Бренды с картинками. Углубленная настройка
Доброго дня.
Пытаюсь до конца настроить плагин "бренды". Часть настроек произвел, благодаря инструкции
Что осталось:
1) На Гл.странице в сайд баре отображаются все бренды. В настройках главной страницы отключение сайдбара не помогло.

-1.png)
Но я планирую использовать плагин smart filters в сайд баре. (пока еще не дошел до этого). Будет ли он корректно работать?
Как мне сделать чтобы и плагин смарт фильтр работал там и список брендов был убран с гл.стр?
2) В этой теме есть несколько исполнений вывода брендов на Гл.странице.Так как другой вариант выводит весь список брендов на гл.стр., я выбрал слайдер :
-3.png)
но если брендов очень много...например 400шт, это сильно "утяжеляет" страницу. Необходимо вывести 5 первых брендов, а остальные спрятать в кнопке "бренды" (активное на всем поле) + доп возможность там где стрелочки слайдера сделать кнопку "посмотреть все бренды"
Не по теме но к слову. Так же хотелось, чтобы были ссылки на кнопки "наши спецпредложения", "лучшие предложения на 3 декабря 2017","Новые поступления 3 декабря 2017","3 декабря 2017 цена снижена" и вели на полные "списки".
3)В карточке товара необходимо сделать ссылку на бренд с картинкой. Так на данный момент выглядит в моей старой теме:
.png)
То есть картинка и ссылка в характеристике "бренд" переходят в данный бренд и на все товары этого бренда соответственно.
Я немножко "потрудился" и попытался вставить это в тему Простор. Встало немножко криво :-)
.png)
А хорошо бы сделать так, чтобы картинка брендов (со ссылкой) отображаласть в блоке как на картинке. Если это невозможно то тогда как в старом варианте в характеристиках.
Понял, что сам не справлюсь...вот и написал. Может кому-то то же будет полезно

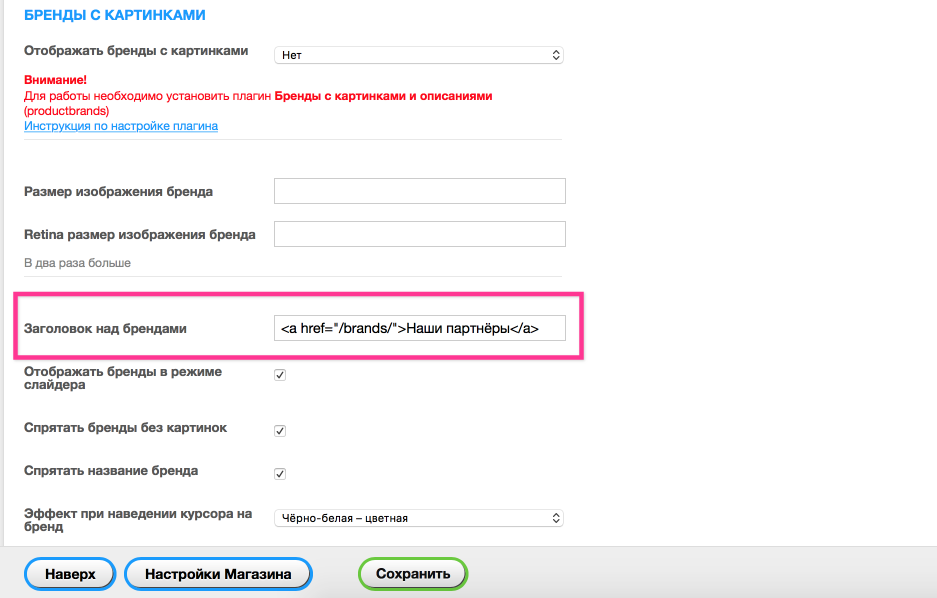
Ссылку на страницу брендов можно указать в настройках темы, в поле Заголовок над брендами
А ограничить по кол-ву можно в файле home.brands.html
В этом файле найдите строку:
{if !empty($hide_no_img) && empty($b.image)}И замените её на эту:
{if !empty($hide_no_img) && empty($b.image) || $b@iteration > 5}Где 5 – кол-во брендов, которое будет отображаться.
ВАЖНО!
Учитывайте, что бренды, которые не имеют картинки, тоже учитываются в итерациях.
Т.е. если у вас стоит ограничение по 5 брендам и у двух, входящих в эту пятёрку, брендов не будет изображения, то на главной будет отображено только 3 бренда.
В сайдбаре выводится бесплатный плагин Бренды (без картинок). Попробуйте отключить этот плагин в инсталлере - установлено.
То, что я увидел на вашем тестовом сайте – это ошибка и так быть не должно.
Вы вносили какие-ниубдь правки в файл product.html темы для приложения Магазин?
Если да, то внесли не правильно.
Всё понял. Не дочитал до конца.
Сбросьте изменения в файле product.html
И откройте файл product.cart.html
В этом файле найдите строки:
{* Краткое описание на странице товара исключено из быстрого просмотра *} {if !$wa->get('cart')}И сразу после них вставьте код плагина:
{$_b = shopProductbrandsPlugin::productBrand($product.id)} {if $_b} <div class="align-center"> <a href="{$_b.url}"> {if $_b.image} <img src="{$wa_url}wa-data/public/shop/brands/{$_b.id}/{$_b.id}{$_b.image}" style="width: 100px;"> {else} {$_b.name} {/if} </a> </div> {/if}Кстати.
Когда первый раз зашёл к вам на сайт, был удивлён, что он грузится так медленно.
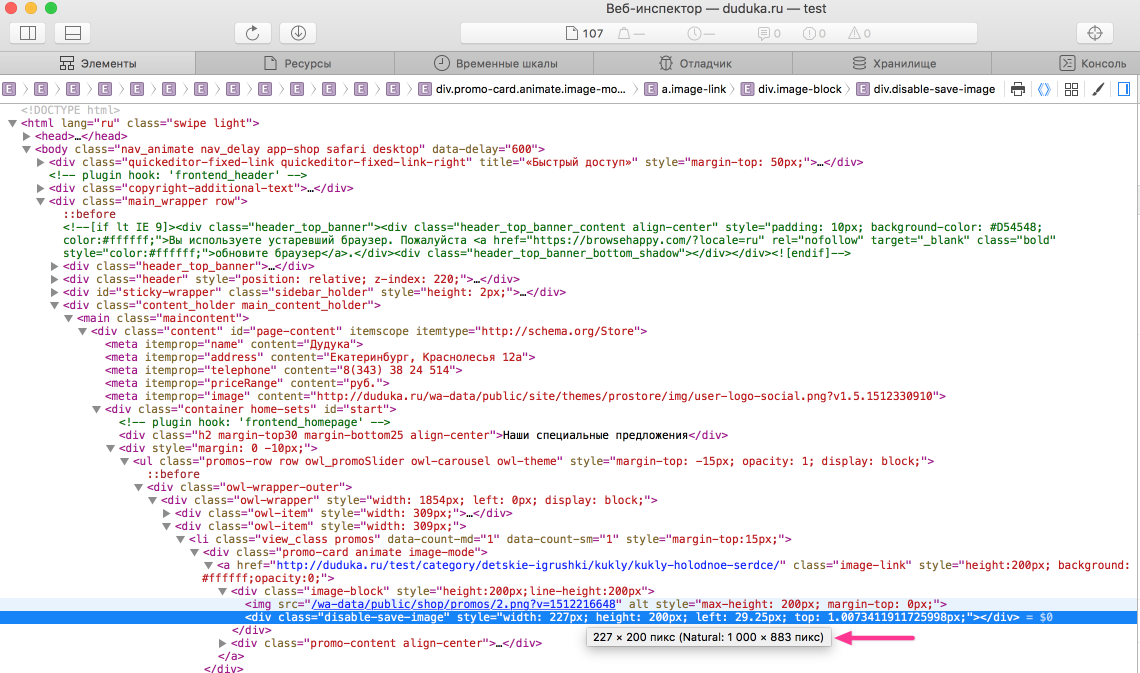
Потом обнаружил, что изображения в промо-карточках у вас просто гигантских размеров.
При фактической ширине промо-карточки в 227px исходное изображение имеет ширину 1000.
Уменьшите размер изображений промо-карточек до 250px в ширину хотя бы.
Картинки вставил первые, которые попались на глаза. Пока все настраиваю. Спасибо за совет, обязательно уменьшу картинки!
И в целом, тема брендов решена, еще раз спасибо
Здравствуйте. Как сделать так, чтобы выводилась не картинка бренда, а название бренда с ссылкой на страницу бренда. К примеру
АРТИКУЛ: YN-0152 БРЕНД: Ааша
Согласно инструкции на странице плагина, вам нужно взять эту конструкцию:
{if $_b} <a href="{$_b.url}">{$_b.name}</a> {/if}Подскажите, пожалуйста, как можно выровнять логотипы, чтобы по 4 или 6 в строке и по вертикали друг под другом.
Относительно количества брендов в строке.
Откройте тему для приложения Магазин - шаблоны - файл home.brands.html
Там найдите строки:
{$items_md = '6'} {* 3, 4, 6, 12 *} {$items_sm = '6'} {* 1, 2, 3, 4, 6 *} {$items_xs = '3'} {* 1, 2, 3, 4 *}И поставьте там в кавычках нужное вам кол-во колонок.
items_md – это на широких экранах
items_sm – это на планшетах
items_xs – это на смартфонах.
И выберите нужное для вас кол-во колонок. Справа в скобках доступные значения.
Исходя из вашей ситуации, я бы поставил так:
{$items_md = '4'} {$items_sm = '4'} {$items_xs = '2'}На счёт вертикального выравнивания.
Здесь я могу лишь посоветовать делать исходники картинок брендов одинаковыми по размерам и центрировать изображение бренда непосредственно в графическом редакторе.
На данный момент у вас все изображения имеют разные размеры, поэтому и "прыгают".