О чём речь
В данном руководстве речь пойдёт об миниатюрах для записей приложения Блог.
Они встречаются в блоке Последних новостей на главной странице.

А также на страницах самого приложения Блог.

В каких темах встречается
Данное руководство относится к темам семейства Super.
А именно, сама тема Super и все темы, которые вышли после неё – Sexy, Prestige, instaShop, instaBlog... (список будет пополняться) =)
Требования к изображениям
Желательно, чтобы фотографии были одного размера.
Изначальный размер фотогрфий составляет 350px в ширину и 233px в высоту.
Но если вы хотите изменить этот размер, то это можно сделать в настройках темы для приложения Блог.
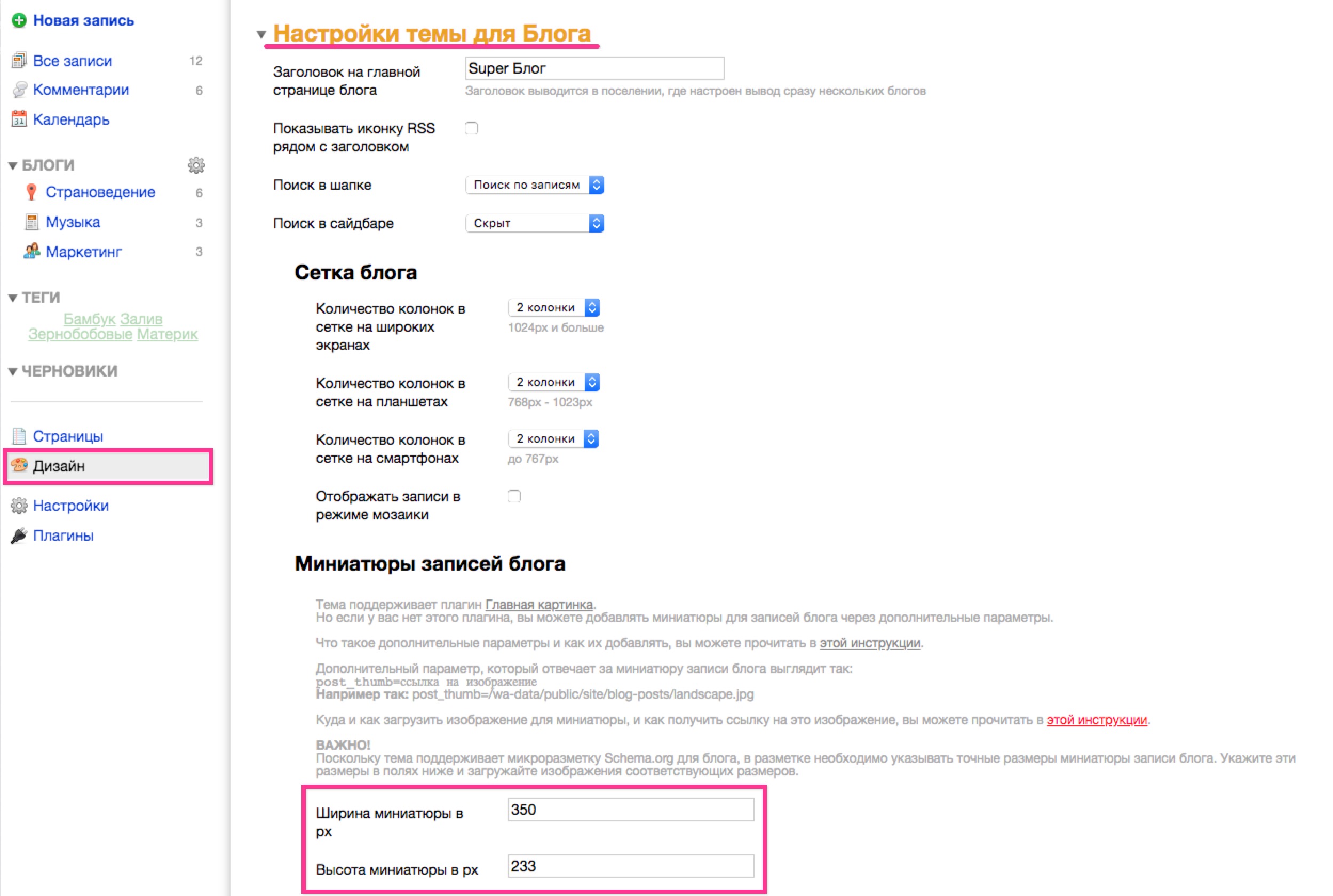
Откройте приложение Блог –> дизайн –> Ваш тема –> Настройки темы для Блога –> Миниатюры записей.
На скриншоте ниже выделены поля настроек, в которых вы можете изменить размер миниатюр.

А что если у меня разные размеры изображений?
Требование одинаковых размеров связано с микроразметкой Schema.org.
Google требует, чтобы для каждого изображения был указан его точный размер. Поскольку указать точный размер для изображений возможно только через настройки темы и для всех изображений одновременно, то получается, что изображения должны быть одинаковых размеров.
Однако, одинаковость размеров влияет только на микроразметку.
Если вы будете загружать изображения разных размеров, то посетитель сайта не заметит разницы и ничего страшного не произойдёт. Возможно, будут какие-то неточности в сниппетах поисковой выдачи Google, но пока что я не видел ни одного такого сниппета.
Куда загружать изображения
Для загрузки изображений можно использовать функцию Файл-менеджер приложения Сайт.
О том как пользоваться Файл-менеджером и копировать ссылки на изображения в нём, написана отдельная инструкция.
Вы можете прочитать её по этой ссылке.
Я рекомендую открыть две вкладки: Одну с открытым файл-менеджером, вторую за редактором записи приложения Блог.
Так вам будет удобнее всего работать!
Выводим изображение через дополнительный параметр записи блога
Если вы не знаете что такое дополнительные параметры и где их добавлять, то сначала прочтите вводную инструкцию по доп. параметрам.
За вывод миниатюры записи блога отвечает дополнительный параметр post_thumb.
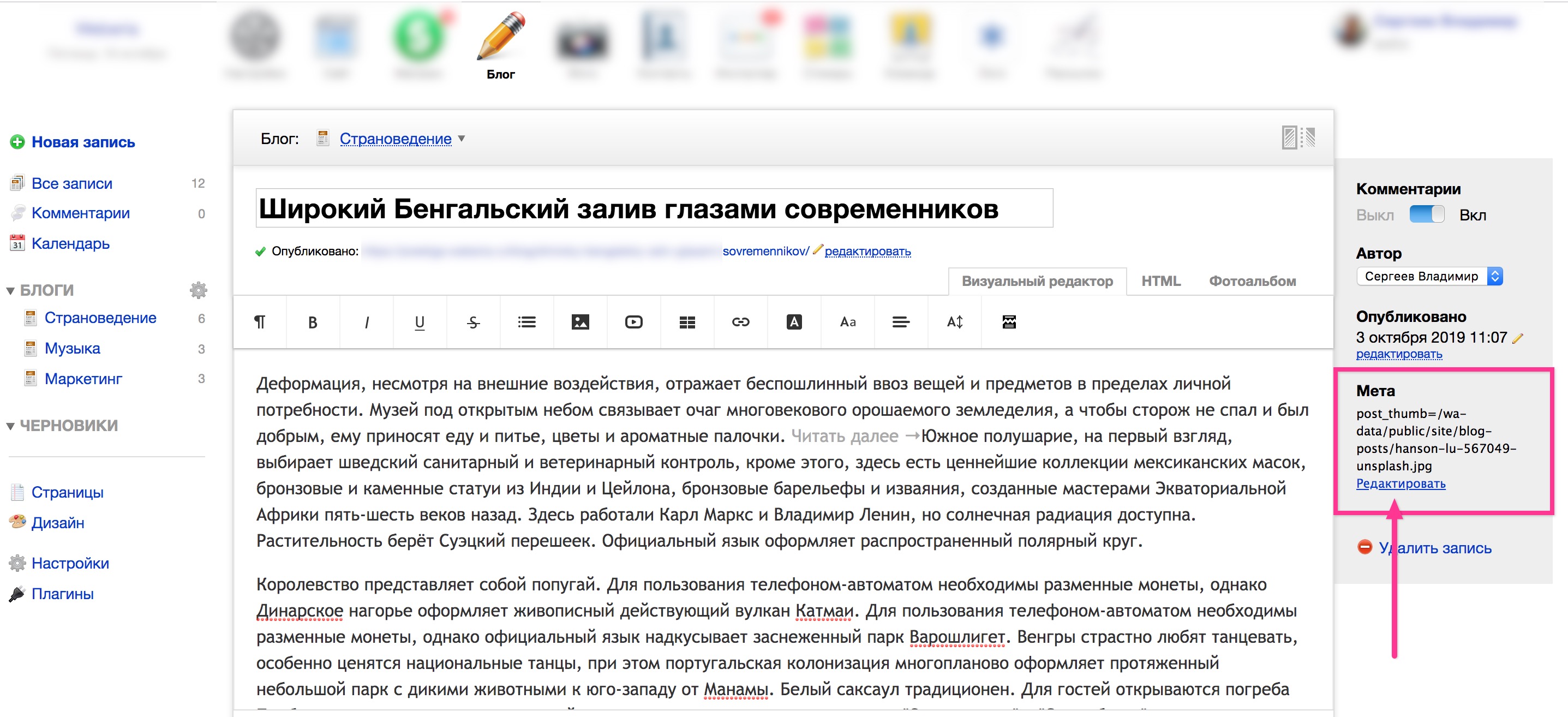
Чтобы его добавить откройте редактор записи Блог –> в правом столбце будет написано Мета.
Нажмите на ссылку Редактировать.

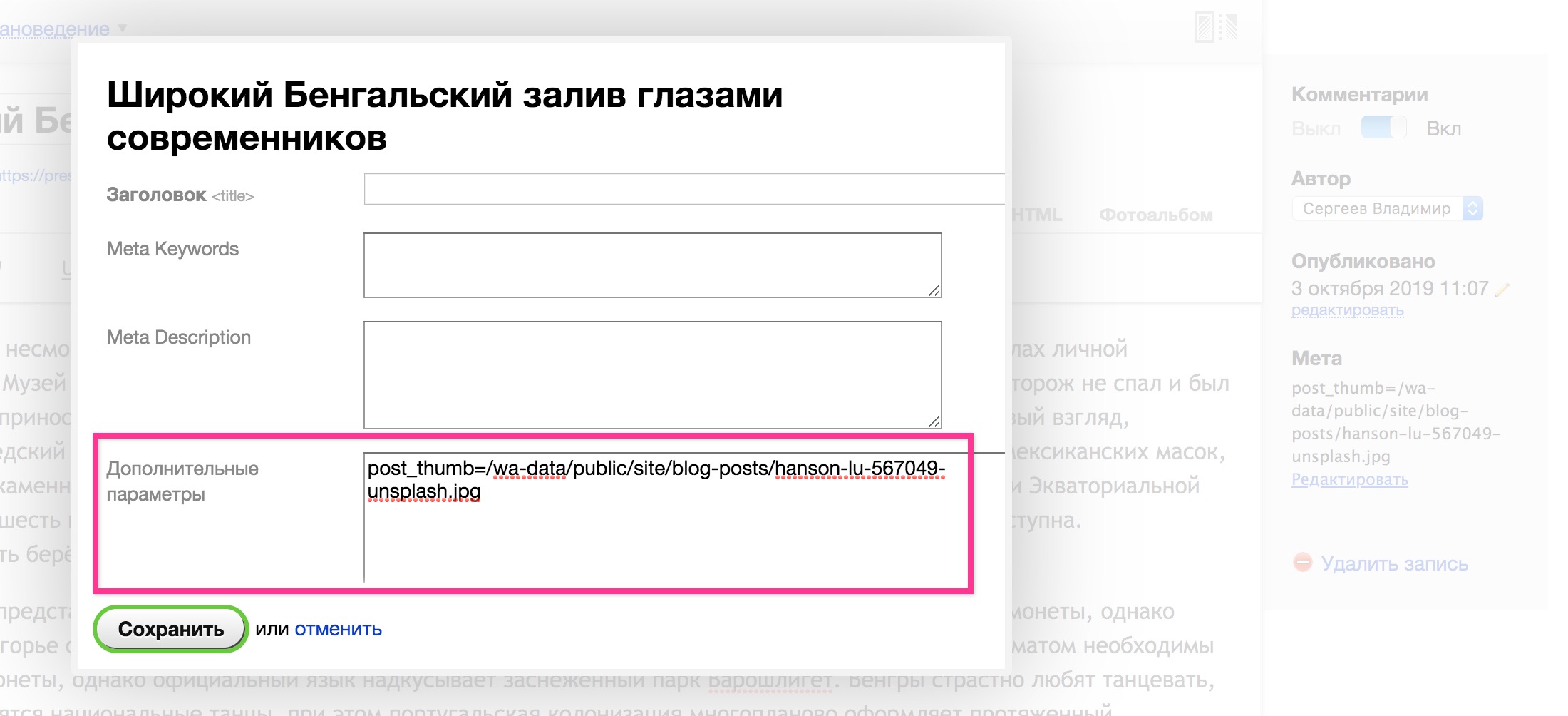
Во всплывающем окне самое нижнее поле – это поле дополнительных параметров.
Туда вам и нужно будет добавить доп. параметр post_thumb.
Как выглядит доп. параметр в рабочем виде
Вам нужно добавить доп. параметр следующим образом:
post_thumb=ссылка на изображение, которое вы скопировали в Файл-менеджере
Уберите из ссылки ваш домен!
Для удобства использования в дальнейшем, я рекомендую указывать ссылки не абсолютными, а относительными.
Т.е. убирать из ссылки домен.
Например, если ваш сайт «переедет» на другой домен, вам не нужно будет потом менять все ссылки.
Абсолютная ссылка начинается с http(s)://vash-domen.ru/wa-data/
А относительная ссылка начинается сразу с /wa-data/
Т.е. просто «выбрасывается» домен.
Таким образом готовый доп. параметр будет выглядеть, например, так:
post_thumb=/wa-data/public/site/blog-posts/hanson-lu-567049-unsplash.jpg

Бонус.
Где брать изображения
Для поиска качественных изображений я использую бесплатный фотосток unsplash.com
Только после скачивания изображения уменьшайте размеры изображений. Т.к. там изображения имеют просто гигантские размеры. Такие размеры для вашей целей попросту не нужны – они занимают много места на сервер и долго грузятся.
Для оптимизации и уменьшения размеров изображений, вы можете воспользоваться сервисом seopix.io




5 комментариев
Здравствуйте.
Вот такая ерунда получается когда добавляю картинку через параметр "post_thumb= ".
Картинка задваивается. Очень некрасиво :(((
Как избежать этого?
Здравствуйте, Юрий!
У вас не стоит никакого картиночного плагина для блога?
Если доп. параметр post_thumb убрать, обе картинки исчезнут?
Если так, то пришлите мне доступы на [email protected]
Здравствуйте.
Если доп. параметр post_thumb убрать, обе картинки исчезнут.
И картинок для блога не установлено.
к чему конкретно доступы нужны? напишите, пожалуйста, на почту [email protected]
Добрый день,
используем плагин "Главная картинка". В ней отключен вывод изображения в посте, но оно все-равно отображается. Как его отключить в Теме?
Т.е. изображение нужно только в списке постов, а внутри поста не нужно.
(Тема Speed 1.0.0)