Пользовательские блоки
Здравствуйте, Игорь!
Для скриптов с иконками счётчиков предусмотрен специальный блок – super.footer_bottom
Что такое блоки и как их добавлять.

Здравствуйте!
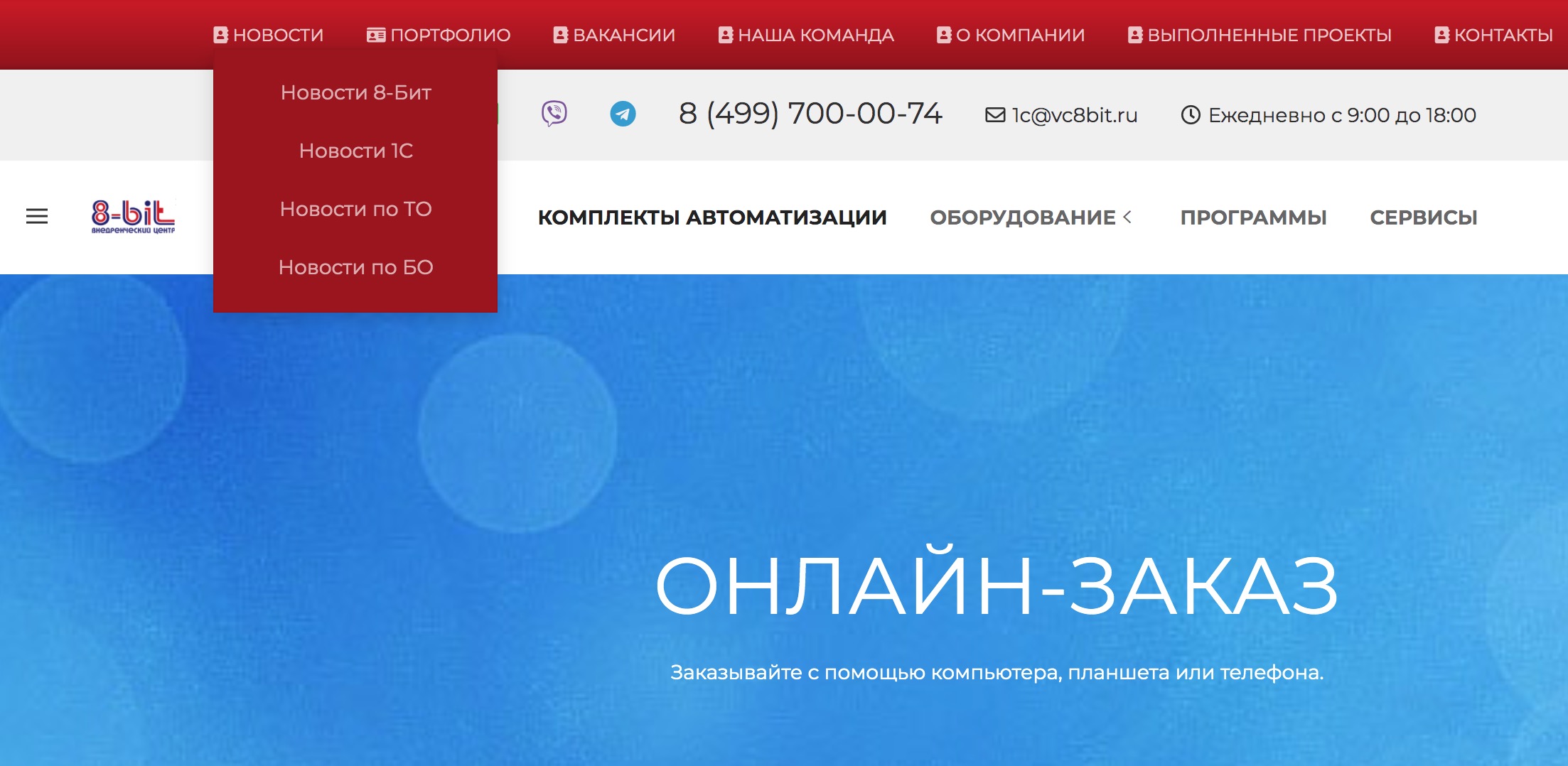
Так произошло потому, что я не рассчитывал, что кто-то в верхний баннер будет вставлять впадающие меню. =)
Там 3 проблемы:
- z-index
- белый цвет фона выпадающих меню + uk-light (включённая инверсия) для баннера
- выравнивание по центру (этого не видно, пока меню будет белым).
Исправляем z-index
В блок special.user_css добавьте код:
.header_banner {
position:relative;
z-index: 2000;
}Исправляем фон
Здесь три варианта:
1. Сделать фон баннера не красным, а каким-нибудь другим, чтобы тёмный цвет текста читался хорошо и отключить инверсию текста в настройках баннера.
2. Сделать фон выпадающих меню такого-же цвета как и фон баннера.
Для этого в тот же блок special.user_css добавить код:
.header_banner .uk-dropdown {
background: #9d1219;
}
3. Прописать тёмный цвет текста в выпадающих меню.
Для этого добавить в блок special.user_css код:
.header_banner .uk-light .uk-dropdown-nav>li>a {
color: #222222;
}Исправляем выравнивание по центру (если надо)
Добавить в special.user_css код:
.header_banner .uk-dropdown {
text-align: left;
}
Здравствуйте, Владислав!
Те меню задумывались при использовании их с заголовком.
Поскольку вы заголовок убрали, то рядом с иконками стало пусто.
Есть возможность задать собственный HTML код для колонки подвала в обход настроек темы через блоки приложения Сайт.
Я их предусмотрел как раз для подобных случаев.
Вам нужно зайти в приложение Сайт –> блоки.
Рекомендую ознакомиться с инструкцией: Для чего нужны блоки и где их создавать.
И создать 4 блока с id
- prestige.footer_html_1,
- prestige.footer_html_2,
- prestige.footer_html_3,
- prestige.footer_html_4.
И в каждый блок поместить код с вашей единственной ссылкой.
Код выглядит так:
<ul class="uk-nav uk-nav-default">
<li>
<a href="#">Доставка и оплата</a>
</li>
</ul>Не забудьте заменить #решётку в атрибуте href на рабочую ссылку.
И так в каждый из 4 блоков.



Здравствуйте, Иван!
Данная инструкция подойдёт только для темы Speed.
В приложении Сайт –> блоки нужно создать блок speed.footer_html_N
Где N – это номер меню в настройках, которое вы хотите заменить блоком.
В вашем случае это второе меню. Значит имя блока speed.footer_html_2
Далее в этот блок вставляем код:
{$latest_posts = $wa->blog->posts(null,5)} {foreach $latest_posts as $post} <li> <a href="{$post.link}">{$post.title}</a> {* @event prepare_posts_frontend.%plugin_id%.post_title *} {if !empty($post.plugins.post_title)} {foreach $post.plugins.post_title as $plugin => $output}{$output}{/foreach} {/if} </li> {/foreach}Здесь внимание нужно уделить первой строке:
{$latest_posts = $wa->blog->posts(null,5)}Null – означает, что записи нужно брать из всех блогов.
Это значение можно заменить на цифру. Например чтобы брать записи только из блока с id 1, ставим соответственно 1.
А цифра 5 означает как раз кол-во последних записей из блога.