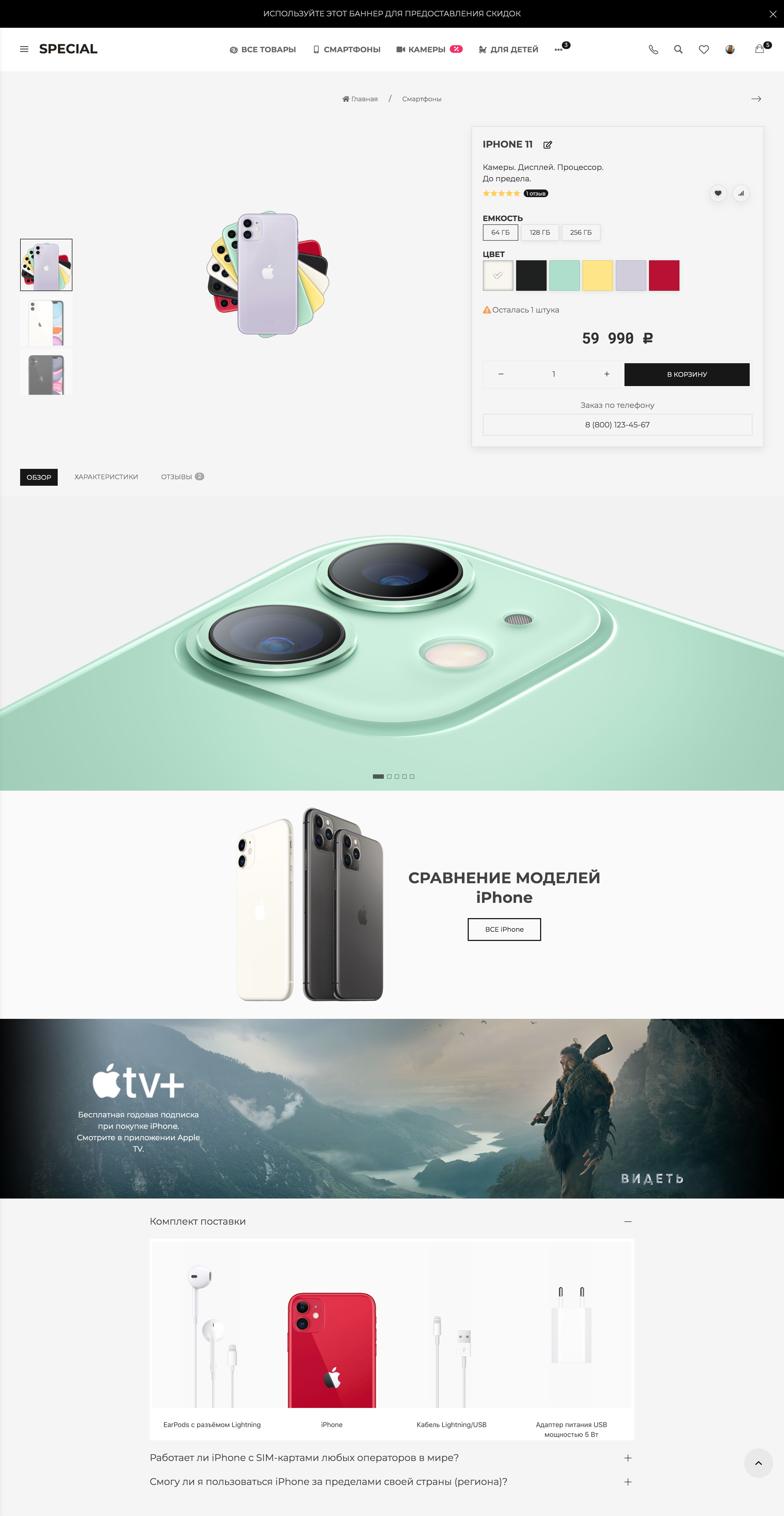
В этой инструкции речь пойдёт о том, как создать лендингоподобуню страницу товара.
Показать пример лендингоподобной страницы на скриншоте.

Оглавление
- Что нужно знать
- Что нужно сделать после вставки кода
- Обзор блоков
- Галерея-слайдер изображений
- Изображение слева, заголовок справа
- Баннер с текстом и логотипом
- Аккордеон
- Заголовок, текст, изображение
- Блок видео с автоматическим затемнением фона
- Блок текста с большим изображением, автоматически высветляющийся
- Адаптивный блок с изображением справа
- Адаптивный блок с изображением слева
- Блок с изображением сверху и текстом
- Блок с изображением снизу и текстом
- Блок с видео на всю ширину не затемняющийся
- Адаптивный блок с тремя карточками
- Блок с текстом поверх изображений
- Блок текста с видео справа
- Блок с изображением во всю ширину
Что нужно знать перед тем как начать
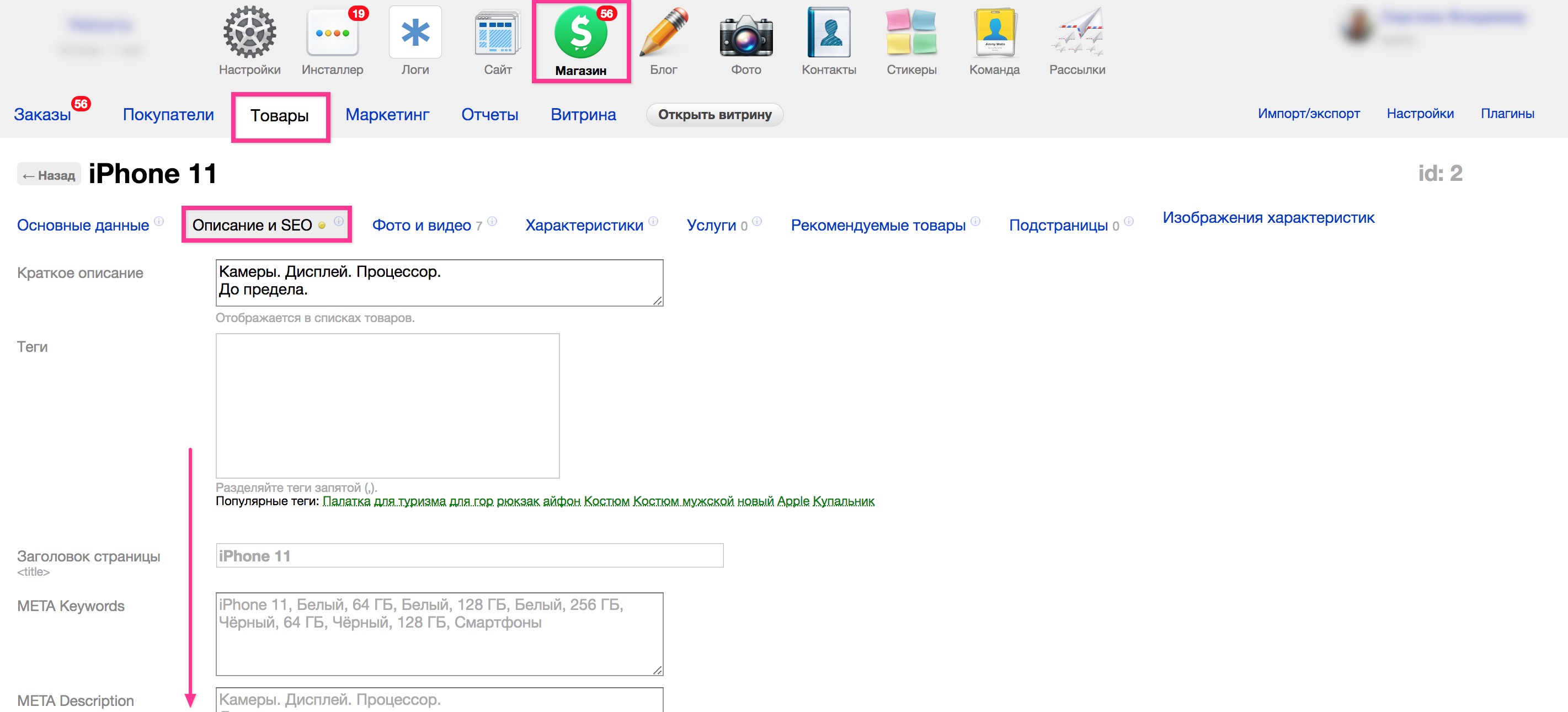
Все элементы лендинга на странице товара – это готовый свёрстанный HTML код, который нужно вставлять в поле «Описание» товара, которое находится во вкладке «Описание и SEO».


Что нужно сделать после вставки кода
Сразу после вставки HTML кода, ваша страница товара не будет выглядеть как надо.
Вам нужно будет сделать следующее:
- Заменить изображения на свои (вставить ссылку в атрибут src тега <img>);
- Изменить текст на свой;
- Если необходимо изменить цвета блоков;
- Если необходимо включить или выключить инверсию текста;
Теперь о каждом пункте подробнее.
Заменить изображения
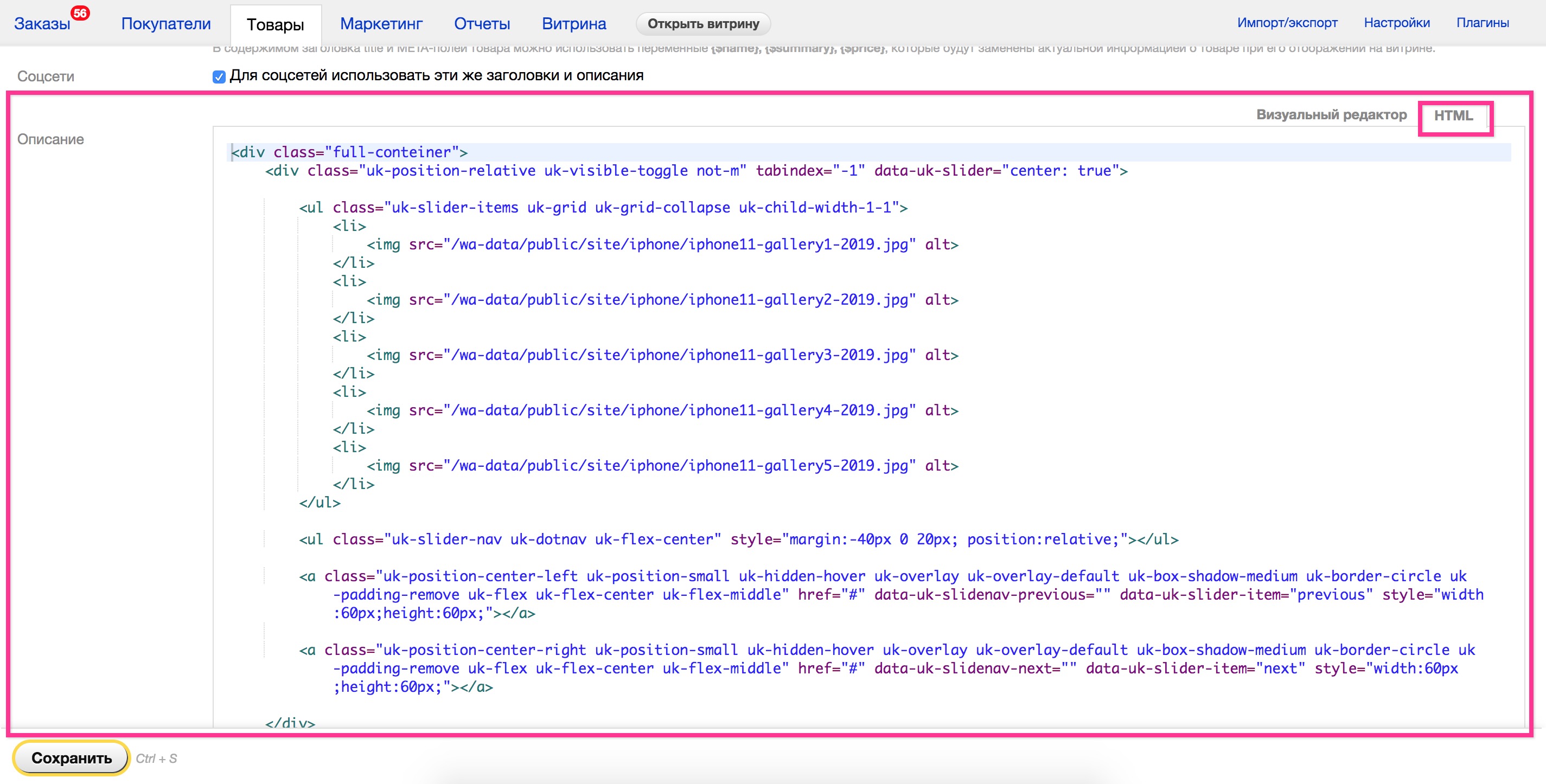
Возьмём пример из скриншота выше.
<li>
<img src="/wa-data/public/site/iphone/iphone11-gallery1-2019.jpg" alt>
</li>
Здесь вам нужно внутри тега <img> в атрибуте src заменить ссылку на изображение
/wa-data/public/site/iphone/iphone11-gallery1-2019.jpg
на ссылку на ваше изображение.
Для этого я рекомендую открыть вам в соседней вкладке Файл-менеджер приложения сайт.
Загрузите ваше изображение в Файл-менеджер и скопируйте ссылку на него.
Вставьте скопированную ссылку в атрибут src тега <img>.
Изменить текст на свой
Здесь всё просто – замените текст на собственный. Внутри тегов.
Если нужен перенос строки, то после слова, за которым должен идти перенос строки, добавьте тег <br>.
Изменить цвета блоков
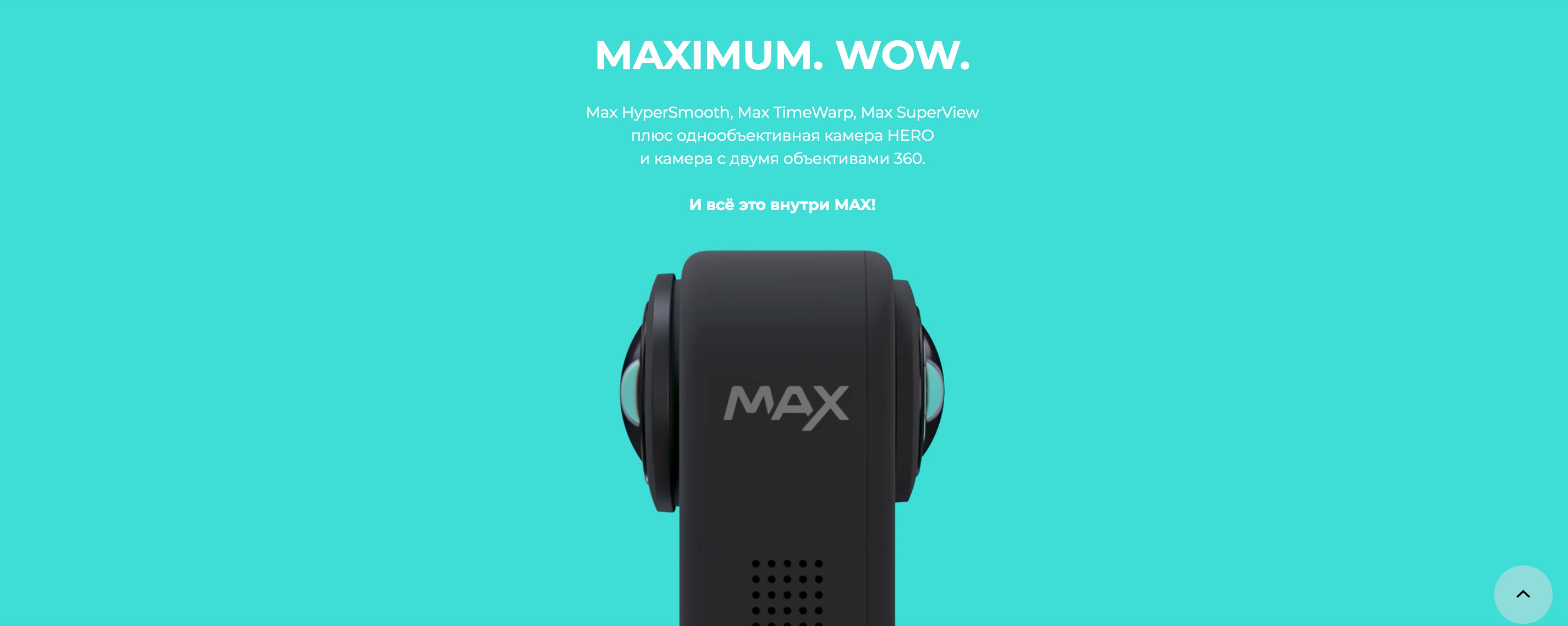
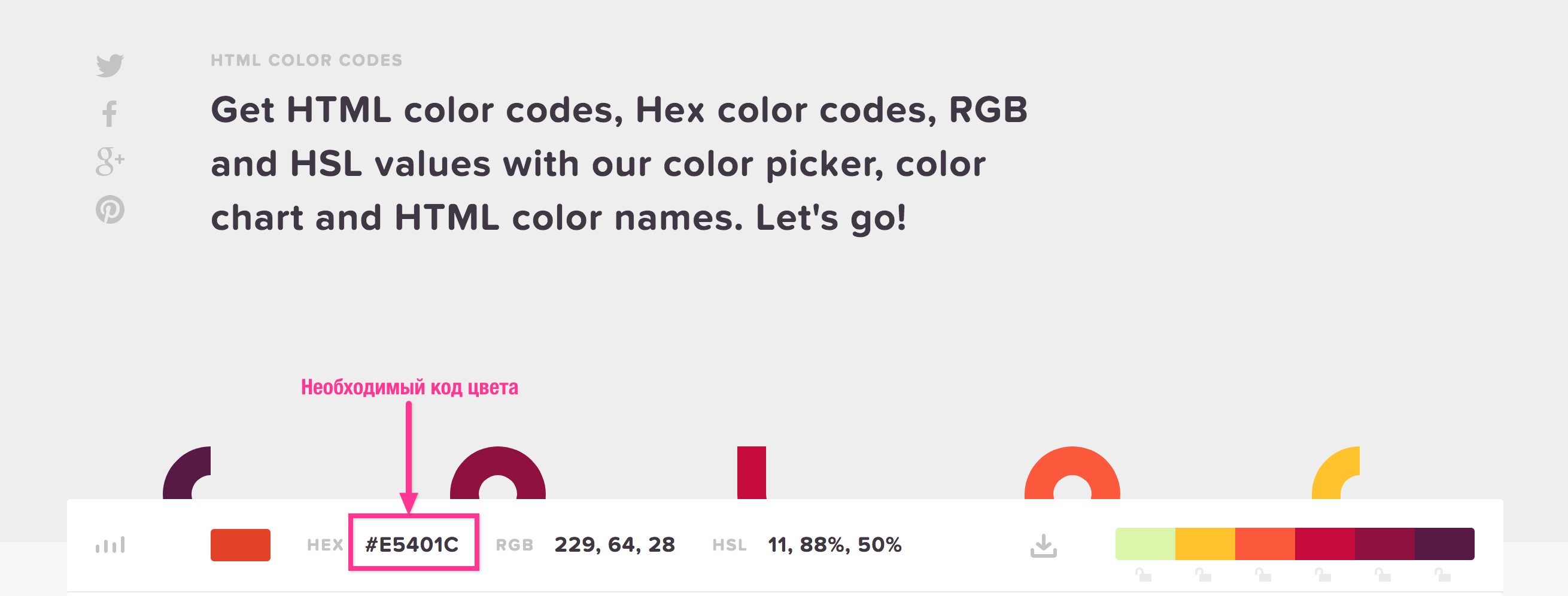
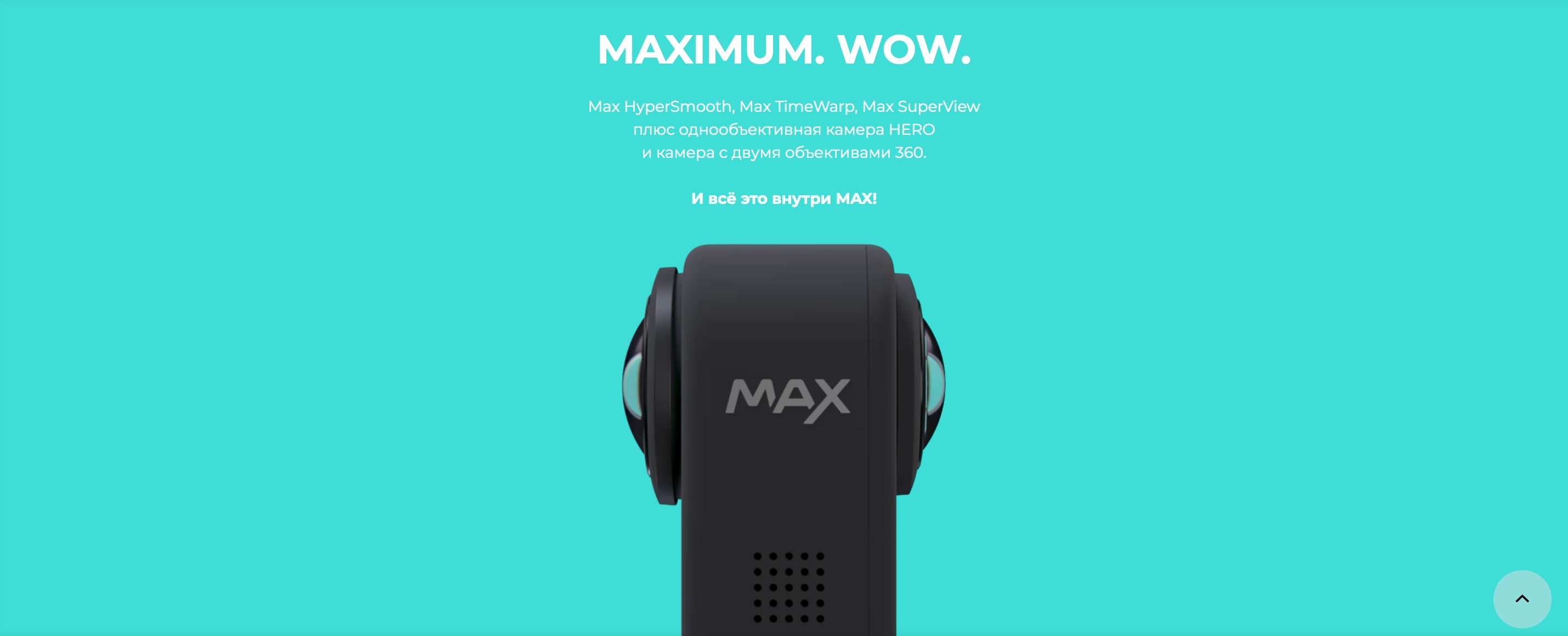
Разберём на примере этого блока

Здесь бирюзовый фоновый цвет можно поменять на любой другой.
Если посмотреть на код этого блока:
<div class="uk-background-cover uk-flex uk-padding-top full-conteiner uk-light" style="background:#30DDD7;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold" style="color:#FFF;">
Maximum. Wow.
</div>
<p>
Max HyperSmooth, Max TimeWarp, Max SuperView<br>
плюс однообъективная камера HERO<br>
и камера с двумя объективами 360.<br>
<br>
<strong>И всё это внутри MAX!</strong>
</p>
</div>
<div class="uk-text-center uk-padding-top">
<img src="/wa-data/public/site/gopro/topmodule-max.png" style="max-height:50vh;">
</div>
</div><!--uk-grid-->
</div>
То в первой строке в самом конце можно увидеть атрибут style
style="background:#30DDD7;"
Здесь #30DDD7 – HEX код бирюзового цвета.
Вам нужно заменить его значение на своё.

Включить или выключить инверсию текста
Когда вы меняете фоновый цвет, то цвет текста может плохо читаться.
Например, если вы замените фоновый цвет на тёмный, то чёрный цвет на тёмном фоне будет невозможно прочесть.
За инверсию цвета отвечает класс uk-light.
Если у блока есть класс uk-light, то это означает, что цвет текста внутри этого блока будет светлым.
Если класса uk-light нет, то цвет будет тёмным.
Обратите внимание на первую строку «бирюзового» блока, там есть класс uk-light и цвет внутри этого блока белый.
<div class="uk-background-cover uk-flex uk-padding-top full-conteiner uk-light" style="background:#30DDD7;">
uk-light есть – цвет белый,
uk-light нет – цвет чёрный.
Обзор блоков
Дальше будет идти обзор по каждому блоку со скриншотами и комментариями.
Галерея-слайдер изображений

Код блока:
<div class="full-conteiner">
<div class="uk-position-relative uk-visible-toggle not-m" tabindex="-1" data-uk-slider="center: true">
<ul class="uk-slider-items uk-grid uk-grid-collapse uk-child-width-1-1">
<li>
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone11-gallery1-2019.jpg" alt>
</li>
<li>
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone11-gallery2-2019.jpg" alt>
</li>
<li>
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone11-gallery3-2019.jpg" alt>
</li>
<li>
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone11-gallery4-2019.jpg" alt>
</li>
<li>
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone11-gallery5-2019.jpg" alt>
</li>
</ul>
<ul class="uk-slider-nav uk-dotnav uk-flex-center" style="margin:-40px 0 20px; position:relative;"></ul>
<a class="uk-position-center-left uk-position-small uk-hidden-hover uk-overlay uk-overlay-default uk-box-shadow-medium uk-border-circle uk-padding-remove uk-flex uk-flex-center uk-flex-middle" href="#" data-uk-slidenav-previous="" data-uk-slider-item="previous" style="width:60px;height:60px;"></a>
<a class="uk-position-center-right uk-position-small uk-hidden-hover uk-overlay uk-overlay-default uk-box-shadow-medium uk-border-circle uk-padding-remove uk-flex uk-flex-center uk-flex-middle" href="#" data-uk-slidenav-next="" data-uk-slider-item="next" style="width:60px;height:60px;"></a>
</div>
</div>
Что нужно сделать после вставки:
- Замените ссылки на изображения (пример выделен жирным).
<img src="/wa-data/public/site/iphone/iphone11-gallery1-2019.jpg" alt> - Если слайдов слишком много, удалите лишние теги <li> и всё их содержимое.
- Если слайдов мало, скопируйте последний тег <li> и всё его содержимое, далее см. п.1 =)
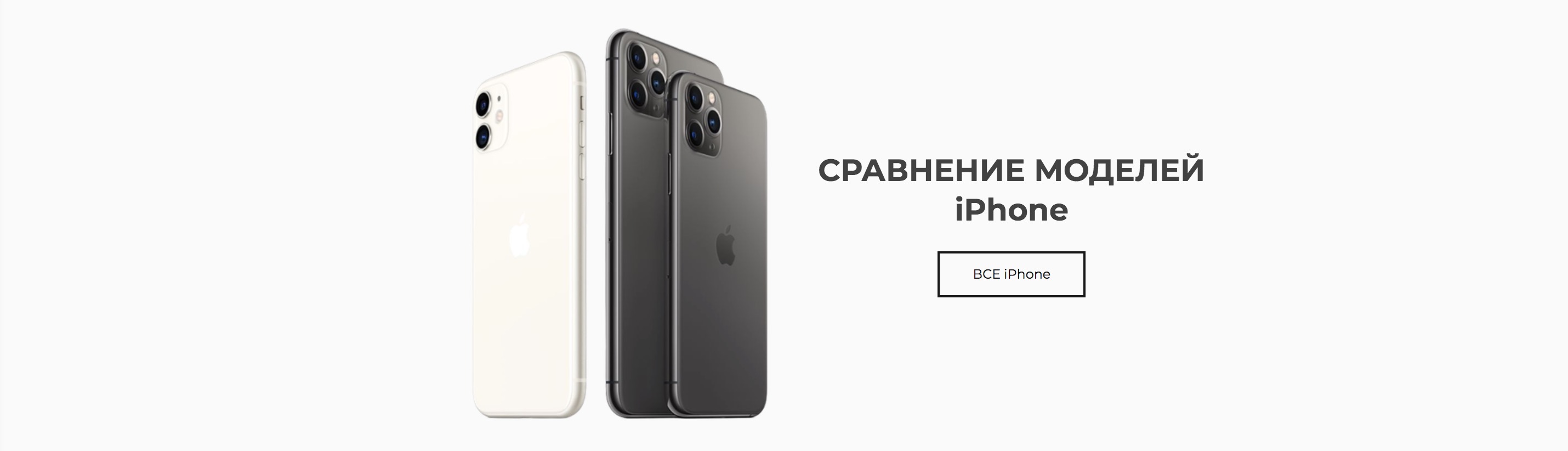
Изображение слева, заголовок справа

Код блока:
<!-- В первой строке, измените фоновый цвет #FAFAFA -->
<!-- Если необходимо сделать цвет текста светлым, в первой строке добавьте uk-light сразу после full-conteiner -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner" style="background:#FAFAFA;">
<div class="uk-grid uk-flex-center uk-child-width-1-2@m uk-width-1-1" data-uk-grid="">
<div class="uk-text-center uk-text-right@m">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/iphone-compare-models.png" style="max-width:300px;" alt>
</div>
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-left@m uk-flex-middle">
<div class="uk-text-center">
<!-- замените заголовок -->
<div class="uk-h2 uk-text-bold">
Сравнение моделей<br>
<span style="text-transform:none;">iPhone</span>
</div>
<!-- Кнопка-ссылка, замените ссылку в атрибуте href или удалите тег <a> -->
<a href="/category/smartphones/" class="uk-button uk-button-primary">
Все <span style="text-transform:none;">iPhone</span>
</a>
</div>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Изменить фоновый цвет.
- Изменить инверсию текста (если необходимо).
- Заменить заголовок и ссылку-кнопку (или удалить если не нужна).
Баннер с текстом и логотипом

Код блока:
<!-- В первой строке стоит класс uk-light -->
<!-- Если ваше изображение будет светлым, уберите класс uk-light -->
<div class="uk-flex uk-cover-container full-conteiner uk-light" style="padding:80px 0;">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/apple-tv-plus-offer.jpg" style="z-index:0;" alt data-uk-cover="">
<div class="uk-grid uk-flex-center uk-display-relative" style="z-index:1" data-uk-grid="">
<div class="uk-text-center uk-width-1-1 uk-width-2-3@s">
<!-- замените ссылку на изображение логотипа в атрибуте src или удалите тег <img> -->
<img src="/wa-data/public/site/iphone/apple-tv-plus-offer-logo.png" style="max-width:300px;" alt >
<p>
<!-- Замените текст. Для переноса строки используется тег <br> -->
Бесплатная годовая подписка при покупке iPhone.<br>
Смотрите в приложении Apple TV.
</p>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Изменить инверсию текста (если необходимо).
- Заменить ссылки на изображения в атрибутах src тегов <img>.
- Заменить текст.
Аккордеон

Код блока:
<div class="uk-flex uk-flex-center uk-padding-vertical">
<!-- если хотите, чтобы аккордеон был во всю ширину, замените uk-width-2-3@m на uk-width-1-1 -->
<div class="uk-width-2-3@m">
<ul data-uk-accordion="multiple:true">
<!-- Первая вкладка аккордеона открыта благодаря классу uk-open -->
<!-- Если первая вкладка аккордеона должна быть закрыта удалите класс uk-open из строки ниже -->
<li class="uk-open">
<!-- Заголовок вкладки -->
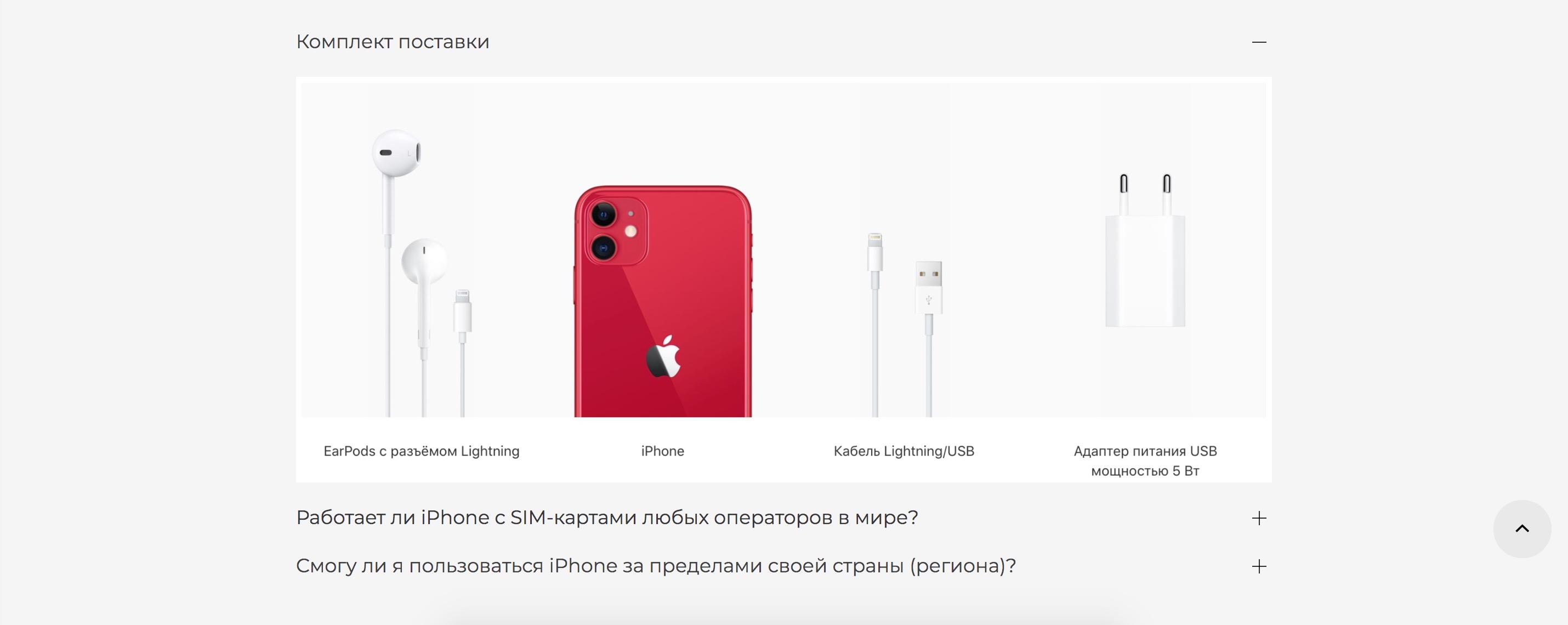
<a class="uk-accordion-title" href="#">Комплект поставки</a>
<!-- Контент вкладки -->
<div class="uk-accordion-content">
<!-- здесь в качестве контента вкладки изображение -->
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/iphone/complect.jpg" alt>
</div>
</li>
<!-- Конец первой вкладки -->
<!-- Вторая вкладка аккордеона -->
<li>
<a class="uk-accordion-title" href="#">
<!-- Заголовок вкладки -->
Работает ли iPhone с SIM-картами любых операторов в мире?
</a>
<div class="uk-accordion-content">
<!-- Контент вкладки -->
<p>
Модели iPhone работают с nano‑SIM и с тарифными планами для eSIM*, которые предлагают операторы связи. Все эти модели работают во многих диапазонах 4G LTE по всему миру. Дополнительную информацию можно получить у операторов связи.<br>
<br>
<a href="#">Поддержка сетей 4G LTE телефоном iPhone 11 (операторы и страны)</a><br>
</p>
<!-- class="uk-text-small" делает текст маленьким -->
<p class="uk-text-small">
* Для использования eSIM требуется тарифный план беспроводной связи (может иметь ограничения в выборе оператора связи и в роуминге даже по истечении контракта). Не все операторы связи поддерживают eSIM. При покупке iPhone у некоторых операторов связи функция eSIM может быть отключена. За дополнительной информацией обратитесь к своему оператору связи. Подробнее на странице https://support.apple.com/ru-ru/HT209044.
</p>
</div>
</li>
<!-- Конец второй вкладки -->
<!-- Третья вкладка аккордеона -->
<li>
<a class="uk-accordion-title" href="#">
<!-- Заголовок вкладки -->
Смогу ли я пользоваться iPhone за пределами своей страны (региона)?
</a>
<div class="uk-accordion-content">
<!-- Контент вкладки -->
<p>Да. iPhone работает в сетях GSM по всему миру. Поскольку на сайте apple.com вы покупаете iPhone без привязки к оператору, вы всегда сможете приобрести SIM-карту и необходимый пакет услуг у местного оператора связи. Или уточните тарифы на роуминг у своего оператора связи.</p>
</div>
</li>
<!-- Конец третьей вкладки -->
</ul>
</div>
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить заголовки вкладок и их контент.
- Если нужно чтобы вкладка была открыта, добавьте class="uk-open" тегу <li>
- Если нужно изменить количество вкладок, скопируйте или удалите теги <li> и всё их содержимое.
Заголовок, текст, изображение

Код блока:
<!-- В первой строке можно изменить фон блока #30DDD7 -->
<!-- Чтобы цвет текста был светлым, добавлен класс uk-light (уберите, если текст должен быть тёмным) -->
<div class="uk-background-cover uk-flex uk-padding-top full-conteiner uk-light" style="background:#30DDD7;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<!-- Для того, чтобы текст был ещё белее, цвет задан индивидуально color:#FFFFFF; -->
<!-- Если есть необходимость или уберите style="color:#FFFFFF;" или замените #FFFFFF на свой код цвета -->
<div class="uk-h1 uk-text-bold" style="color:#FFFFFF;">
<!-- Заголовок -->
Maximum. Wow.
</div>
<p>
<!-- Текст, для переноса строки используется тег <br> -->
Max HyperSmooth, Max TimeWarp, Max SuperView<br>
плюс однообъективная камера HERO<br>
и камера с двумя объективами 360.<br>
<!-- два тега <br> делают пустую строку -->
<br>
<!-- <strong> делает текст жирным -->
<strong>И всё это внутри MAX!</strong>
</p>
</div>
<div class="uk-text-center uk-padding-top">
<!-- замените ссылку на изображение в атрибуте src -->
<!-- style="max-height:50vh;" ограничивает максимальную высоту изображения до 50% высоты экрана -->
<img src="/wa-data/public/site/gopro/topmodule-max.png" style="max-height:50vh;">
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет и настроить инверсию текста в первой строке.
- Заменить заголовок (обратить внимание на индивидуальный цвет заголовка).
- Заменить текст (для пустой строки используются два тега <br> друг за другом).
- Заменить ссылку на изображение.
Если изображение не нужно, удалить тег <div class="uk-text-center uk-padding-top">...</div> и всё, что между ним.
Блок видео с автоматическим затемнением фона

Код блока:
<!-- В этой строке а атрибуте data-uk-parallax устанавливается затемнение при скролле страницы: background-color:white,black; -->
<!-- С белого (white) к тёмному (dark) -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner" data-uk-parallax="background-color:white,black;viewport:0.5">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold">
<!-- Замените заголовок -->
Три камеры в одной!
</div>
<p>
<!-- Замените текст -->
Снимайте однообъективное видео в стиле HERO с непревзойденной стабилизацией или захватывайте захватывающие 360 кадров в формате 6K1.<br>
Снимайте по максимуму с непревзойдённой производительностью и фронтальным экраном.
</p>
</div>
<div class="uk-padding-top">
<!-- Замените идентификатор ролика на Youtube jMUEWM45i-0 -->
<iframe src="//www.youtube.com/embed/jMUEWM45i-0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width:100%; height:70vh;"></iframe>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Обратить внимание на атрибут data-uk-parallax.
- Заменить заголовок и текст
- Заменить идентификатор ролика на Youtube.
В коде это jMUEWM45i-0 замените этот id на свой.
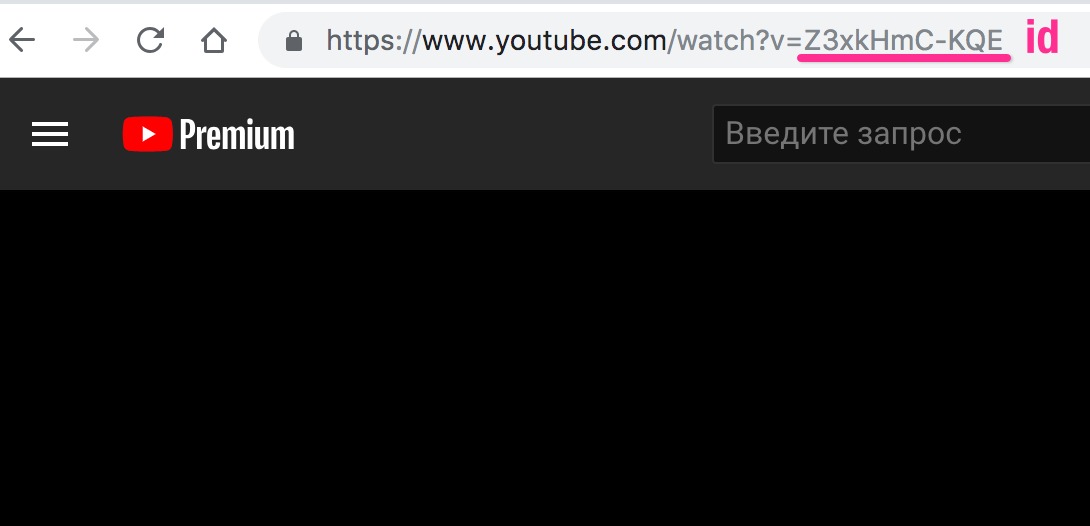
Как узнать id видео на Youtube
Откройте нужное вам видео и обратите внимание на адресную строку браузера.
Последние символы после знака равно – это id видео.

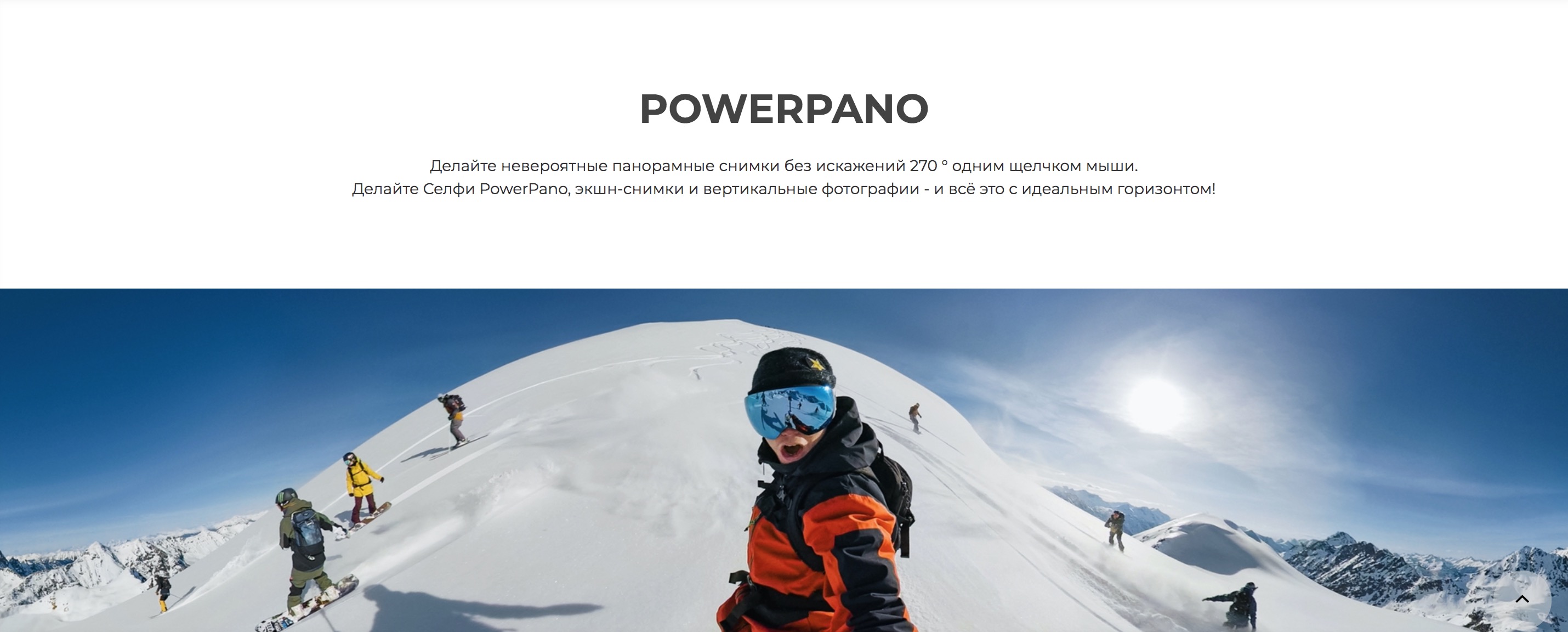
Блок текста с большим изображением, автоматически высветляющийся

Особенность этого блока в том, что он идёт сразу за блоком автоматически затемняющимся с видео (см. предыдущий блок).
Там блок затемнялся. Чтобы всё выглядело «магически», этот блок должен быть сначала тёмным, а при скролле к нему должен высветляться. Значит у него тоже есть атрибут data-uk-parallax, только с «обратными» цветами (переход из тёмного (dark) к светлому (white)).
Код блока:
<!-- В этой строке а атрибуте data-uk-parallax устанавливается высветление при скролле страницы: background-color:black,white; -->
<!-- С тёмного (dark) к светлому (white) -->
<div class="uk-background-cover uk-flex uk-flex-wrap full-conteiner" data-uk-parallax="background-color:black,white;viewport:0.3" style="padding:80px 0 0;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold">
<!-- Замените заголовок -->
PowerPano
</div>
<!-- Для «воздушного» отступа используется padding снизу со значением 80px -->
<p style="padding:0 0 80px;">
<!-- Замените текст, для переноса строки используйте тег <br> -->
Делайте невероятные панорамные снимки без искажений 270 ° одним щелчком мыши. <br>
Делайте Селфи PowerPano, экшн-снимки и вертикальные фотографии - и всё это с идеальным горизонтом!
</p>
</div>
</div><!--uk-grid-->
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/power-pano.jpg">
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Обратить внимание на атрибут data-uk-parallax.
- Заменить заголовок и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
Адаптивный блок с изображением справа с инверсией цвета текста

Особенность этого блока в его адаптивности: на широких экранах изображение идёт справа от текста, а на узких экранах оно идёт перед текстом.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner uk-light" style="background:#2ED8CF;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-2@m uk-width-1-1" data-uk-grid="">
<div class="uk-text-center uk-text-left@m uk-flex-last@m uk-flex-last@m">
<!-- замените ссылку на изображение в атрибуте src -->
<!-- style="max-height:50vh;" ограничивает максимальную высоту изображения до 50% высоты экрана -->
<img src="/wa-data/public/site/gopro/max-audio.jpg" style="max-height:50vh;">
</div>
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-middle">
<div class="uk-text-center uk-text-right@m">
<!-- Обратите внимание на индивидуальный цвет для заголовка #FFFFFF -->
<div class="uk-h2 uk-text-bold" style="color:#FFFFFF;">
<!-- Замените текст заголовка -->
360 Аудио
</div>
<p>
<!-- Замените текст -->
Шесть. Да, шесть. Шесть встроенных микрофонов объединяют в себя захватывающий звук 360, направленный звук для видеоблогов, подавление шума ветра и лучший стереозвук от GoPro.
</p>
</div>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Обратить внимание на индивидуальный цвет заголовка.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
- СОВЕТ: Если у вас изображение без прозрачного фона, то фон блока лучше подобрать исходя из фона изображения.
Для точного подбора фона изображения используйте инструмент «пипетка» в графических редакторах.
Адаптивный блок с изображением справа без инверсии цвета текста

Практически такой же блок, как и предыдущий, отличающийся только фоном и, соответственно, отсутствием инверсии цвета текста.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light отсутствует -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner" style="background:#fafafa;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-2@m uk-width-1-1" data-uk-grid="">
<div class="uk-text-center uk-text-left@m uk-flex-last@m">
<!-- замените ссылку на изображение в атрибуте src -->
<!-- style="max-height:50vh;" отсутствует -->
<img src="/wa-data/public/site/gopro/gopro-app.png">
</div>
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-middle">
<div class="uk-text-center uk-text-right@m">
<div class="uk-h2 uk-text-bold">
<!-- Замените текст заголовка -->
GoPro App
</div>
<p>
<!-- Замените текст, для переноса строки используйте тег <br> -->
Снимайте. Редактируйте. Делитесь. Повторяйте. <br>
Приложение GoPro автоматически создает потрясающие кадры и позволяет легко делиться ими со всем миром.
</p>
</div>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
Адаптивный блок с изображением слева

Аналогичный двум предыдущим блок, отличающийся только расположением изображения на широких экранах слева.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light отсутствует -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner" style="background:#ffffff;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-2@m uk-width-1-1" data-uk-grid="">
<div class="uk-text-center uk-text-right@m">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/max-drops.png">
</div>
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-middle">
<div class="uk-text-center uk-text-left@s">
<div class="uk-h2 uk-text-bold">
<!-- Замените текст заголовка -->
Прочная + водонипроницаемая
</div>
<p>
<!-- Замените текст, для переноса строки используйте тег <br> -->
Это GoPro - сложная камера.<br>
Действительно хотите жести? <br>
Наденьте защитные линзы. И снимайте на глубине до 5 м.
</p>
</div>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
Блок с изображением сверху и текстом

Простой блок.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light отсутствует -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner" style="background:#fafafa;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-middle">
<div class="uk-text-center">
<!-- замените ссылку на изображение в атрибуте src -->
<!-- style="max-width:250px;" ограничивает максимальную ширину изображения до 250px -->
<img src="/wa-data/public/site/gopro/logo-tradeup.png" style="max-width:250px;">
<p>
<!-- Замените текст, для переноса строки используйте тег <br> -->
Принесите любую камеру в любом состоянии<br>
и получите <strong>дополнительную скидку!</strong>
<!-- тег <strong> делает текст внутри него жирным -->
</p>
</div>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
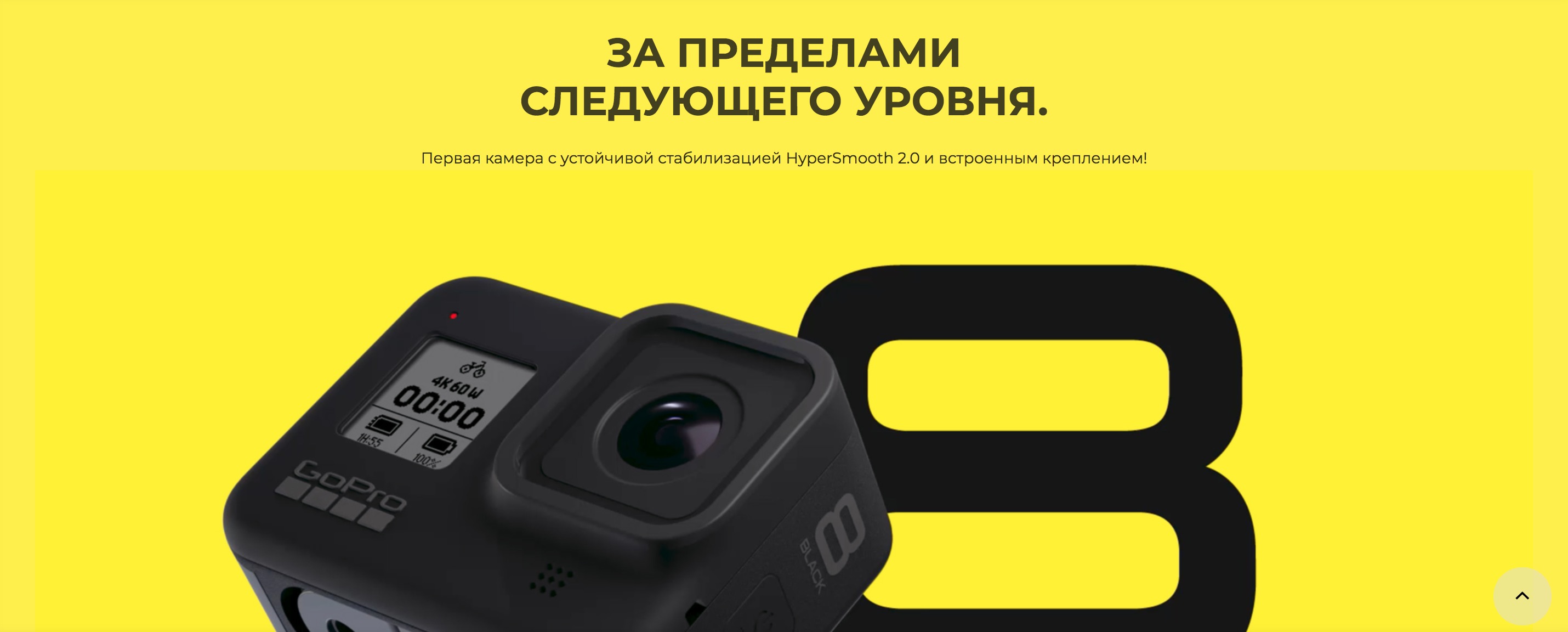
Блок с изображением снизу и текстом

Практически аналогичный предыдущему блок, с отличием в расположении изображения – здесь оно снизу.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light отсутствует -->
<div class="uk-background-cover uk-flex uk-padding-top full-conteiner" style="background:#FFF136;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold">
<!-- Замените текст заголовка, тег <br> используется для переноса строки -->
За пределами<br>
следующего уровня.
</div>
<p>
<!-- Замените текст -->
Первая камера с устойчивой стабилизацией HyperSmooth 2.0 и встроенным креплением!
</p>
</div>
<div class="uk-text-center">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/gopro-top.jpg">
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
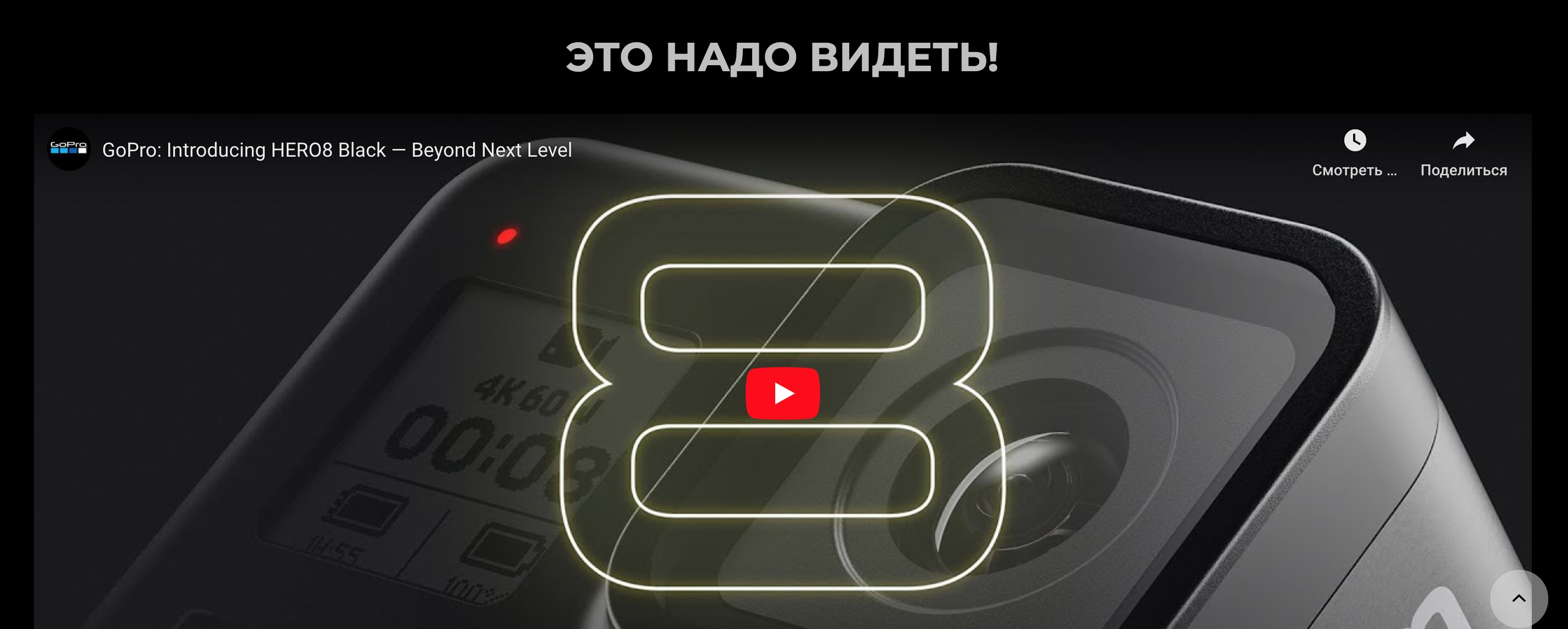
Блок с видео на всю ширину не затемняющийся

Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner uk-light" style="background:#000000;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold">
<!-- Замените текст заголовка -->
Это надо видеть!
</div>
</div>
<div class="uk-padding-top">
<!-- Замените id вашего видео -->
<iframe src="//www.youtube.com/embed/Mh-x8kbJT5k" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width:100%; height:70vh;"></iframe>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить идентификатор ролика на Youtube. В коде это nJQzhzyMxGs замените этот id на свой.
Как узнать id видео на Youtube
Откройте нужное вам видео и обратите внимание на адресную строку браузера. Последние символы после знака равно – это id видео.

Адаптивный блок с тремя карточками

Особенность данного блока в адаптивности.
На широких экранах три карточки отображаются в ряд, на экранах планшетов друг под другом, на смартфонах изображения «переносятся» над текст.
Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light отсутствует -->
<div class="uk-background-cover uk-flex uk-flex-wrap uk-flex-center uk-padding-vertical full-conteiner" style="background:#FFFFFF;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-1 uk-width-1-1" data-uk-grid="">
<div class="uk-text-center">
<div class="uk-h1 uk-text-bold">
<!-- Замените текст заголовка -->
Модернизируйте её!
</div>
<p>
<!-- Замените текст -->
Добавьте освещение, микрофон или другие моды, и прокачайте свою креативность!
</p>
</div>
</div><!--uk-grid-->
<div>
<div class="uk-grid uk-child-width-1-3@m uk-padding-top uk-grid-match uk-flex-center" data-uk-grid="">
<!-- Первая карточка, замените # в атрибуте href тега <a> на собственную ссылку -->
<!-- Если ссылка не нужна, замените тег <a> на тег <div> -->
<a href="#" class="uk-link-reset">
<div class="uk-card uk-card-body uk-card-small uk-flex uk-flex-wrap uk-background-muted">
<div class="uk-width-1-3@s uk-flex uk-flex-center uk-flex-middle">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/mod-media.png">
</div>
<div class="uk-width-2-3@s uk-text-center uk-text-left@s">
<div class="uk-h3 uk-text-bold">
<!-- Замените текст заголовка карточки -->
Media Mod
</div>
<p>
<!-- Замените текст карточки -->
Получите премиальную производительность, 3.5mm микрофон и HDML выходы и два крепления – всё в одном!
</p>
</div>
</div><!-- uk-card -->
</a>
<!-- Если ссылка не нужна, замените тег </a> на тег </div> -->
<!-- Конец первой карточки -->
<!-- Вторая карточка, замените # в атрибуте href тега <a> на собственную ссылку -->
<!-- Если ссылка не нужна, замените тег <a> на тег <div> -->
<a href="#" class="uk-link-reset">
<div class="uk-card uk-card-body uk-card-small uk-flex uk-flex-wrap uk-background-muted">
<div class="uk-width-1-3@s uk-flex uk-flex-center uk-flex-middle">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/mod-display.png">
</div>
<div class="uk-width-2-3@s uk-text-center uk-text-left@s">
<div class="uk-h3 uk-text-bold">
<!-- Замените текст заголовка карточки -->
Display Mod
</div>
<p>
<!-- Замените текст карточки -->
Откидной экран для создания роликов - так что вы можете вести видеоблог, так как вы это видите!
</p>
</div>
</div><!-- uk-card -->
</a>
<!-- Если ссылка не нужна, замените тег </a> на тег </div> -->
<!-- Конец второй карточки -->
<!-- Третья карточка, замените # в атрибуте href тега <a> на собственную ссылку -->
<!-- Если ссылка не нужна, замените тег <a> на тег <div> -->
<a href="#" class="uk-link-reset">
<div class="uk-card uk-card-body uk-card-small uk-flex uk-flex-wrap uk-background-muted">
<div class="uk-width-1-3@s uk-flex uk-flex-center uk-flex-middle">
<!-- замените ссылку на изображение в атрибуте src -->
<img src="/wa-data/public/site/gopro/mod-light.png">
</div>
<div class="uk-width-2-3@s uk-text-center uk-text-left@s">
<div class="uk-h3 uk-text-bold">
<!-- Замените текст заголовка карточки -->
Light Mod
</div>
<p>
<!-- Замените текст карточки -->
Получите мощное светодиодное освещение для HERO8 Black, прикрепите его к креплению GoPro или используйте его по отдельности.
</p>
</div>
</div><!-- uk-card -->
</a>
<!-- Если ссылка не нужна, замените тег </a> на тег </div> -->
<!-- Конец третьей карточки -->
</div><!--uk-grid-->
</div>
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Укажите ссылку в атрибуте href тегов <a>.
- Если ссылка не нужна замените теги <a>..</a> на теги <div>..</div>
- Заменить текст заголовка и текст блока.
- Заменить заголовки и тексты карточек.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
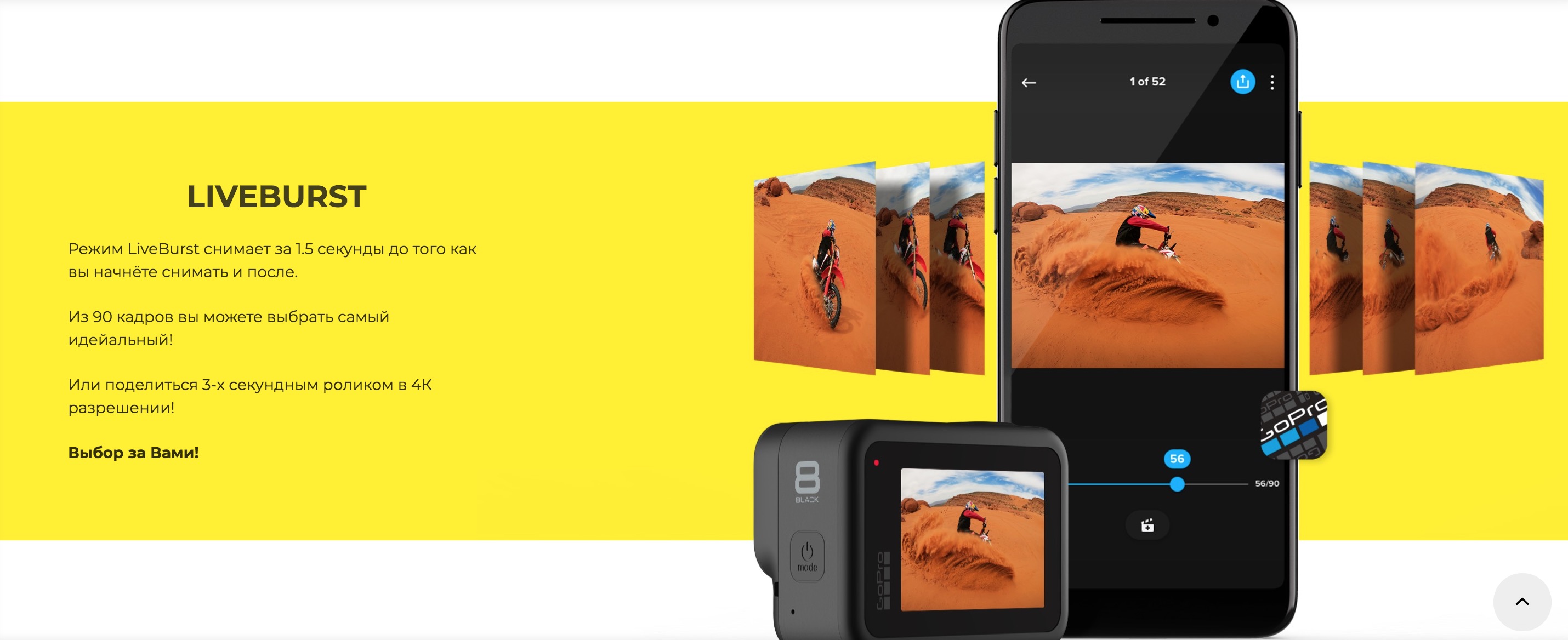
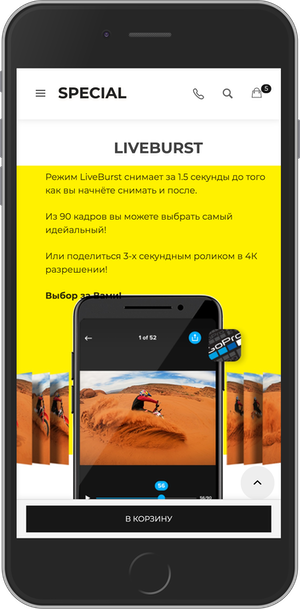
Блок с текстом поверх изображений

Особенность данного блока в том, что здесь жёлтый фон – это изображение.
Сложность заключается ещё и в том, что на узких экранах «ориентация» блока меняется с горизонтальной на вертикальную.
В данной ситуации добавлено два изображения: первое отображается на широких экранах, второе – на узких.

Код блока:
<!-- В первой строке style="height:620px;" задаёт высоту в 620px -->
<!-- Здесь задание высоты обязательно, т.к. изображения не участвуют в разметке -->
<div class="uk-flex uk-flex-wrap uk-flex-middle@s uk-cover-container full-conteiner" style="height:620px;">
<!-- замените ссылку на изображение для широких экранов в атрибуте src -->
<img src="/wa-data/public/site/gopro/liveburst.jpg" class="uk-visible@s" style="z-index:0;" data-uk-cover="">
<!-- замените ссылку на изображение для узких экранов в атрибуте src -->
<img src="/wa-data/public/site/gopro/liveburst-m.jpg" class="uk-hidden@s" style="z-index:0;" data-uk-cover="">
<div class="uk-grid uk-display-relative" style="z-index:1" data-uk-grid="">
<div class="uk-text-center uk- uk-width-1-1 uk-width-2-3@s">
<div class="uk-h2 uk-text-bold">
<!-- Замените заголовок блока -->
LiveBurst
</div>
<!-- Замените текст в каждом теге <p> -->
<p class="uk-text-left">
Режим LiveBurst снимает за 1.5 секунды до того как вы начнёте снимать и после.
</p>
<p class="uk-text-left">
Из 90 кадров вы можете выбрать самый идеальный!
</p>
<p class="uk-text-left">
Или поделиться 3-х секундным роликом в 4К разрешении!
</p>
<p class="uk-text-left">
<strong>Выбор за Вами!</strong>
</p>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить высоту блока 620px на свою.
- Заменить ссылки на изображения в атрибуте src в тегах <img> для широких экранов и для узких.
- Заменить текст заголовка и текст блока.
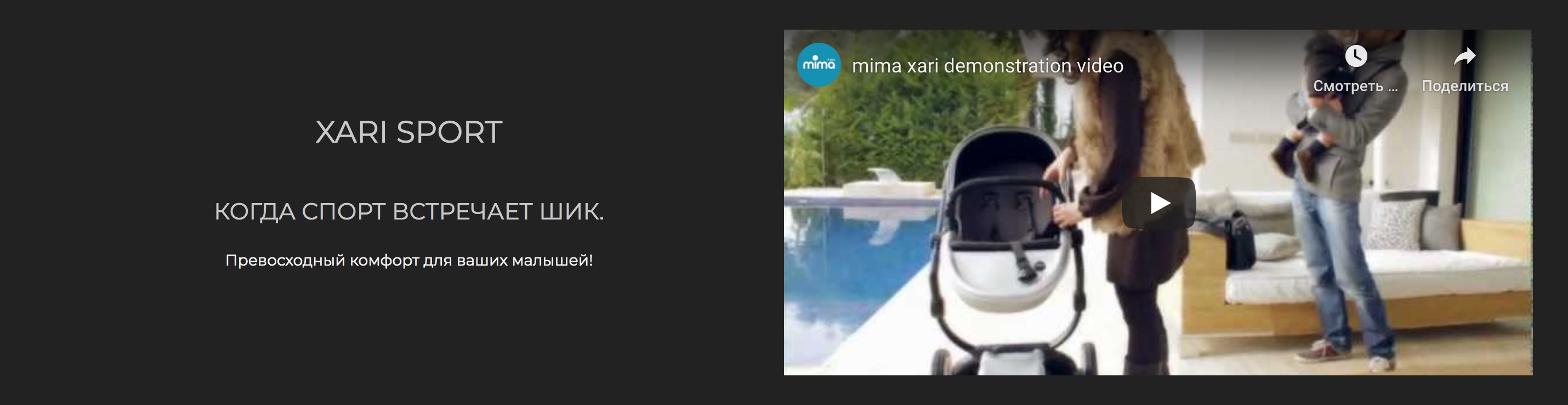
Блок текста с видео справа

Код блока:
<!-- В первой строке блока задаётся фоновый цвет и класс для инверсии цвета текста uk-light -->
<div class="uk-background-cover uk-flex uk-padding-vertical full-conteiner uk-light" style="background:#222222;">
<div class="uk-grid uk-grid-collapse uk-child-width-1-2@m uk-width-1-1" data-uk-grid="">
<div class="uk-flex uk-flex-wrap uk-flex-center uk-flex-middle">
<div class="uk-text-center">
<div class="uk-h2">
<!-- Замените заголовок второго уровня -->
XARI SPORT
</div>
<div class="uk-h3">
<!-- Замените заголовок третьего уровня -->
Когда спорт встречает шик.
</div>
<p>
<!-- Замените текст -->
Превосходный комфорт для ваших малышей!
</p>
</div>
</div>
<div>
<!-- Замените id вашего видео -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/nJQzhzyMxGs" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>
</div><!--uk-grid-->
</div>
Что нужно сделать после вставки:
- Пробежаться глазами по вставленному коду, там оставлены комментарии о том, что делать.
- Заменить фоновый цвет блока и инверсию в первой строке кода.
- Заменить текст заголовка и текст.
- Заменить ссылку на изображение в атрибуте src в теге <img>.
- Заменить идентификатор ролика на Youtube.
В коде это nJQzhzyMxGs замените этот id на свой.
Как узнать id видео на Youtube
Откройте нужное вам видео и обратите внимание на адресную строку браузера. Последние символы после знака равно – это id видео.

Блок с изображением во всю ширину

Блок с изображением, которое «тянется» на всю ширину сайта.
Код блока:
<div class="uk-background-cover full-conteiner"> <!-- замените ссылку на изображение в атрибуте src --> <img src="/wa-data/public/site/Xari-Sport-Lifestyle-1.jpg" class="uk-width-1-1" alt > </div>


10 комментариев
Здравствуйте ,Владимир.
Не могли бы вы добавить готовый пример страницы доставки и страницы оплаты.
Спасибо!
Можете показать скриншот примерных страниц, которые вам нужны?
Примеров у меня к сожалению нет т.к. сам пока не знаю что хочу.
Просто подумал вдруг что-то готовое креативное у вас есть под рукой:)
День добрый, реализация страницы через данный плагин https://www.webasyst.ru/store/plugin/shop/advancedparams/ была бы удобнее (мне кажется) чем ковырять в описание большую простыню кода
Для расширения блоков:
- адаптивный блок с * карточками, возможность карусели сделать (как на фотогалереии например). Так же вопрос, фон у карточек как менять можно?
- добавить возможность делать анимацию. например как у баннеров на главной
- таймер обратного отсчета.
Гляньте вкладку компонентов в документации к фреймоворку темы.
Там есть куча примеров кода, включая карусели (slideshow и slider), анимацию (анимация и переходы) и таймер обратного отсчёта.
Просто скопируйте готовый код из вкладки Markup и отредактируйте под себя.
Не забудьте только все конструкции оборачивать кодом:
Подскажите, куда нужно установить файлы UIkit? css и js или они уже установлены?
Никуда, они уже встроены в тему.
Здравствуйте. Как мне убрать блок с ценой и превью товара ниже описания товара? То есть блок "ОБЗОР, ХАРАКТЕРИСТИКА, ОТЗЫВЫ" чтобы был сверху а превью и стомость с кнопкой покупки после этого блока снизу? ВОзможно у вас заказать такую модернизацию в теме для нашего сайта или возможно есть решение уже.
Решения, к сожалению, нет. Там чёрт ногу сломит переносить код.
Платную модернизацию заказать можно. Напишите на [email protected]