Теги в категориях товаров
Владимир, здравствуйте!
Я установил плагин Редактор тегов. Он позволяет установить дополнительное облако тегов в категориях товаров и только этой категории:
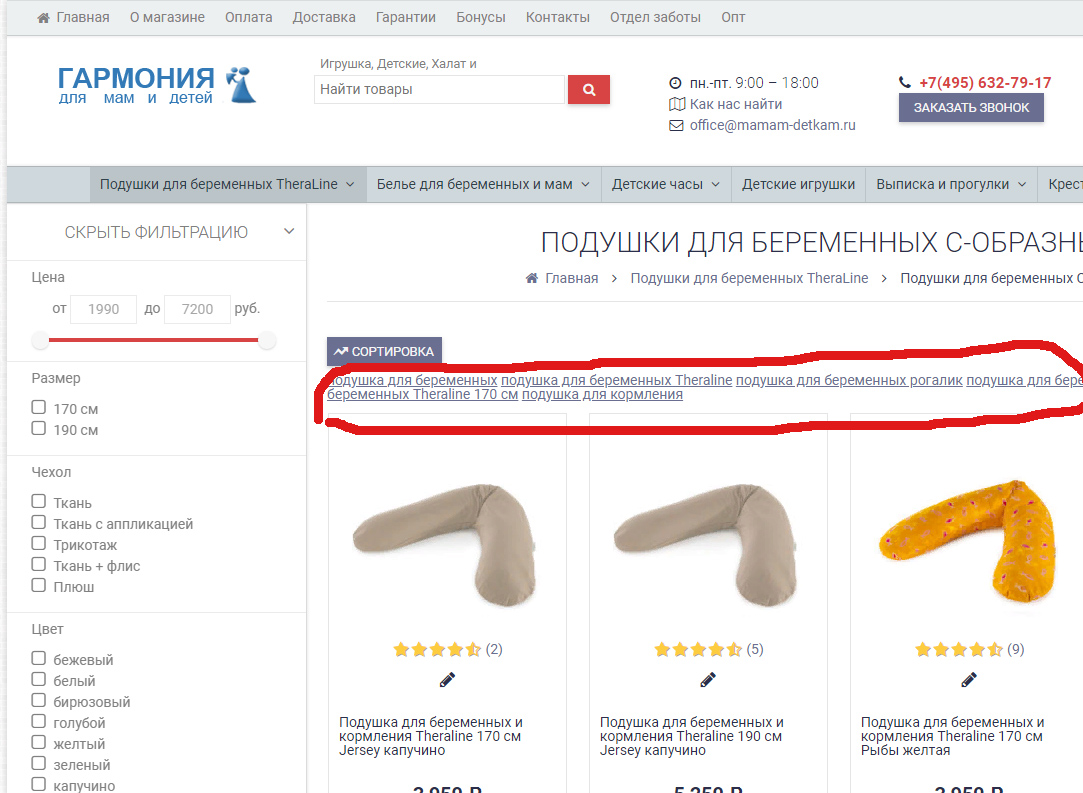
{shopTageditorPlugin::cloud()} Вставил редакторе дизайна в разделе category.html и получилось вот так:

Но страдает визуализация (теги отображаются подряд подчеркнутым текстом).
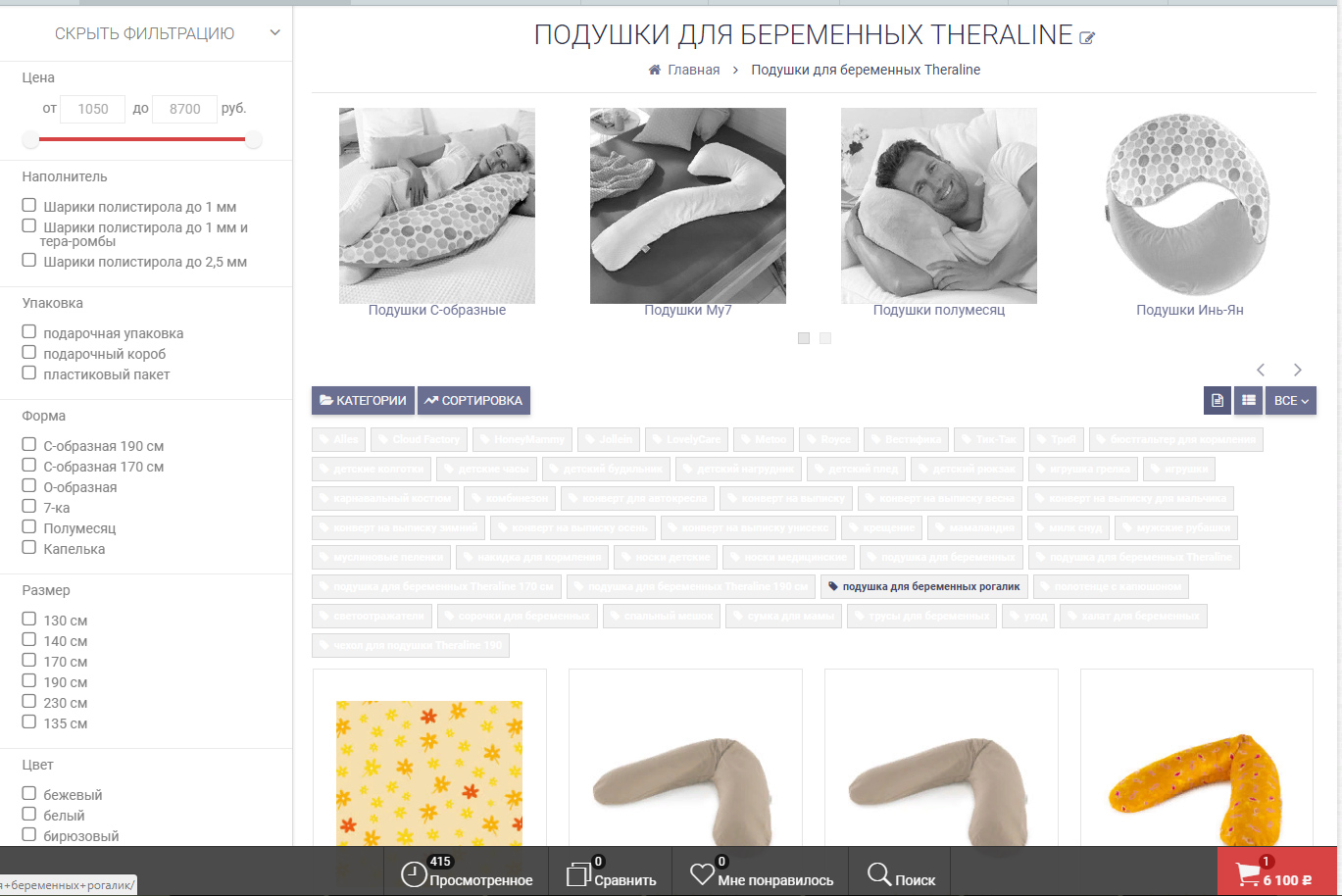
Как сделать так, чтобы все теги отображались как теги на следующем слайде ?

Заранее благодарен.
Добавить ответ

Здравствуйте, Юрий!
Оберните хелпер плагина тегами:
<div class="plugin-tag-cloud"> {* Здесь хелпер плагина *} </div>Затем в блок prostore.user_css добавьте код:
.plugin-tag-cloud a { display: inline-block; margin: 5px 5px 0px 0; padding: 4px 7px 4px; font-size: 11px; background: rgba(0, 0, 0, 0.05); border: 1px solid rgba(0, 0, 0, 0.1); font-weight: bold; text-decoration: none; line-height: 1.4; color: rgba(118, 121, 142, 0.6); transition: all 0.3s ease; } .plugin-tag-cloud a:hover { color: #2A2E49; }Владимир, как всегда все быстро и четко. Все работает. Спасибо!!!
Еще есть вопрос по названиям файлов, в которых нужно внести изменения для настройки плагина (производитель просит сделать следующее):
Как использовать собственные URL для страниц тегов
Для этого измените тему дизайна в 2 местах: для облака тегов и для страницы товара.
1. Изменение облака тегов
Найдите в файлах своей темы дизайна фрагмент вида ВОПРОС В КАКОМ ФАЙЛЕ?
$wa->shop->tags(...)
и измените его, как показано ниже
shopTageditorPlugin::tags($wa->shop->tags(...))
2. Изменение страницы товара
Найдите в файлах своей темы дизайна фрагмент вида ВОПРОС В КАКОМ ФАЙЛЕ?
<!-- tags -->
{if $product.tags}
<p class="tags" id="product-tags">
[`Tags`]:
{foreach $product.tags as $t}
<a href="{$wa->getUrl('/frontend/tag', ['tag' => urlencode($t)])}">{$t}</a>
{/foreach}
</p>
{/if}
и измените его, как показано ниже
<!-- tags -->
{if $product.tags}
<p class="tags" id="product-tags">
[`Tags`]:
{foreach shopTageditorPlugin::tags($product.tags) as $t}
<a href="{$wa->getUrl('/frontend/tag', ['tag' => $t.uri_name])}">{$t.name|escape}</a>
{/foreach}
</p>
{/if}
Тема для сайта – файл sidebar.shop.plugins.html
Тема для магазина –> файл product.html