Явно глюк Есть решение
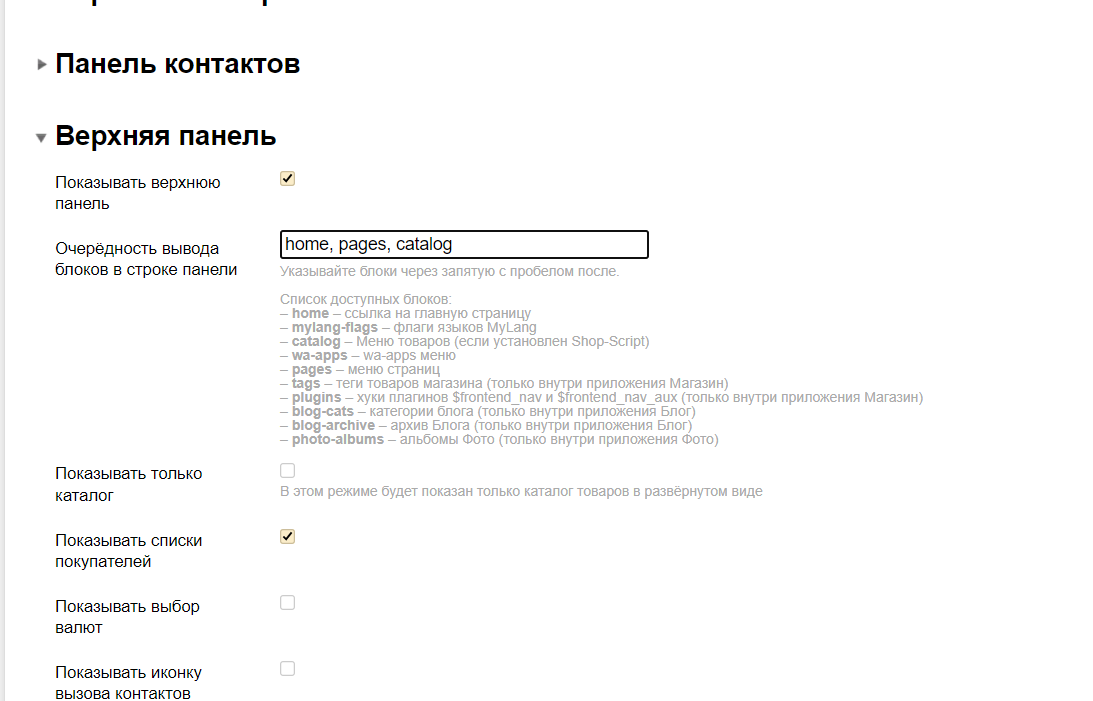
При попытке вывести в верхней панели блок catalog

проявляется странный глюк:
в поселении магазин меню выводится, но сам пункт Каталог на раскрывается и никак не реагирует на мышку, а в поселении Блог вся верстка лезет набок. Всю красоту показать не получается, вот фрагмент:

пока каталог отключил
Добавить ответ

Отройте приложение Сайт –> дизайн –> шаблоны -> файл navbar.catalog.html
В этом файле найдите код:
{if !empty($show_mega)} <div class="uk-dropdown uk-width-1-1" data-uk-dropdown="boundary:{$boundary};boundary-align:true;{if !empty($offset)}offset:{$offset};{/if}{if !empty($animation)}animation:{$animation};{/if}"> <div class="uk-flex uk-flex-top"> {wa_print_tree tree=$categories unfolded=true collapsible_class='uk-nav-sub' class="wa-print-tree-mega uk-nav uk-navbar-dropdown-nav uk-grid uk-child-width-1-4@s uk-child-width-1-5@m uk-child-width-1-6@l uk-width-1-1" attrs="data-uk-grid='margin:mt-10" selected=$selected_category elem ='<a href=":url" class="uk-position-relative :params.class" title=":name"><i class="uk-position-center-left-out mr-5 param-icon :params.icon"></i>:name</a>'} {include file="navbar.catalog-banner.html" cat=$cat inline} </div>{* / uk-flex *} </div> {else}И замените его на код:
{if !empty($show_mega)} <div class="uk-dropdown uk-width-1-1" data-uk-dropdown="boundary:{$boundary};boundary-align:true;{if !empty($offset)}offset:{$offset};{/if}{if !empty($animation)}animation:{$animation};{/if}"> <div class="uk-flex uk-flex-top"> {wa_print_tree tree=$categories unfolded=true collapsible_class='uk-nav-sub' class='wa-print-tree-mega uk-nav uk-navbar-dropdown-nav uk-grid uk-child-width-1-4@s uk-child-width-1-5@m uk-child-width-1-6@l uk-width-1-1' attrs='data-uk-grid="margin:mt-10"' selected=$selected_category elem ='<a href=":url" class="uk-position-relative :params.class" title=":name"><i class="uk-position-center-left-out mr-5 param-icon :params.icon"></i>:name</a>'} {include file="navbar.catalog-banner.html" cat=$cat inline} </div>{* / uk-flex *} </div> {else}Там в функции wa_print_tree были ошибки с кавычками.
Получилось воспроизвести.
Принято.
Буду смотреть.
Отлично, поправил. Спасибо.