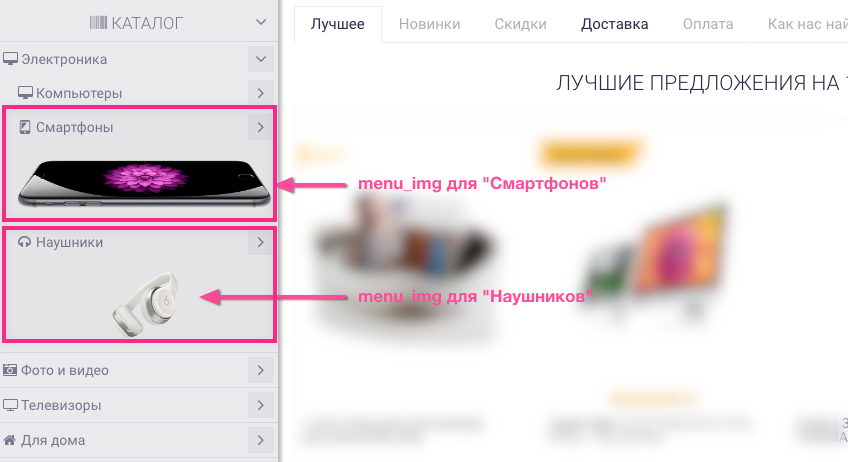
Дополнительный параметр позволяет добавлять в меню товаров произвольные изображения.
Например так:

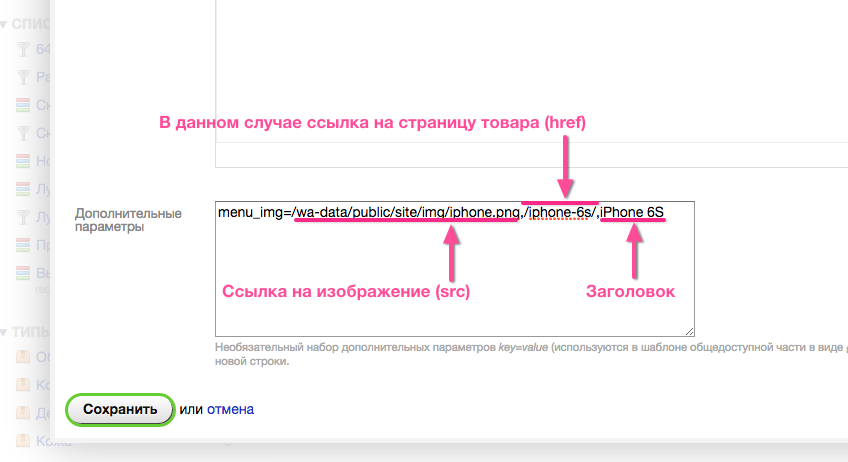
Формула доп. параметра menu_img выглядит так:
menu_img=src,href,title
Где src – ссылка на изображение,
href – ссылка на страницу (куда угодно), на которую мы должны перейти если кликнем по картинке.
title – название для картинки (отображается тогда, когда вы наводите курсор на картинку).
href и title – необязательные части, однако, я не вижу особого смысла ставить в меню изображение ради изображения, без ссылки.
Обратите внимание, что между составляющими частями доп. параметра стоят только запятые, без пробелов!
Пример использования
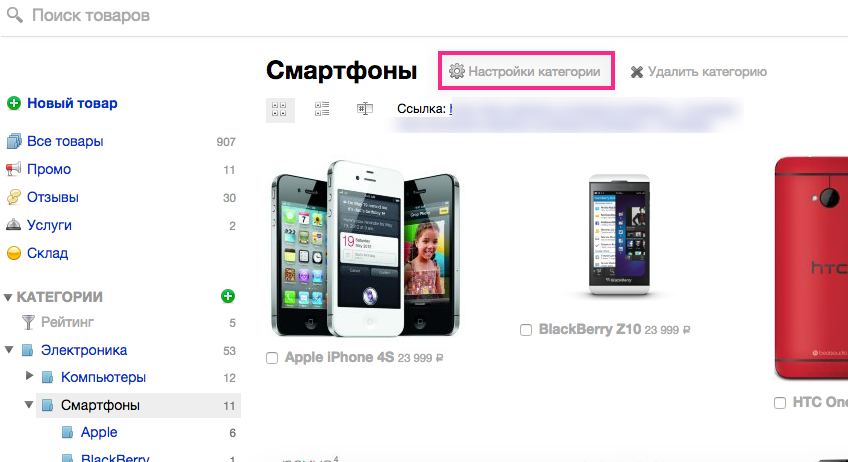
Открываете нужную вам категорию товара.
Открываете настройки этой категории.

В настройках категории идёте в самый низ, до поля дополнительные параметры.
И вставляете туда примерно такой код:
menu_img=/wa-data/public/site/img/apple.png,/category/category_1/,Электроника

Где взять ссылку на изображение (src)
Вам нужно загрузить необходимое изображение в файл-менеджере приложения сайт и скопировать на него ссылку. Инструкция здесь.
Относительные ссылки
В примере я использую (и вам советую) относительные ссылки (без указания домена), а не абсолютные (с указанием домена). Это делается для универсальности. Вдруг вы захотите использовать тему на втором поселении (домене) или просто смените домен. Если будете использовать абсолютные ссылки, то при смене домена, вам придётся менять все ссылки на изображения.
Как из абсолютной ссылки сделать относительную
На самом деле, очень просто! Удалите из ссылки http://vash-domen.ru. А всё что после этих символов включая слэш (/косую черту) оставьте!
В примере ниже жирным выделена та часть абсолютной ссылки, которую нужно удалить, чтобы ссылка стала относительной.
http://prostore.weberia.ru/wa-data/public/site/img/iphone.png
Таким образом удалив http://prostore.weberia.ru мы получим относительную ссылку:
/wa-data/public/site/img/iphone.png
top_menu_img и side_menu_img
Начиная с версии 1.4.7 в тему добавлены аналоги доп. параметра menu_img.
Если вам необходимо показать изображение категории только в верхнем меню, используйте доп. параметр top_menu_img.
Если вам необходимо показать изображение категории только в боковом меню, используйте доп. параметр side_menu_img.


9 комментариев
А какой ширины делать изображения для загрузки, оптимально ?
Думаю, что больше 300px в ширину не имеет смысла делать.
Т.к. если блок меню меньше, чем изображение, то изображение будет "ужиматься" под его ширину.
Можно ещё, кстати, оптимизировать изображение в этом сервисе.
как сделать так что бы изображение не появлялось в верхнем меню?
http://prntscr.com/g4d4o4
Откройте приложение Сайт - дизайн - proStore - шаблоны - файл header.top_products.html
В этом файле найдите и удалите два фрагмента кода.
Первый (если используете режим меню при наведении):
{if empty($hover_mode)} {* Произвольное изображение через доп. параметры Использование: menu_img=ссылка_на_изображение,ссылка_href,title_и_alt(Для href и изображения) Пример: menu_img=/wa-data/public/site/img/apple.png,/category/category_1/,Электроника *} {if !empty($item.params.menu_img)} {$menu_img = $item.params.menu_img} {assign var='menu_img' value=','|explode:$menu_img} <span class="menu_img" style="display: none;"> {if !empty($menu_img[1])} <a href="{$menu_img[1]}" {if !empty($menu_img[2])}title="{$menu_img[2]}"{/if}> {/if} <img src="{$menu_img[0]}" alt="{if !empty($menu_img[2])}{$menu_img[2]}{/if}" /> {if !empty($menu_img[1])} </a> {/if} </span> {/if} {/if}Второй (если используете режим меню с кнопкой со стрелочкой):
{if !empty($hover_mode)} {* Произвольное изображение через доп. параметры Использование: menu_img=ссылка_на_изображение,ссылка_href,title_и_alt(Для href и изображения) Пример: menu_img=/wa-data/public/site/img/apple.png,/category/category_1/,Электроника *} {if !empty($item.params.menu_img)} {$menu_img = $item.params.menu_img} {assign var='menu_img' value=','|explode:$menu_img} <span class="menu_img" style="display: none;"> {if !empty($menu_img[1])} <a href="{$menu_img[1]}" {if !empty($menu_img[2])}title="{$menu_img[2]}"{/if}> {/if} <img src="{$menu_img[0]}" alt="{if !empty($menu_img[2])}{$menu_img[2]}{/if}" /> {if !empty($menu_img[1])} </a> {/if} </span> {/if} {/if}Спасибо, помогло!
Принцип такой же.
Владимир, добрый день.
Как скрыть название категории, чтоб осталось только изображение? Как это реализовано в демо версии сайта, подкатегория "GoPro Hero", название скрыто только изображение.
Иван, в данном случае нет категории GoPro hero.
Ссылка картинки ведёт на страницу тега.
А изображение категории добавлено через доп. параметр категории Видео.
Здравствуйте, Владимир. Подскажите пожалуйста как убрать top_menu_img на мобильных устройствах? За раннее Спасибо! :)