ProStore
вопрос закрыт, спасибо! мешал плагин Электронная коммерция, GTM, Google Analytics, GA4, AdWords, Метрика, FB, VK, Mail ++ (Shop-Script X)»
welder
Здравствуйте!
Добавьте в блок prostore.user_css код:
body .alaali-image,
body .alaali-image img {
height: 50px;
}Для справки:
Владимир Сергеев
Нет, здесь дело в другом – в стилях плагина.
Добавьте в блок prostore.user_css код:
body .qdiscount-product-block {
overflow: visible;
}
body .qdiscount-product-block table td {
text-align:left;
}
body .qdiscount-product-block table td input[type=text] {
width: 40px;
}
Должно отображаться получше.

Владимир Сергеев
Чтобы просматривать все темы, пожалуйста зарегистриуйтесь или войдите


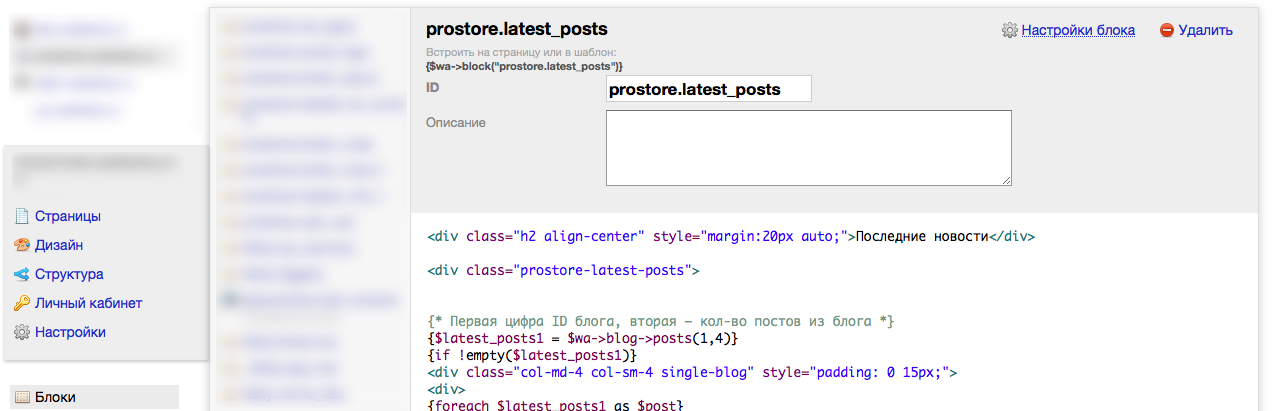
Откройте приложение сайт - блоки.
Создайте новый блок с именем prostore.latest_posts.
В этот блок вставьте этот код и настройти ID блогов и кол-во постов под себя:
<div class="h2 align-center" style="margin:20px auto;">Последние новости</div> <div class="prostore-latest-posts"> {* Первая цифра ID блога, вторая – кол-во постов из блога *} {$latest_posts1 = $wa->blog->posts(1,4)} {if !empty($latest_posts1)} <div class="col-md-4 col-sm-4 single-blog" style="padding: 0 15px;"> <div> {foreach $latest_posts1 as $post} <div class="single-post" style="margin:0 5px 20px;"> <div class="h4"> <a href="{$post.link}" style="text-decoration:none;">{$post.title}</a> {* @event prepare_posts_frontend.%plugin_id%.post_title *} {if !empty($post.plugins.post_title)} {foreach $post.plugins.post_title as $plugin => $output}{$output}{/foreach} {/if} </div> <div class="credentials" style="margin: 10px 0;"> {if $post.user.posts_link} <a href="{$post.user.posts_link}" class="username bold" style="text-decoration:none;">{$post.user.name}</a> {else} <span class="username bold">{$post.user.name}</span> {/if} <span class="hint">{$post.datetime|wa_datetime:"humandate"}</span> </div> <p style="padding-bottom: 5px;"> {$post.text|strip_tags|truncate:150} </p> <a href="{$post.link}" class="button small gray ">Читать далее</a> </div> {/foreach} </div> </div> {/if} {* Первая цифра ID блога, вторая – кол-во постов из блога *} {$latest_posts2 = $wa->blog->posts(3,4)} {if !empty($latest_posts2)} <div class="col-md-4 col-sm-4 single-blog"> <div> {foreach $latest_posts2 as $post} <div class="single-post" style="margin:0 5px 20px;"> <div class="h4"> <a href="{$post.link}" style="text-decoration:none;">{$post.title}</a> {* @event prepare_posts_frontend.%plugin_id%.post_title *} {if !empty($post.plugins.post_title)} {foreach $post.plugins.post_title as $plugin => $output}{$output}{/foreach} {/if} </div> <div class="credentials" style="margin: 10px 0;"> {if $post.user.posts_link} <a href="{$post.user.posts_link}" class="username bold" style="text-decoration:none;">{$post.user.name}</a> {else} <span class="username bold">{$post.user.name}</span> {/if} <span class="hint">{$post.datetime|wa_datetime:"humandate"}</span> </div> <p style="padding-bottom: 5px;"> {$post.text|strip_tags|truncate:150} </p> <a href="{$post.link}" class="button small gray ">Читать далее</a> </div> {/foreach} </div> </div> {/if} {* Первая цифра ID блога, вторая – кол-во постов из блога *} {$latest_posts2 = $wa->blog->posts(4,4)} {if !empty($latest_posts2)} <div class="col-md-4 col-sm-4 single-blog"> <div> {foreach $latest_posts2 as $post} <div class="single-post" style="margin:0 5px 20px;"> <div class="h4"> <a href="{$post.link}" style="text-decoration:none;">{$post.title}</a> {* @event prepare_posts_frontend.%plugin_id%.post_title *} {if !empty($post.plugins.post_title)} {foreach $post.plugins.post_title as $plugin => $output}{$output}{/foreach} {/if} </div> <div class="credentials" style="margin: 10px 0;"> {if $post.user.posts_link} <a href="{$post.user.posts_link}" class="username bold" style="text-decoration:none;">{$post.user.name}</a> {else} <span class="username bold">{$post.user.name}</span> {/if} <span class="hint">{$post.datetime|wa_datetime:"humandate"}</span> </div> <p style="padding-bottom: 5px;"> {$post.text|strip_tags|truncate:150} </p> <a href="{$post.link}" class="button small gray ">Читать далее</a> </div> {/foreach} </div> </div> {/if} </div> <script> $(document).ready(function() { var owl_lnews = $('.single-blog > div'); owl_lnews.owlCarousel({ singleItem: true, navigation: true, navigationText: ["<i class='fa fa-angle-left'></i>","<i class='fa fa-angle-right'></i>"], }); }); </script>Затем откройте файл home.html в теме для приложения магазин.
Найдите строку: </div>{*/container*}
И перед ней вставьте этот код:
{if $wa->block("prostore.latest_posts")} {$wa->block("prostore.latest_posts")} {/if}Результат: