Добавление сайта в Google Search Console
Владимир, добрый день!
Сегодня столкнулся с такой проблемой:
Насколько я знаю, в Google Search Console необходимо добавлять все зеркала сайта. Таким образом я добавил:
- https://intim-sexshop.ru
- https://www.intim-sexshop.ru
- http://intim-sexshop.ru
- http://www.intim-sexshop.ru
И добавил файлы sitemap:
- https://intim-sexshop.ru/sitemap-shop.xml - все гуд
- https://www.intim-sexshop.ru/sitemap-shop.xml - все гуд
- http://intim-sexshop.ru/sitemap-shop.xml - 404 ошибка
- http://www.intim-sexshop.ru/sitemap-shop.xml - 404 ошибка
На другом проекте (uhod-boroda.ru) - все сделано также, настройки .htaccess одинаковые, хостинг также рег.ру.
Может что-то в шаблоне надо сделать чтобы 404 не было?
Благодарю!
Добавить ответ

Вроде заработало.
В инсталлере сменил адрес сайта на http (было https)
Но Гугл все равно ругается, хотя в браузере вроде открывается
также на сайте uhod-boroda в инсталлере в настройках прописано https.
Вообщем нужна помощь куда лезть, что исправлять.
Я когда ещё меню вам смотрел, Firefox меня вообще не хотел к вам на сайт пускать, говорил, что у вас то ли просроченный, то ли "какой-то не такой" ssl сертификат. Проверьте корректность своего сертификата для https. Это первое.
Второе – если у вас стоит редирект с http на https, то достаточно сложно попасть на сайт по http – всё время будет перебрасывать на https. Роботу, думаю, тоже проблемно.
Третье. Ваши вопросы лежат вне моей компетенции. Это уже скорее SEO.
Мои ответы могут не решить данную проблему, потому что я не имею опыта в этой области.
Попробуйте спросить на общем форуме Вебасист.
Владимир,
благодарю. Буду разбираться.
Сертификат покупал на рег.ру - вряд ли там что-то не так.
Подскажите где исправить вот такую штуку:
Хм..
В файле main.html темы для приложения Магазин найдите строку:
<meta itemprop="pricerange" content="{$theme_settings.store_pricerange}">
И замените на строку:
<meta itemprop="priceRange" content="{$theme_settings.store_pricerange}">
Владимир, спасибо!
С сертификатом я косякнул при установке. Исправил и все пришло в норму.
Последняя картинка - это из Я.Вебмастера.
Еще раз спасибо!
Сделал изменения на priceRange - ошибок в валидаторе микроразметки в Я.Вебмастере нет!
Супер!
Владимир, а код метрики также перед </body> ставим?
Просто в шаблоне есть дополнительная строка, которую на других шаблоная не встречас:
{/if}{* / Не отдаём по ajax *}
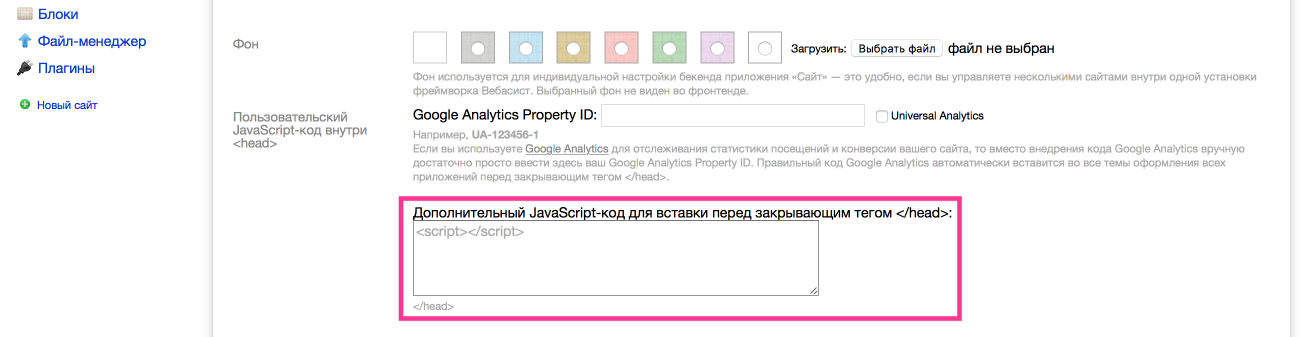
Код метрики, Антон, вставлять либо в приложение сайт - настройки - Пользовательский JavaScript-код внутри <head>
либо в блок prostore.scripts. Не забудьте в prostore.scripts обернуть код метрики smarty-тегами {literal} {/literal} иначе будет ошибка.
Блок prostore.scripts создавать надо в сайт-блоки?
Просто в инструкции к шопскрипту в тег <head> написано, что ставится гугл аналитикс, а я.метрика пишется в index.html....
Тогда создавайте блок. Да, там.
В теме блок выводится как раз перед закрывающим тегом </body>