Плагин quickorder после обновлния
Здравствуйте, Владимир.
Сегодня обновлял тему дизайна до последней версии, а также плагин quickorder.
После чего за метил несколько проблем:
1) Кнопка "Купить в 1 клик" хорошо отображается в категориях товаров, но если зайти внутрь товара, то кнопка придвинута в самый левый край, это смотрится очень некрасиво. Как это можно поправить? Сдвинуть эту кнопку на один уровень с кнопкой "В корзину" и немного уменьшить расстояние между ними.

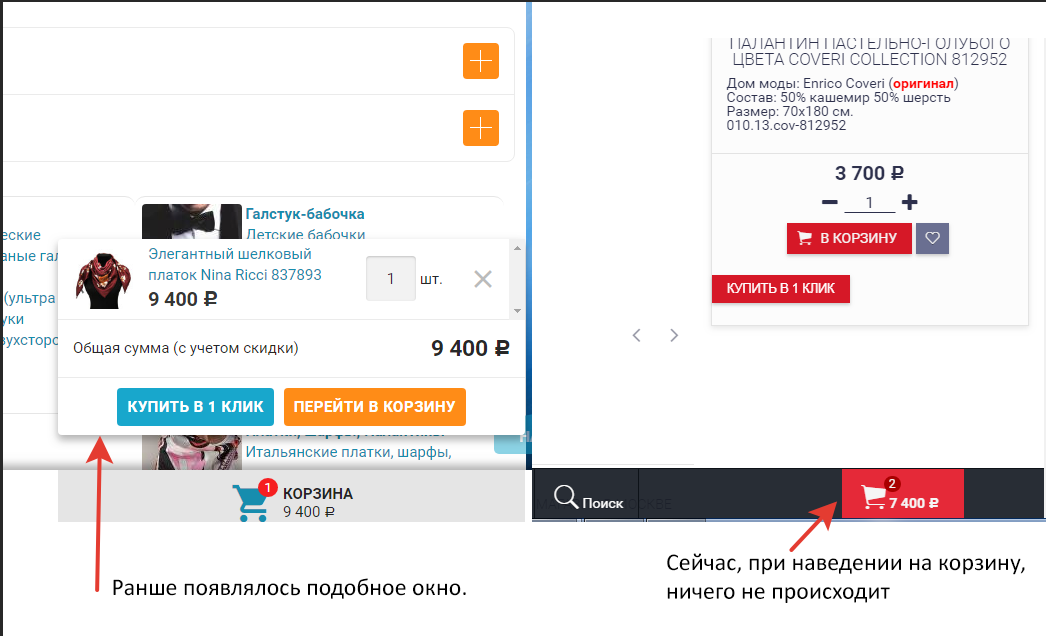
2) Раньше при наведении на корзину, появлялось окошко, в котором был виден находящийся в корзине товар и появлялись кнопки: "Перейти в корзину" и "Оформить быстрый заказ". После обновления эти кнопки исчезли. Можно ли вернуть их назад?

Добавить ответ

сайт, где установлено: https://shop-italy.ru/
Здравствуйте!
1. Не знаю зачем... но автор плагина решил отображать кнопку в виде таблицы! оО
Добавьте в блок prostore.user_css код:
.purchase div[data-quickorder-product-button], .purchase div[data-quickorder-cb] { display: inline-block; }Здесь все получилось! Очень помогли.
2. Не при наведении, а по клику.
Вы, видимо в процессе обновления (сброса настроек) забыли включить эту настройку обратно.
По второму вопросу, я несколько другое имел ввиду. Я хотел, чтобы при наведении на корзину снизу вылезало подобное окошко, а не при клике.
Может в этой теме дизайна такого и не было...