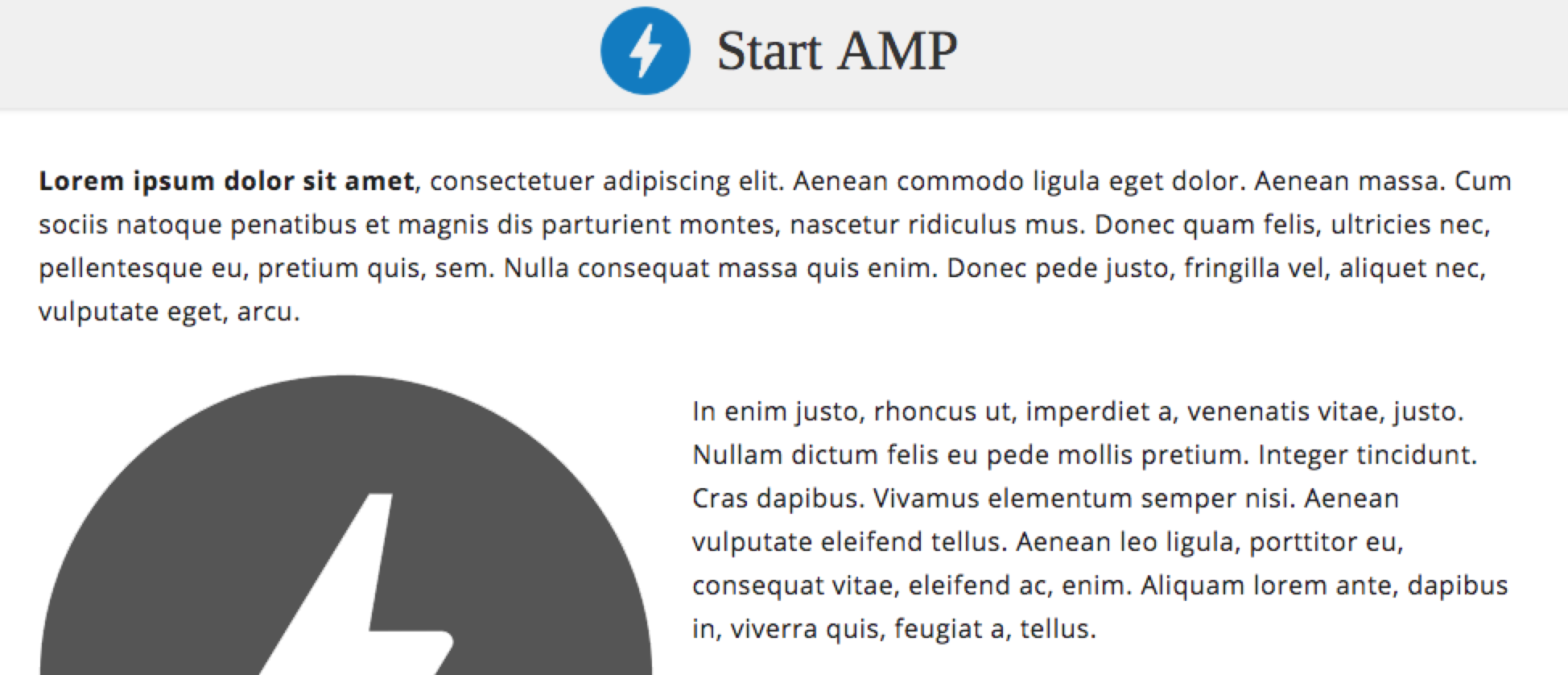
Теперь изображение появилось на странице.

СОВЕТ!
Не загружайте изображения по ширине большие, чем 250px.
Т.к. AMP-изображения имеют фиксированные атрибуты ширины и высоты и не масштабируются на узких экранах.
Вставляем карту (iframe)
Откройте google.ru/maps/ выберите на карте фрагмент, который хотите встроить.
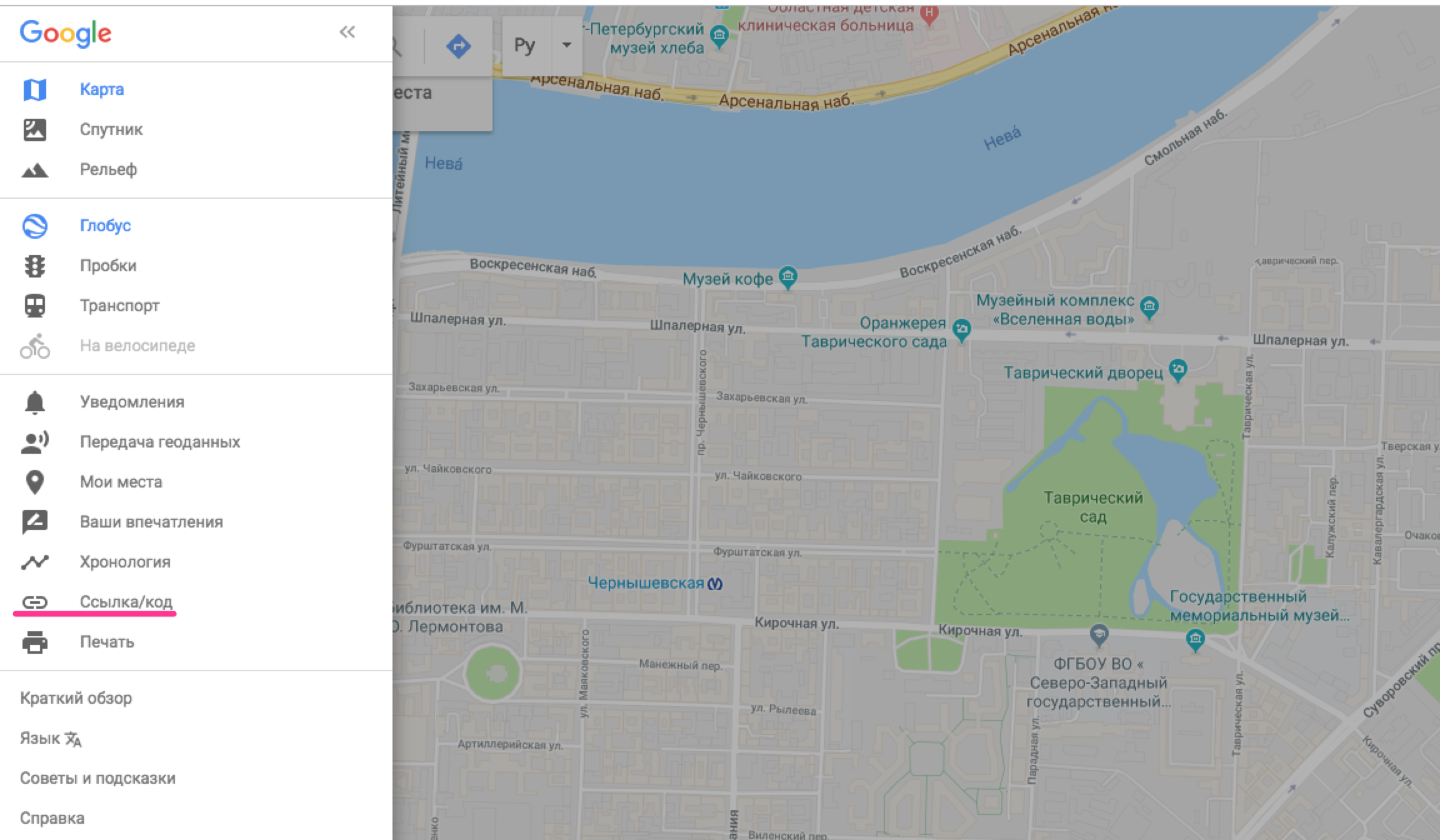
Затем вызовите бокой сайдбар и нажмите на ссылка/код.

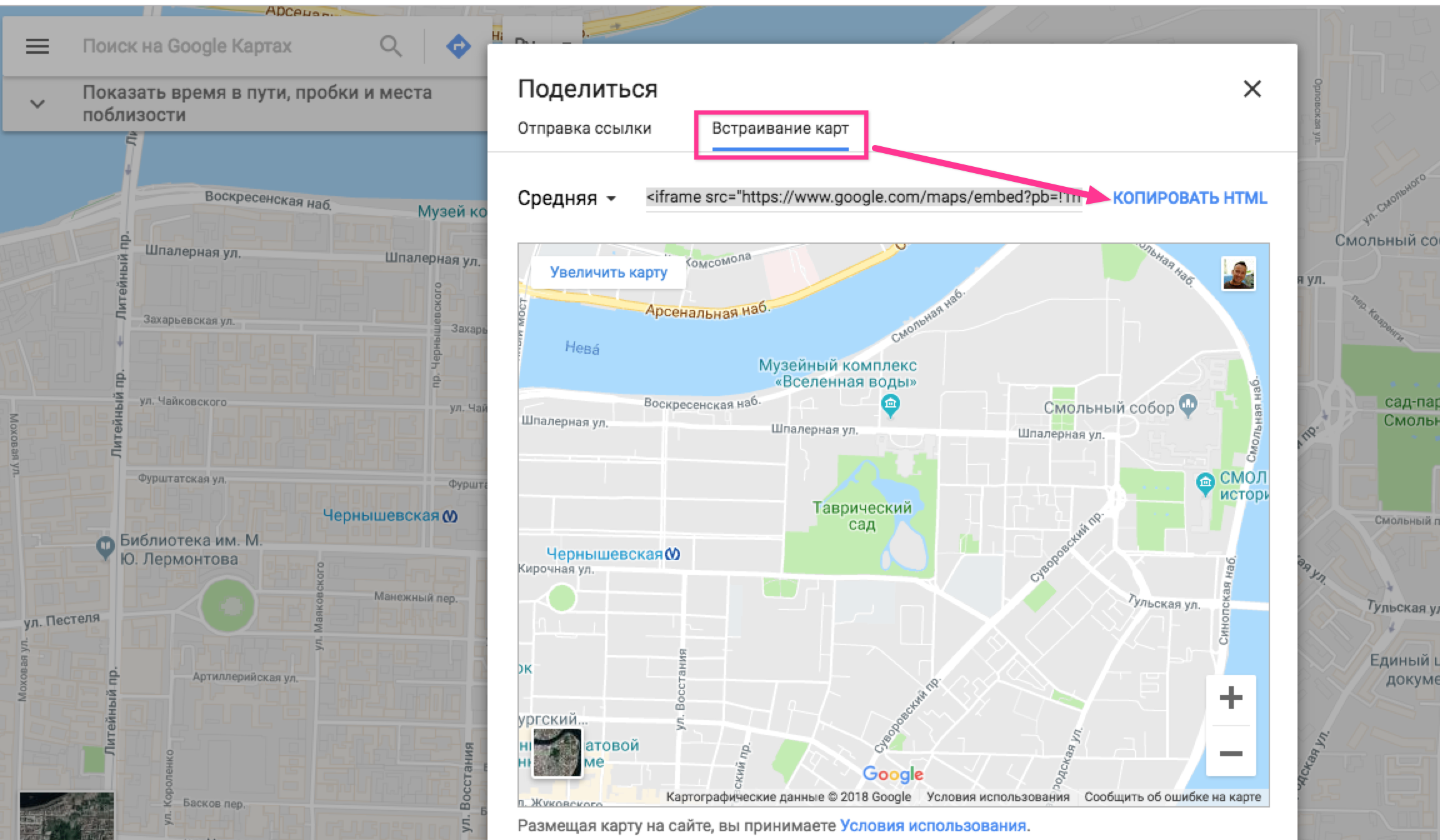
В появившемся окне выберите вкладку встраивание карт.
Скопируйте код.

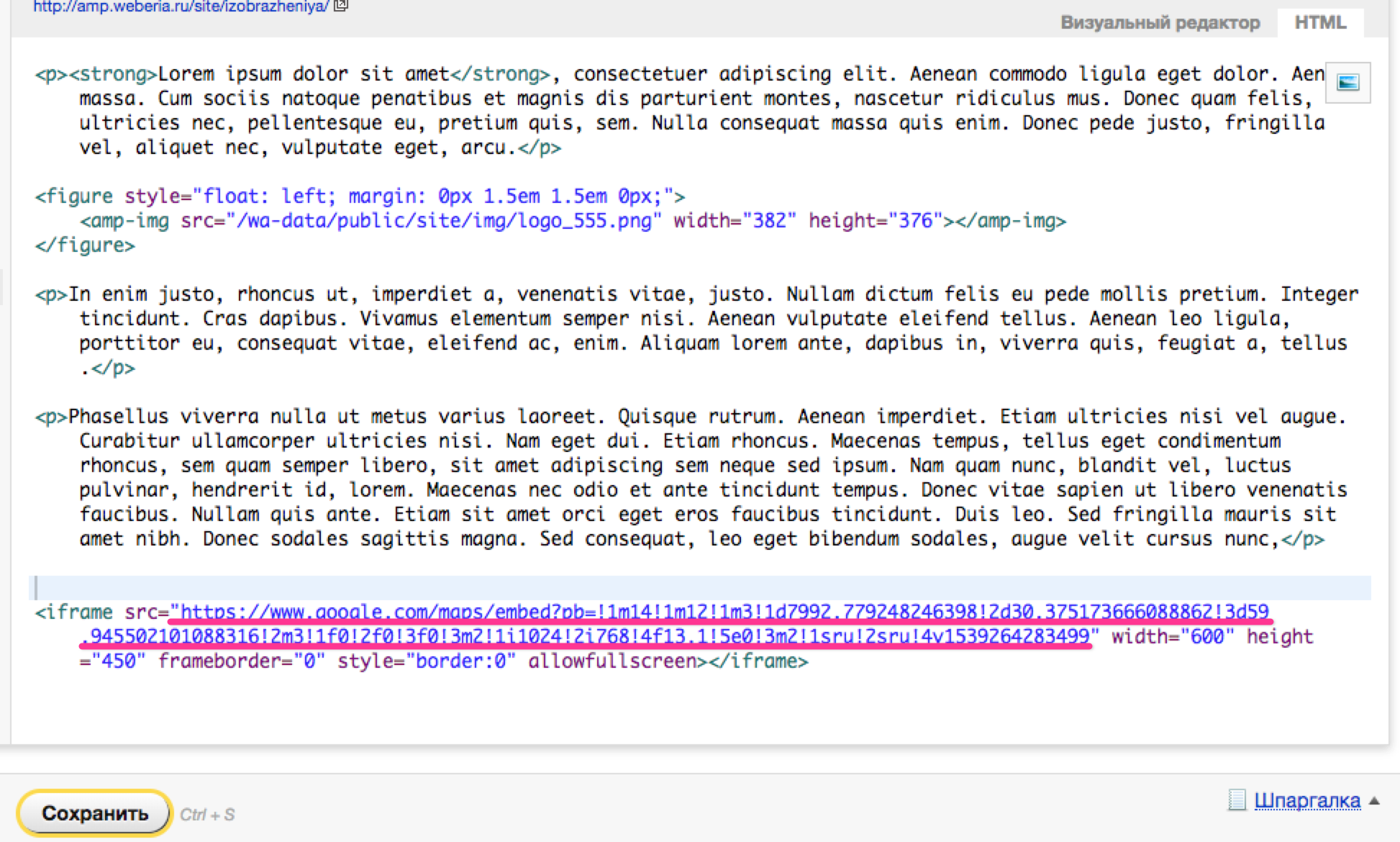
Далее, вставьте его в редакторе в режиме HTML.

Из этого кода вам понадобится только значение атрибута src, выделенное на скриншоте.
Затем вставьте туда же в редактор страницы следующий код:
<amp-iframe src="src_карты" width="160" height="90" layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" frameborder="0">
<h4 placeholder="">Загрузка карты...</h4>
</amp-iframe>
Вместо src_карты вставьте значение, которое выделено на скриншоте выше.
Затем код, который начинается с <iframe, удалите.

Вставляем видео (iframe)
Теги <iframe>, при помощи которых всех привыкли вставлять видео, также запрещены.
Вместо них догадайтесь какой тег должен быть вставлен... правильно <amp-iframe>.
Чтобы вставить видео на страницу скопируйте id видео на youtube в строке браузера.

Затем переключите редактор в режим HTML и в нужном месте вставьте код:
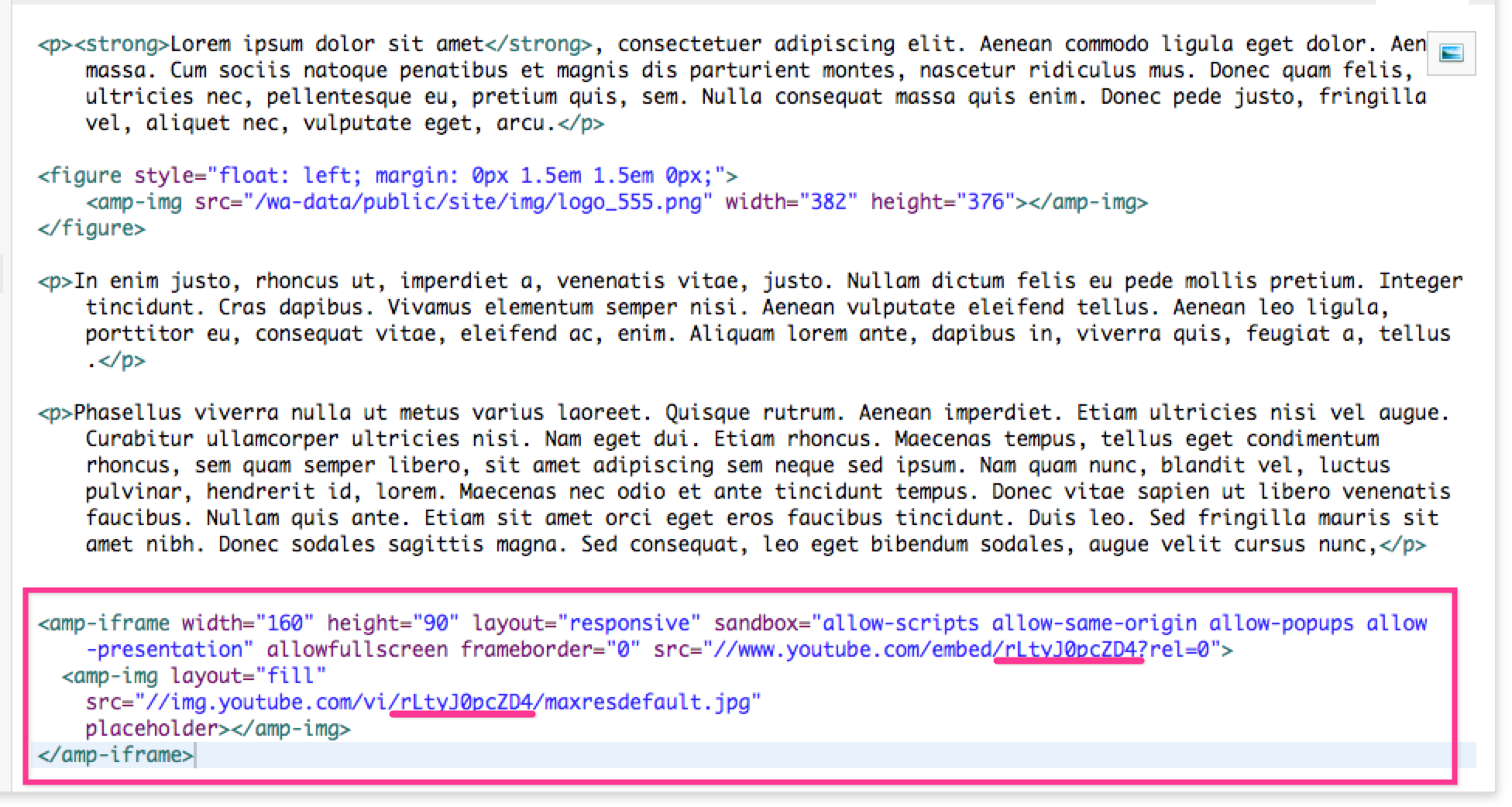
<amp-iframe width="160" height="90" layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups allow-presentation" allowfullscreen="" frameborder="0" src="//www.youtube.com/embed/id_видео?rel=0"> <amp-img layout="fill" src="//img.youtube.com/vi/id_видео/maxresdefault.jpg" placeholder=""></amp-img> </amp-iframe>
Должно получиться вот так:


Экранируем AMP-теги в теме основного сайта
Если вы добавляете изображения в товары или используете одни и те же страницы на двух темах (и добавляете туда AMP-теги), то может возникнуть ситуация, когда обычный HTML-валидатор будет "ругаться" на AMP-теги, которые вы добавили для AMP-версии.
Чтобы экранировать AMP-теги, иными словами, чтобы они не выводились в вашей основной теме, вам нужно внести некоторые правки в теме основного сайта.
Экранирование на текстовых страницах темы основного сайта
Откройте файл page.html темы вашего основного сайта.
Найдите строку:
{$page.content}
или
{$page.content|escape}
И замените на:
{$page.content|regex_replace:'/<amp-img([\w\W]+?)><\/amp-img>|<amp-iframe([\w\W]+?)>*<\/amp-iframe>/':''}
Экранирование на страницах товара темы основного сайта
Откройте файл product.html темы для Магазина вашего основного сайта.
Найдите строку:
{$product.description}
или
{$product.description|escape}
И замените на:
{$product.description|regex_replace:'/<amp-img([\w\W]+?)><\/amp-img>|<amp-iframe([\w\W]+?)>*<\/amp-iframe>/':''}
Экранирование на страницах записей блога темы основного сайта
Откройте файлы stream_posts.html, stream_search.html и post.html темы для Блога вашего основного сайта.
Найдите (где найдёте) строку:
{$post.text}
И замените на:
{$post.text|regex_replace:'/<amp-img([\w\W]+?)><\/amp-img>|<amp-iframe([\w\W]+?)>*<\/amp-iframe>/':''}


14 комментариев
Правильно ли я понял: нужно продублировать картинки в амп-варианте и обычном и настроить описанное экранирование. Тогда на обычных страницах выведутся обычные, а амп - экранируются. А в амп-версии выведутся амп-варианты, а обычные автоматом будут вырезаны?
Да, всё верно.
В товарах да, тег <img> вырезается, а в описании категориях?
Тоже должен.
Может я что-то неправильно понимаю.
В этой категории https://amp.sushipovar.com.ua/category/ris-muka/ в описании есть <img> и в версии АМР картинка отображается, а по идее ее быть не должно
Возможно.
Вернусь из отпуска и выпущу обновление.
Исправил.
Сергей, у меня по какой-то причине не сработало с блогом. Картинки не появляются в амп-версии.
Иван, я Владимир. =)
Ссылку на страницу, где "не сработало" можно?
И ещё скриншот окна редактора в режиме HTML.
Извините, Владимир :)
https://bison-media.ru/idei-dlya-podarkov/tovary-dlya-uyutnoy-kukhni/
https://amp.bison-media.ru/idei-dlya-podarkov/tovary-dlya-uyutnoy-kukhni/
Я сначала подумал, что это из-за того, что не прописаны размеры у картинки, потом прописал у первой и она так и не появилась.
Иван, вам нужно в теме proStore для блога найти файлы файлы stream_posts.html, stream_search.html и post.html
Найдите (где найдёте) строку:
{$post.text}И замените на:
{$post.text|regex_replace:'/<amp-img([\w\W]+?)><\/amp-img>|<amp-iframe([\w\W]+?)>*<\/amp-iframe>/':''}И затем теги img в редакторе записи нужно заменить на <amp-img> таким образом:
Здравствуйте! обратите внимание на вопрос ниже)
Добрый! подскажите как скрыть часть текста или блок для amp страницы.
то-есть на стандартной странице блок показывать, а на amp скрыть его (даже в коде) а то гугл ругается
Здравствуйте, Виталий!
Извиняюсь, что не отвечал.
Затерялся ваш вопрос в потоке других вопросов. =)
Если только попробовать включить can_use_smarty через плагин скрытые настройки (для того приложения в котором создаются страницы).
И затем уже разделять содержимое страницы либо через домен поселения {$wa->domainUrl()} либо через url приложения {$wa_app_url}
Например:
{if $wa->domainUrl() == "https://amp.site.ru"} содержимое для amp {else} содержимое не для amp {/if}Или
{$wa_app_url == 'amp'} содержимое для amp {else} содержимое не для amp {/if}В зависимости от того, какую модель разделения сайтов вы используете.