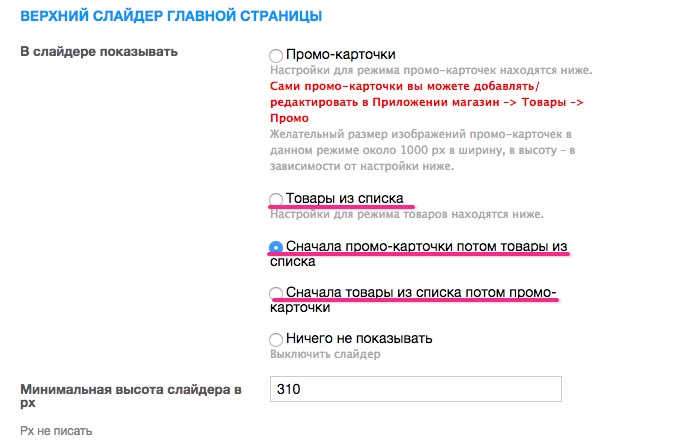
Чтобы товары появились в главном слайдере необходимо включить соответствующий режим в настройках темы.

Затем, чуть ниже в настройках темы, нужно указать из какого списка товаров брать товары в слайдер.
По умолчанию в теме задан идентификатор списка товаров promo.

Узнать идентификатор списка товаров вам поможет скриншот ниже:

Вы можете создать свой список товаров и указать иной идентификтор списка в настройке выше.
Для того, чтобы создать новый список товаров, нажмите на плюсик рядом с разделом "Списки", укажите название списка (для себя) и id списка (тот самый идентификатор).

Затем перетащите необходимые товары в данный список.
Продвинутый режим товаров
Для каждого товара вы можете указать:
- Cвоё фоновое изображение – slide_bg
- Прозрачность изображения (обычно если есть изображение, прозрачность ставят равной 1) или подложки (фона наложения) – slide_bg_op
- Цвет текста товара в слайдере – slide_text_color
- Выравнивание текста в слайде – slide_align
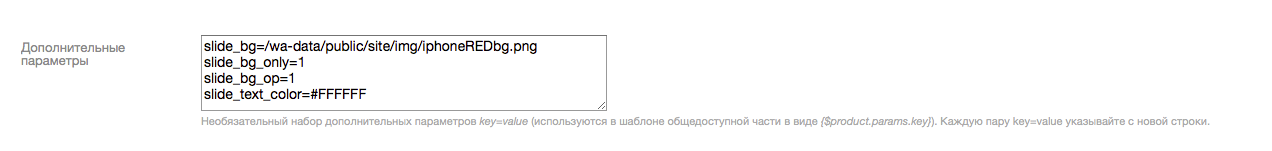
Описанные выше опции добавляются непосредственно к каждому товару индивидуально через дополнительные параметры товара.
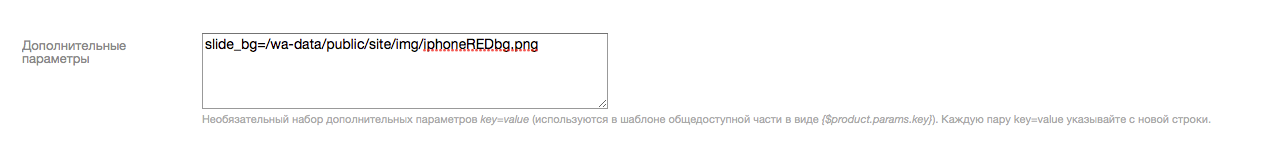
slide_bg – своё фоновое изображение
Своё фоновое изображение вы можете добавить через доп. параметр slide_bg
Для этого загрузите в файл-менеджере своё изображение для товара (примерные размеры 1000px в ширину, 310 – эта "минимальная высота слайдера" задаётся в настройках). 
И полученную ссылку вставьте после знака равно. Вот так:
slide_bg=ссылка

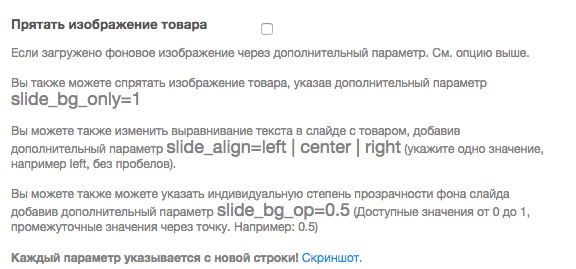
slide_bg_only=1 – спрятать фото товара
Если есть необходимость, вы можете скрыть изображение товара (которое идёт из редактора товара - вкладка "фото и видео") из настроек темы. 
Но данная настройка спрячет изображения у всех товаров с слайдере.
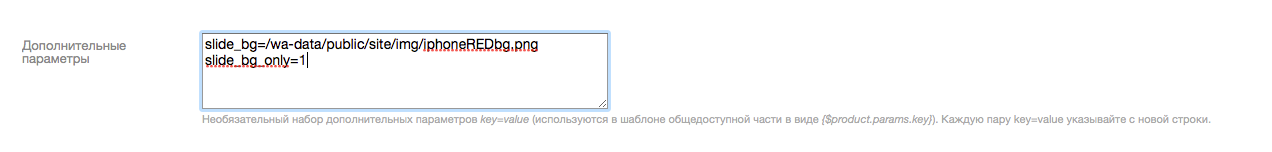
Если вы хотите скрыть изображение ТОЛЬКО У ОДНОГО товара, то добавьте следующий доп. параметр:
slide_bg_only=1

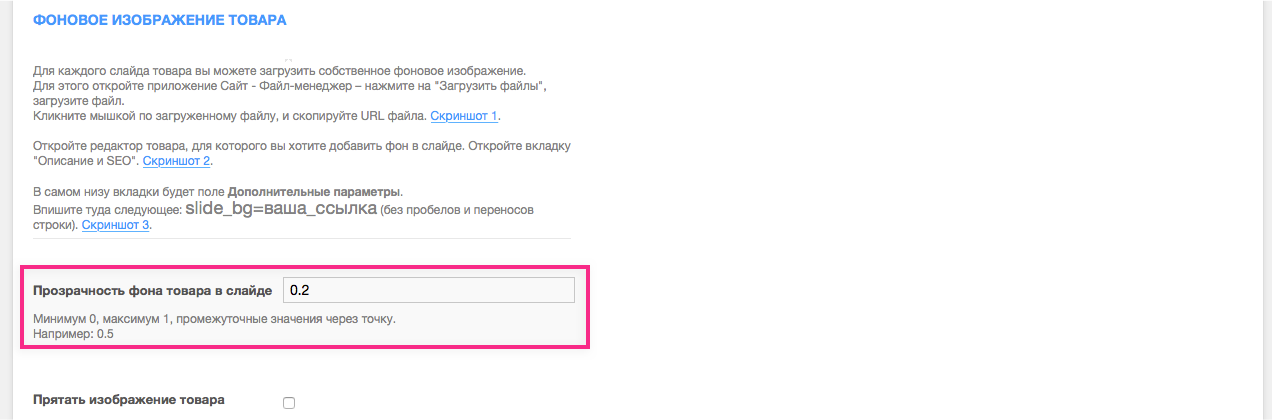
slide_bg_op – прозрачность фона
По умолчанию прозрачность подложки (или фона товара, если загружен) задаётся в настройках темы и равна 0.2

То есть её еле видно. И создаётся эффект полу-прозрачности. Фоновое изображение преобретает цвета подложки, выставленной в настройках темы (по умолчанию белый цвет - #FFFFFF). Это сделано для того, чтобы текст слайда не сливался с фоновым изображением и оставался читаемым.
Чем выше значение, тем более явно виден фоновый цвет или фоновое изображение.
Но бывают случаи, когда текст на фоне изображения и так хорошо читается, а полупрозрачность всё портит.
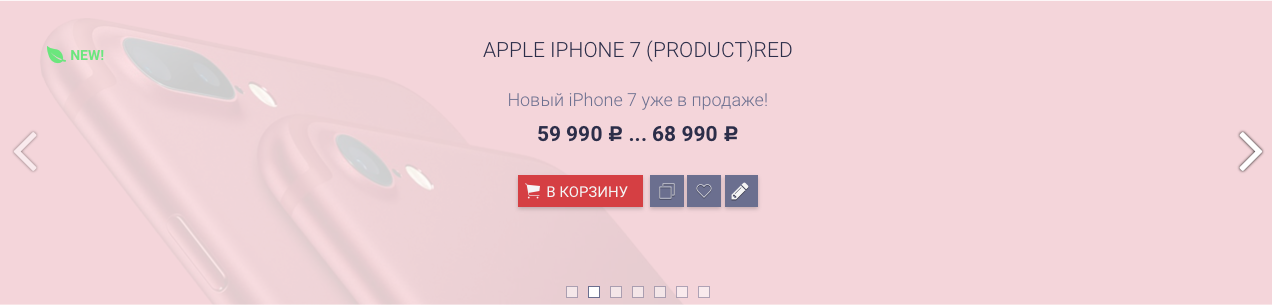
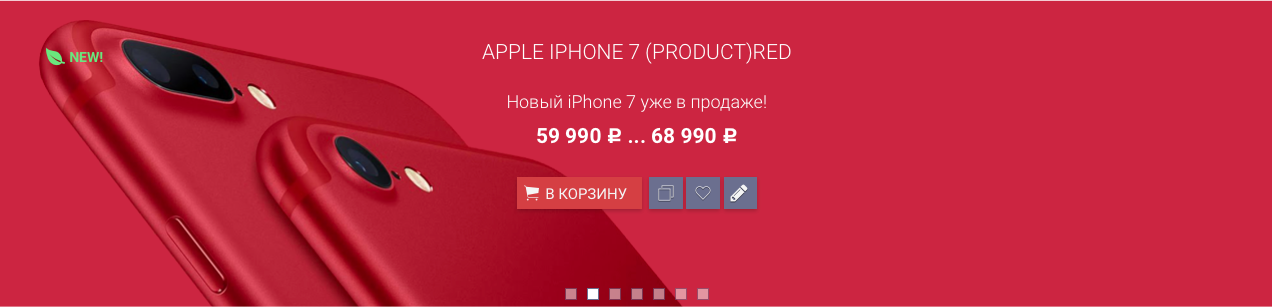
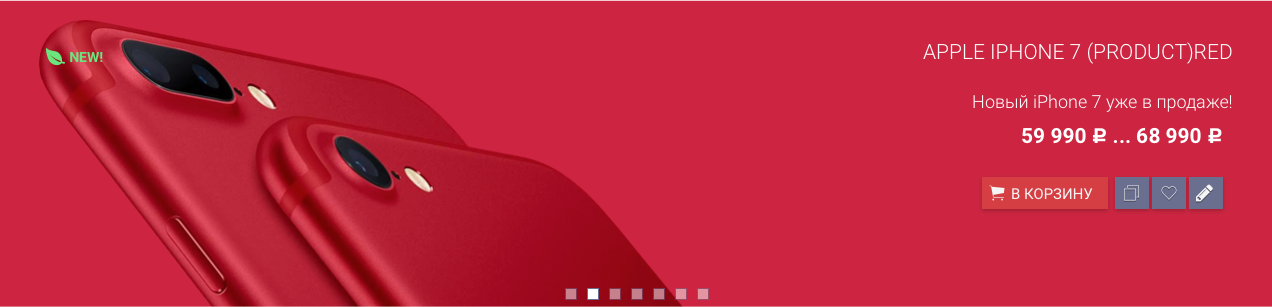
Пример
У меня есть сочный фон красного айфона, но он становится полупрозрачным и приобретает молочный оттенок.
Это совсем не тот эффект, которого я хочу добиться.

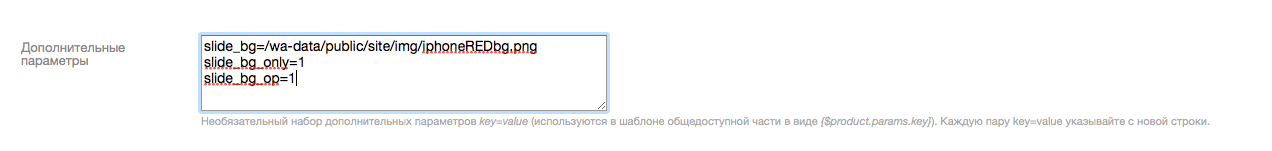
На помощь приходит доп. параметр: slide_bg_op
Нужно добавить этот доп. параметр к редактируемому товару, и прозрачность фона будет равной цифре, которую вы укажете после знака равенства.
Например строка доп. параметра slide_bg_op=1 сделает фон полностью непрозрачным.
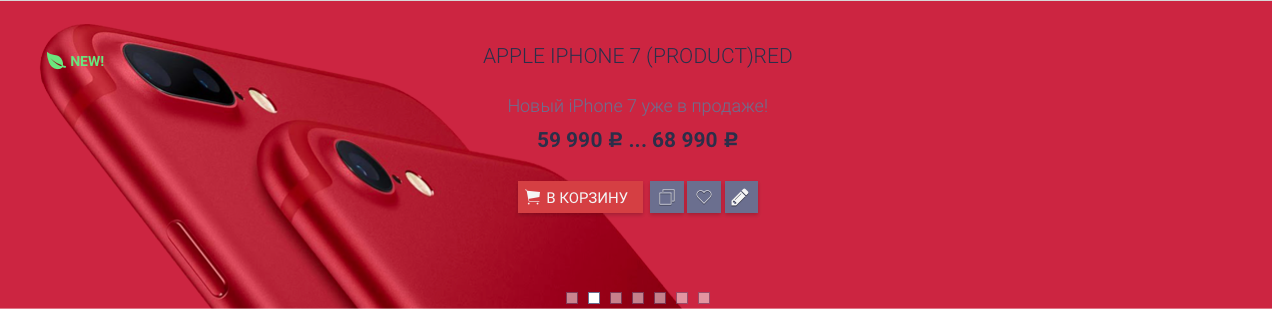
Его прозрачность будет равна единице.


slide_text_color – цвет текста слайда
Уже лучше! Но на таком фоне текст цветом по умолчанию не смотрится.
Чтобы изменить цвет текста, нужно добавить доп. параметр slide_text_color и после знака равенства указать числовой код цвета. Например:
slide_text_color=#FFFFFF
#FFFFFF – это цифровой код белого цвета.


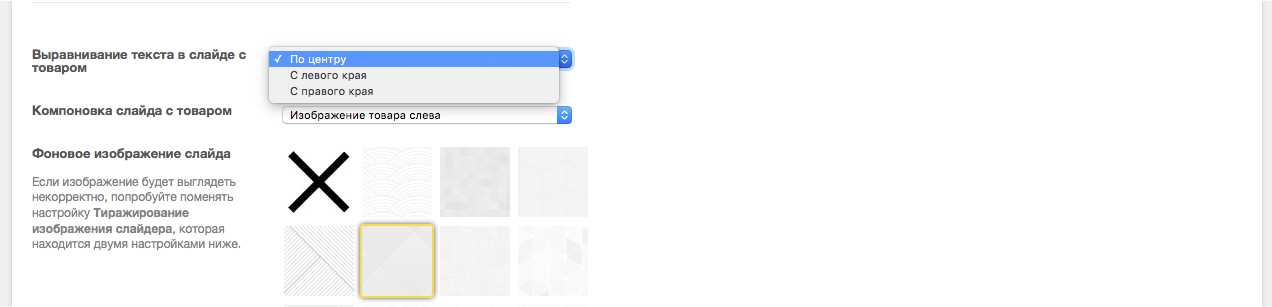
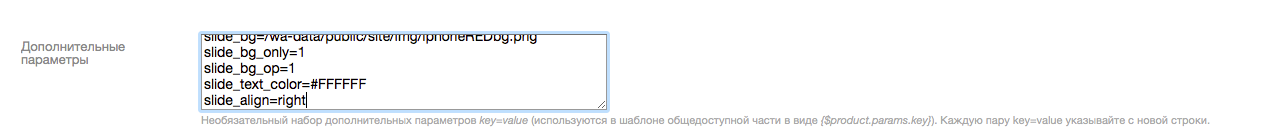
slide_align – выравнивание текста в слайде
По умолчанию слайды выравниваются так, как выставите это в настройках темы:

Но, что если у вас фон для слайда включает в себя, например, изображение товара, на котором текст о товаре будет не очень хорошо читаться. Было бы не плохо его сместить в край.
Например вправо:
slide_align=right


В данном доп. параметре можно указывать следующие значения:
right – выравнивание по правому краю
left – выравнивание по левому краю
center – выравнивание по центру.


11 комментариев
А есть возможность убрать изображение товара только в мобильной версии?
Откройте приложение Магазин – витрина – proStore – шаблоны – файл home.slider.html
В этом файле найдите строку:
<div class="{if $hide_image == 'false'}col-md-3 col-sm-4{/if}{if $theme_settings.slider_image_layout == 'right'} float-right xs-clear{/if}">И замените её на эту строку:
<div class="hidden-xs {if $hide_image == 'false'}col-md-3 col-sm-4{/if}{if $theme_settings.slider_image_layout == 'right'} float-right xs-clear{/if}">Просто добавлен класс hidden-xs.
оно убирается, но не так как хотелось бы)
просто вместо него серый квадрат теперь. Я его хочу убрать, чтобы слайдер не расширялся вниз из за него
Значит вы что-то сделали не так..
Если сделать как я говорю:
То получится вот так:
Проверьте, чтобы после hidden-xs стоял пробел.
да, наверное была проблема в том, что после hidden-xs не было пробела, с ним все стало хорошо, дай вам бог здоровья, счастья)
Здравстуйте! А можно сделать так?
Установить фон с затемнением, а поверх его товар. Не затемнять фон с товаром вместе, а только фон затемнен и яркий товар на нем.
И можно ли увеличить размер изображения товара на главном слайдере?
Вы можете задать тёмный фон для всего слайдера товаров.
Во-первых, вы можете задать фоновым изображением для слайда любое собственное изображение (так сделано в демо-версии для товаров от Apple). Как это сделать, читайте выше в этой же инструкции. Разделы slide_bg и slide_bg_only.
Если же вы хотите просто увеличить фото товара в слайде, то читайте этот топик, в нём недавно всё обсуждалось: Как увеличить размер картинки на главном слайдере? (ссылка)
Здравствуйте! Как увеличить размер надписи цены в карточке товара на главном слайдере?
В prostore.user_css добавьте код:
.top-slider.owl-theme .slider-inner .price, .top-slider.owl-theme .slider-inner .price.minmax { font-size: 200% !important; }SLIDE_TEXT_COLOR позволяет менять цвет всего текста? А отдельно название товара и описание товара можно?
К сожалению, нет.