О чём речь
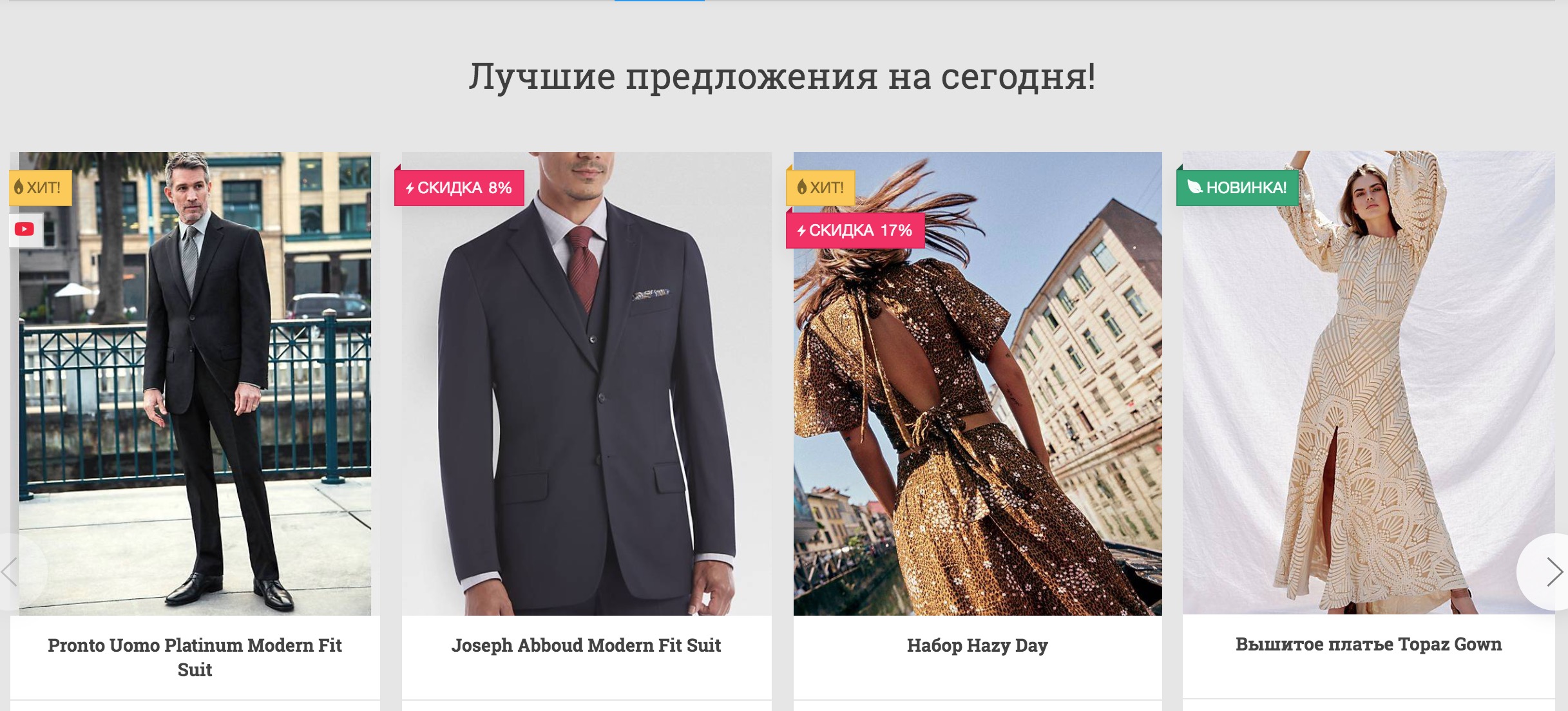
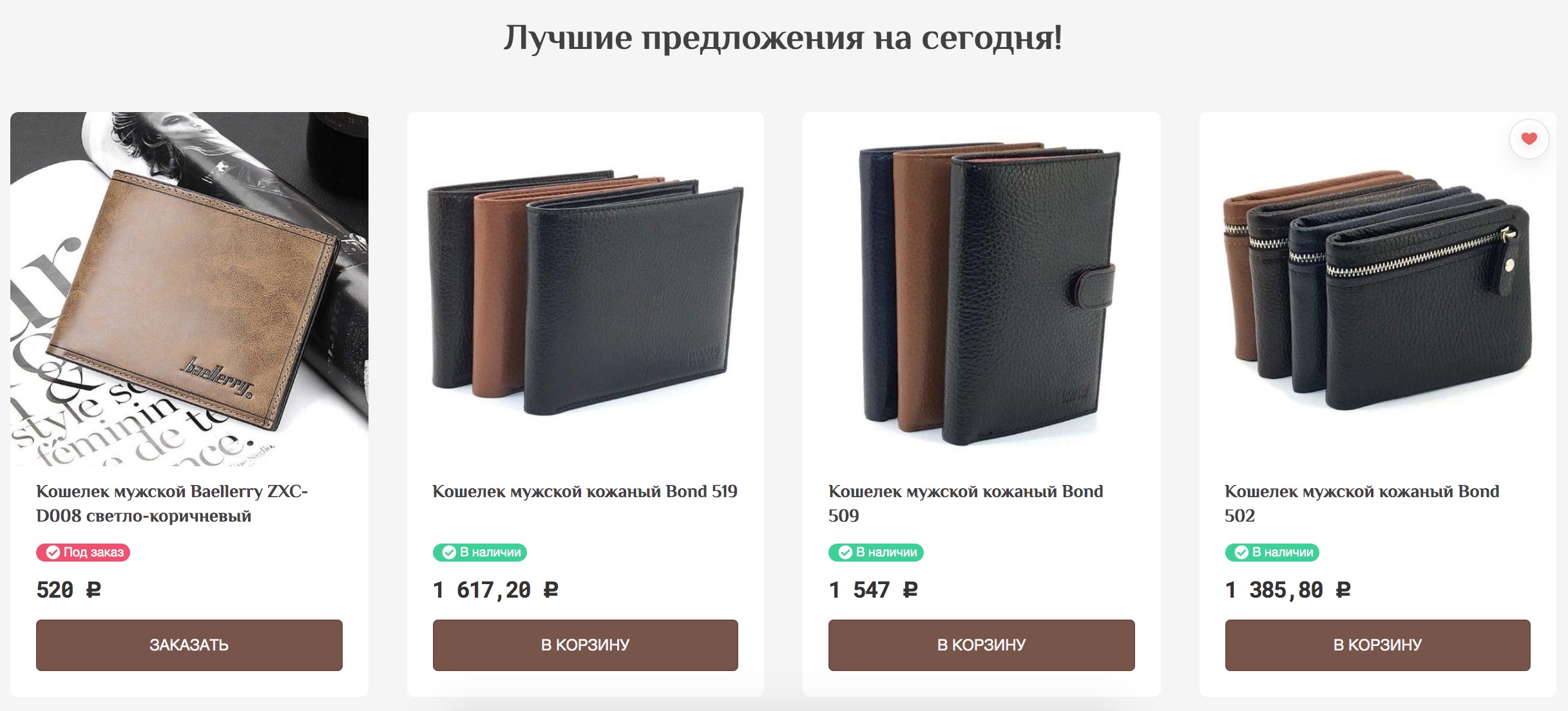
В данной инструкции пойдёт речь о том, как менять изображения в карточках товаров, которые выводятся в категориях товаров и списках.


Поддерживаемые темы дизайна
Данная инструкция актуальна для тем дизайна семейства Super.
А именно: сама тема Super, и все темы, которые вышли после неё – Sexy, Prestige... (список будет пополнятся) =)
Виды настроек для изображений
Для наиболее гибкого контроля над изображениями товаров в карточках было предусмотрено 5 видов настроек:
- Размер эскизов изображений (это сами изображения, которые генерирует Shop-Script «на лету», когда в теме встречается код изображения).
- Высота блоков, в которых содержатся изображения.
Сами блоки настроены так, что изображения не выходят за пределы блока и получается эффект обрезки. - Режим отображения изображений внутри блока.
- Отступы изображений внутри блока. Иногда это может быть полезным.
- Вертикальное выравнивание изображения внутри блока.
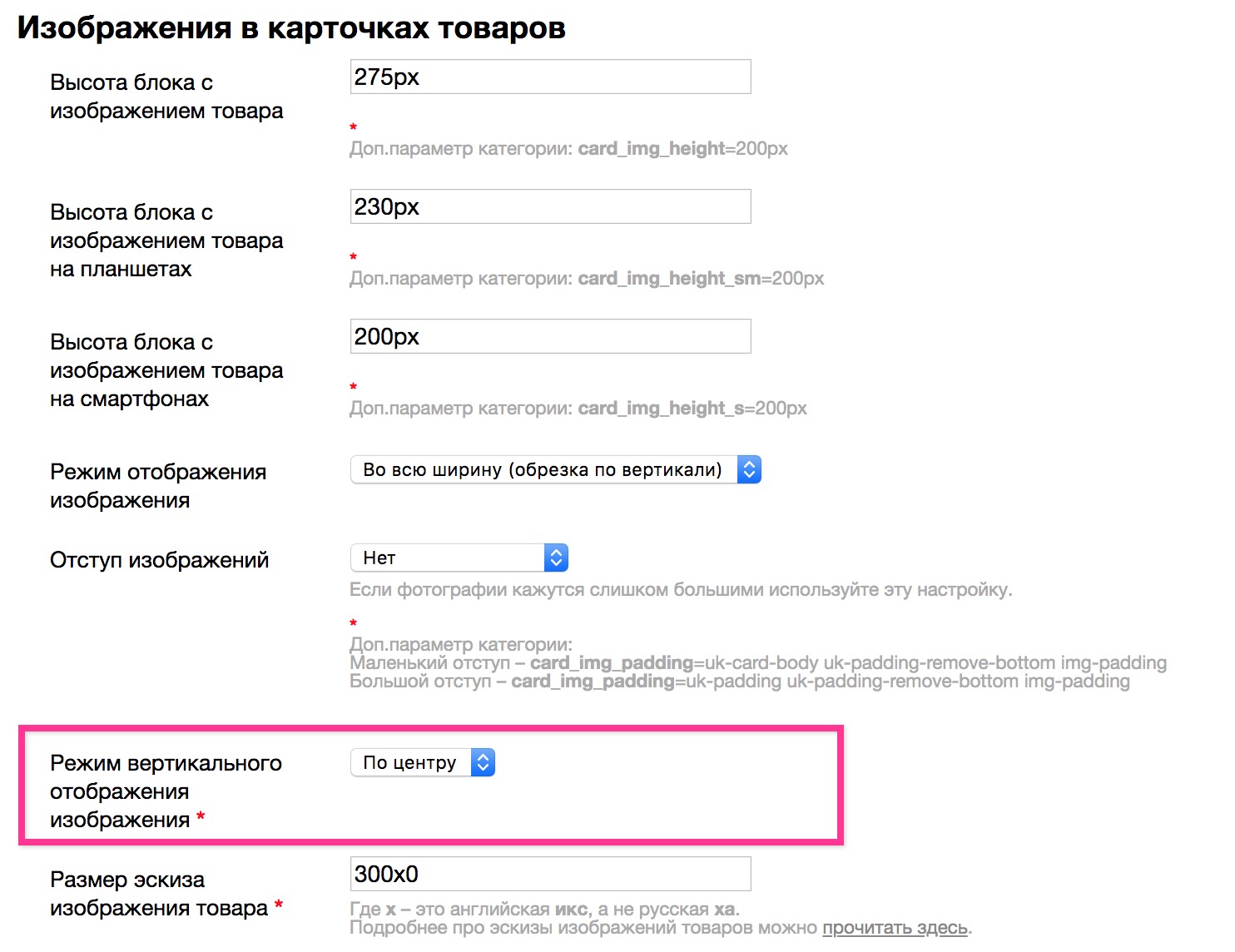
Все настройки для изображений можно найти по пути:
Общие настройки витрины –> Карточки товаров –> Изображения в карточках товаров.
Часть настроек «спрятана» в скрытые настройки, поэтому отметьте галочку Показать скрытые настройки, прежде чем приступать к настройке.
Теперь разберём каждый тип по порядку.
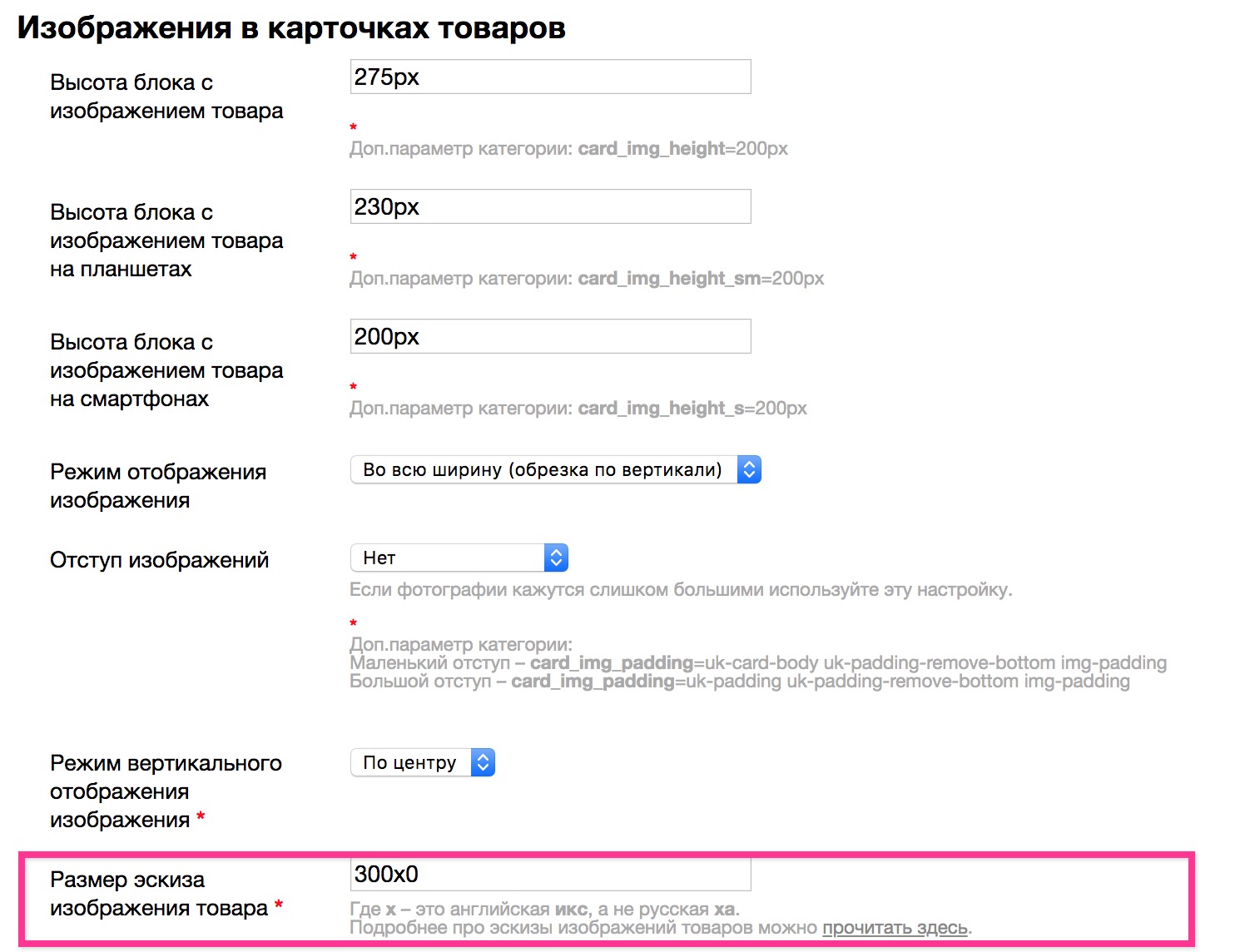
Размер эскизов изображений
* – это скрытая настройка.
Если вы её не видите, отметьте галочку Показать скрытые настройки.

ОЧЕНЬ ВАЖНО!
Буква «x» между цифрами – это английская «икс», а не русская «ха».
Если по ставить «ха», то ваш сайт «уйдёт в фатал», т.е. получит фатальную ошибку и не будет открываться.
Вернёмся к настройке.
По умолчанию стоит размер эскиза 300x0.
Это означает, что Shop-Script будет генерировать изображение в 300px в ширину, и автоматически в высоту.
Т.е. высота будет такого размера, чтобы сохранить пропорции изображения при ширине в 300px.
Какие есть ещё варианты
Фиксированная высота, ширина – авто.
Можно настроить наоборот.
Чтобы высота изображения была фиксированной, а ширина формировалась автоматически, чтобы сохранить пропорции изображения при высоте в 300px.
В таком случае «формула» формирования эскиза будет выглядеть так:
0x300
Фиксированные ширина и высота (обрезка)
Вы можете задать точные размеры эскиза.
В таком случае края изображения, которые выходят за пределы максимальной стороны эскиза будут обрезаны.
Тут можно настроить любую «обрезку»:
- Квадратную (300x300).
- Горизонтально прямоугольную (300x150).
- Вертикально прямоугольную (150x300).
Есть нюанс!
Если изображение имеет меньший размер, чем задан в «формуле» формирования эскиза, то такое изображение будет не обрезано. Это может проявится так, как будто при квадратной обрезке вы получаете прямоугольную.
Иными словами, эскизы изображений не увеличиваются для поддержания пропорций.
Если вы попали в такую ситуацию, задайте размеры формирования эскизов меньше.
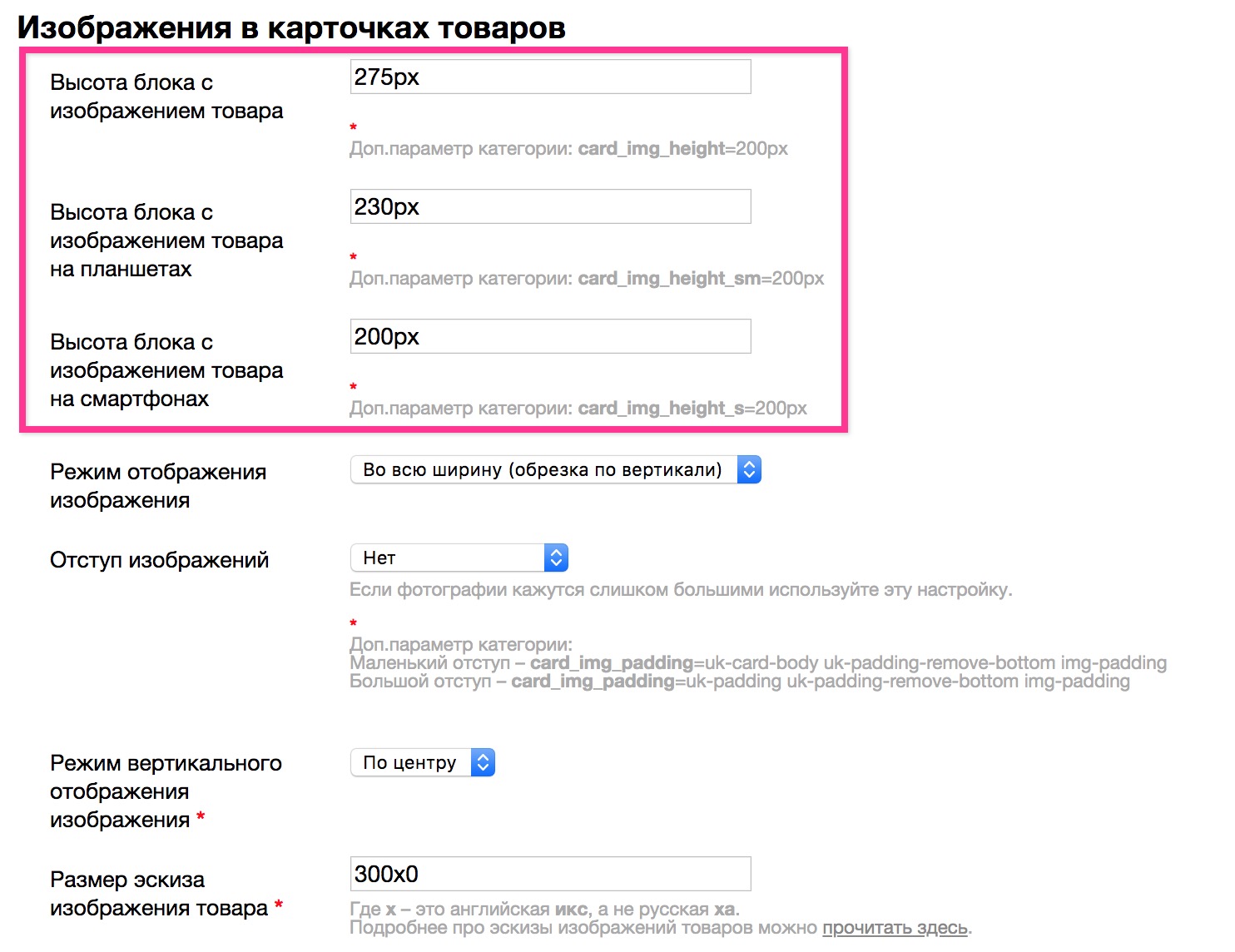
Высота блоков, в которых содержатся изображения
Для каждой ширины – своя настройка высоты.
- На ноутбуках,
- На планшетах,
- И на смартфонах.

Это связано с тем, что на разной ширине мы можем иметь разное количество колонок товаров в сетке, и соответственно разную ширину карточек товаров. Здесь вам нужно подобрать наиболее лучшую высоту именно для ваших изображений именно на вашем сайте.
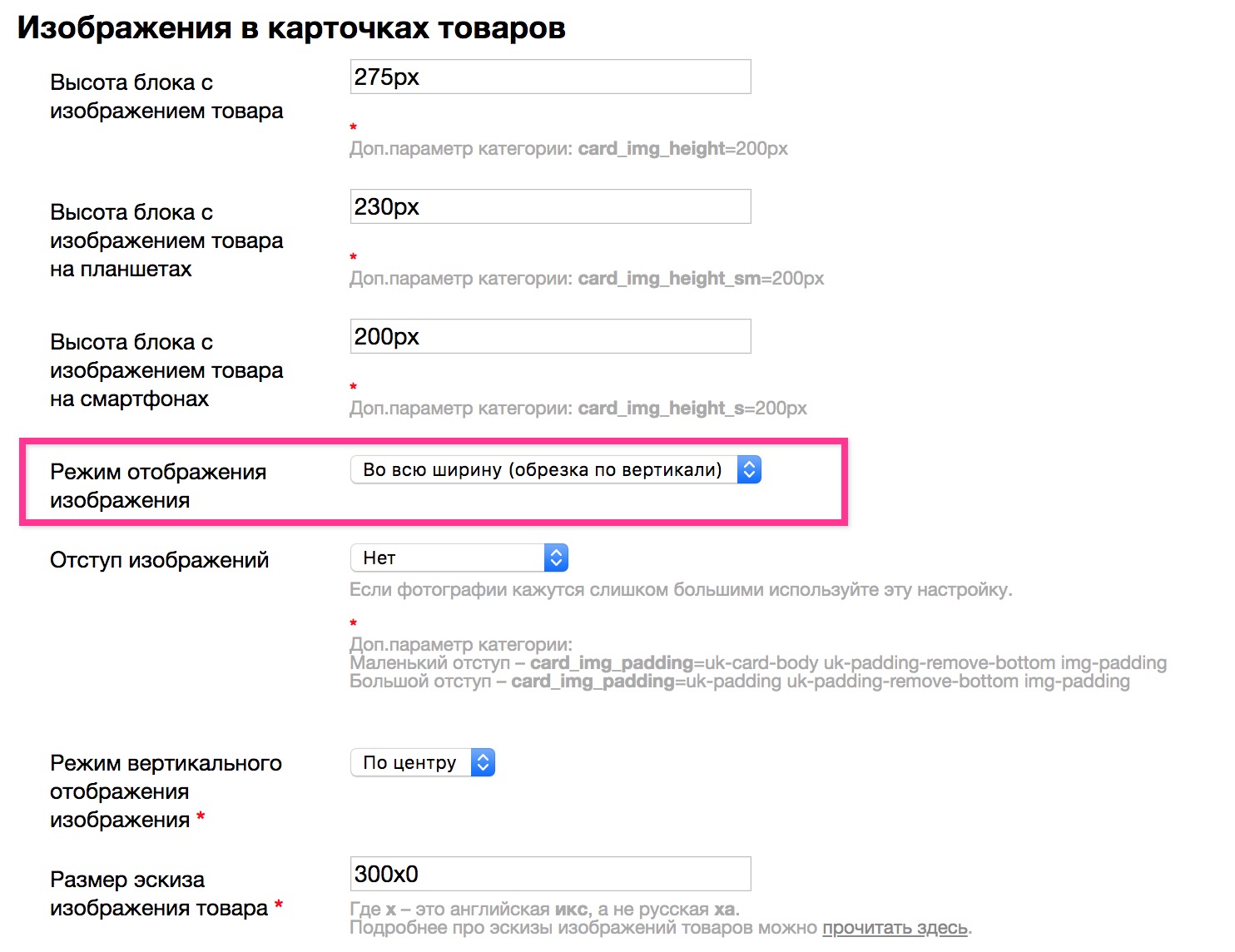
Режим отображения изображений внутри блока

Здесь есть два режима.
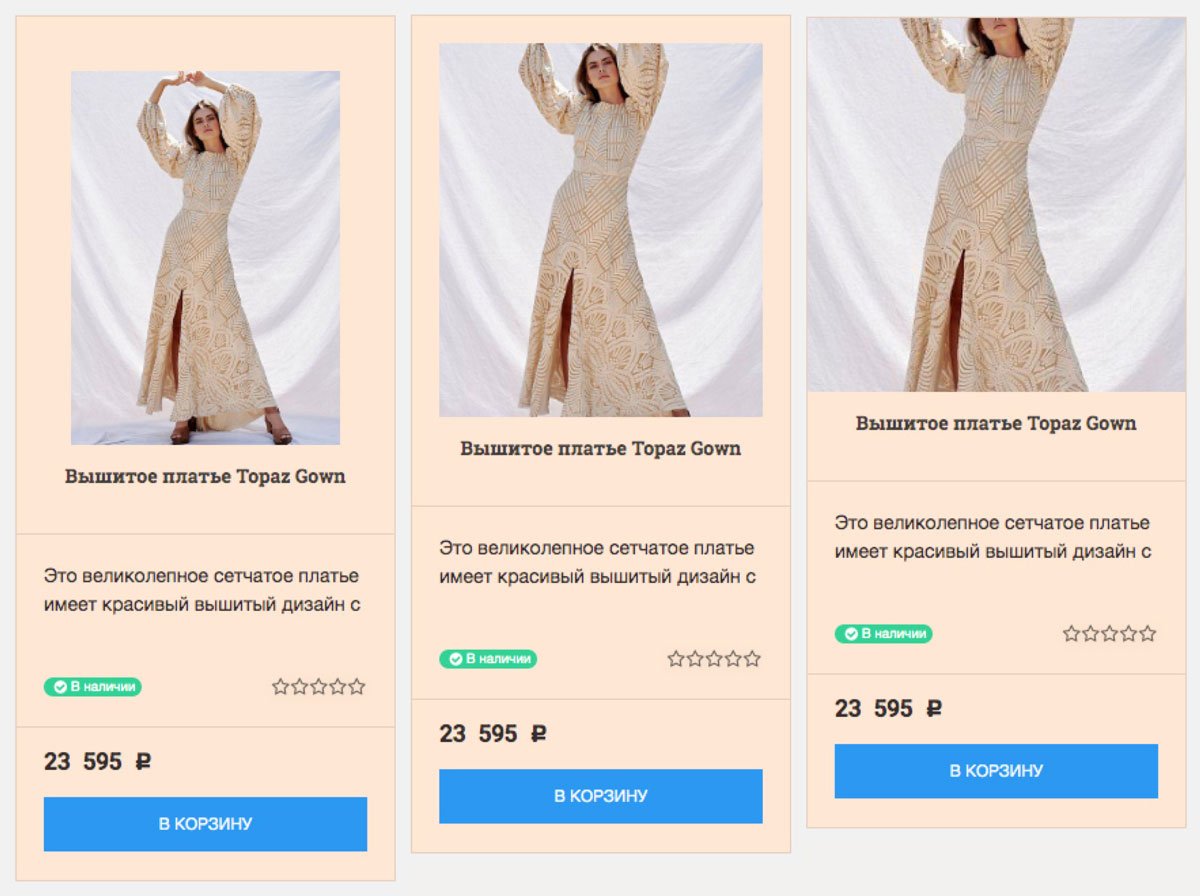
Во всю ширину (обрезка по вертикали)
В этом режиме изображение «растягивается» на всю ширину блока и масштабируется пропорционально (или так как задано в «формуле» формирования эскизов), а всё что выходит за рамки блоков, которые вы ограничили по высоте в настройке выше, «обрезается».

На скриншоте выше показано изображение в режиме Во всю ширину с большим отступом, средним отступом и без отступа, соответственно.
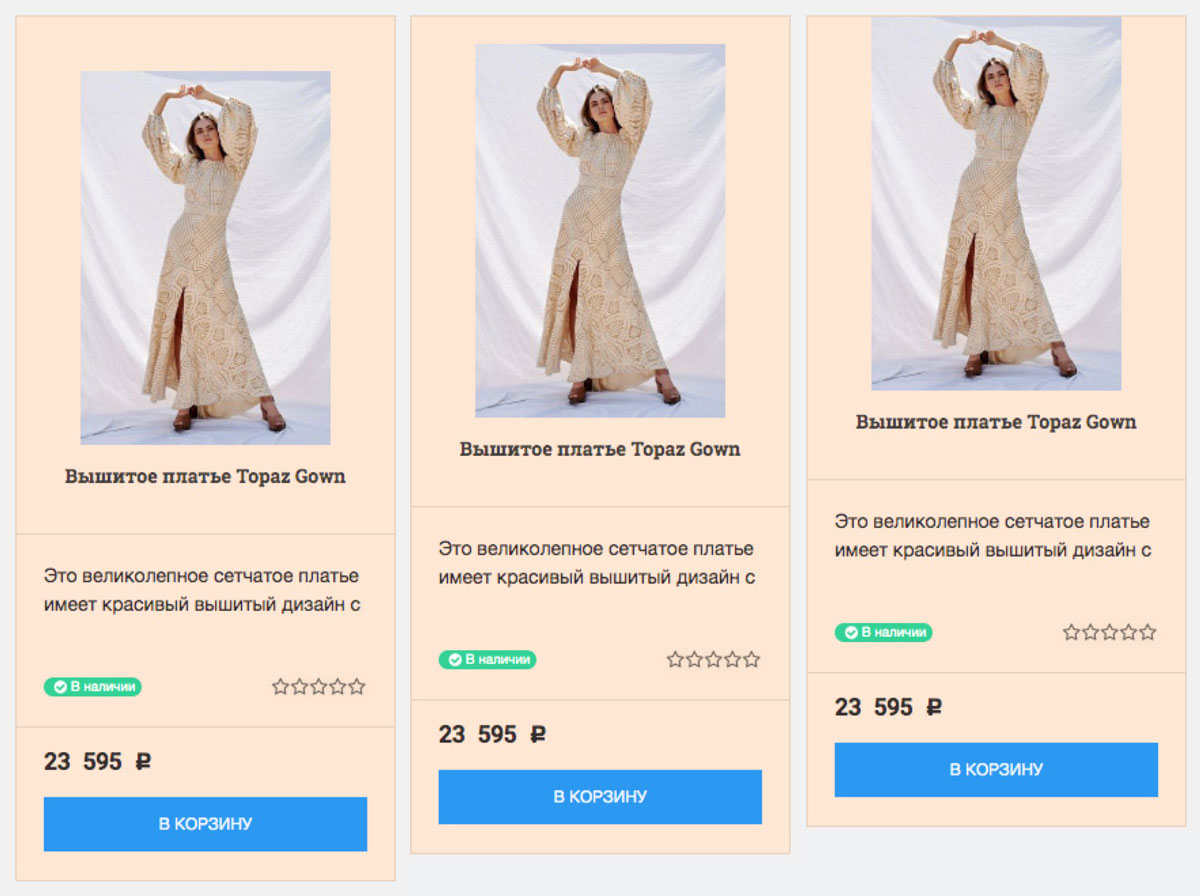
Вписать по высоте блока
Здесь получается наоборот.
В режиме выше изображение растягивается по ширине.
А в этом режиме изображение «растягивается» по высоте, но обычно оно наоборот – сжимается, чтобы вписаться в высоту блока, которую вы ограничили в настройке выше.
В этом режиме изображение никогда не обрежется, а будет «вписано» в блок.

На скриншоте выше показано изображение в режиме Вписать по высоте блока с большим отступом, средним отступом и без отступа, соответственно.
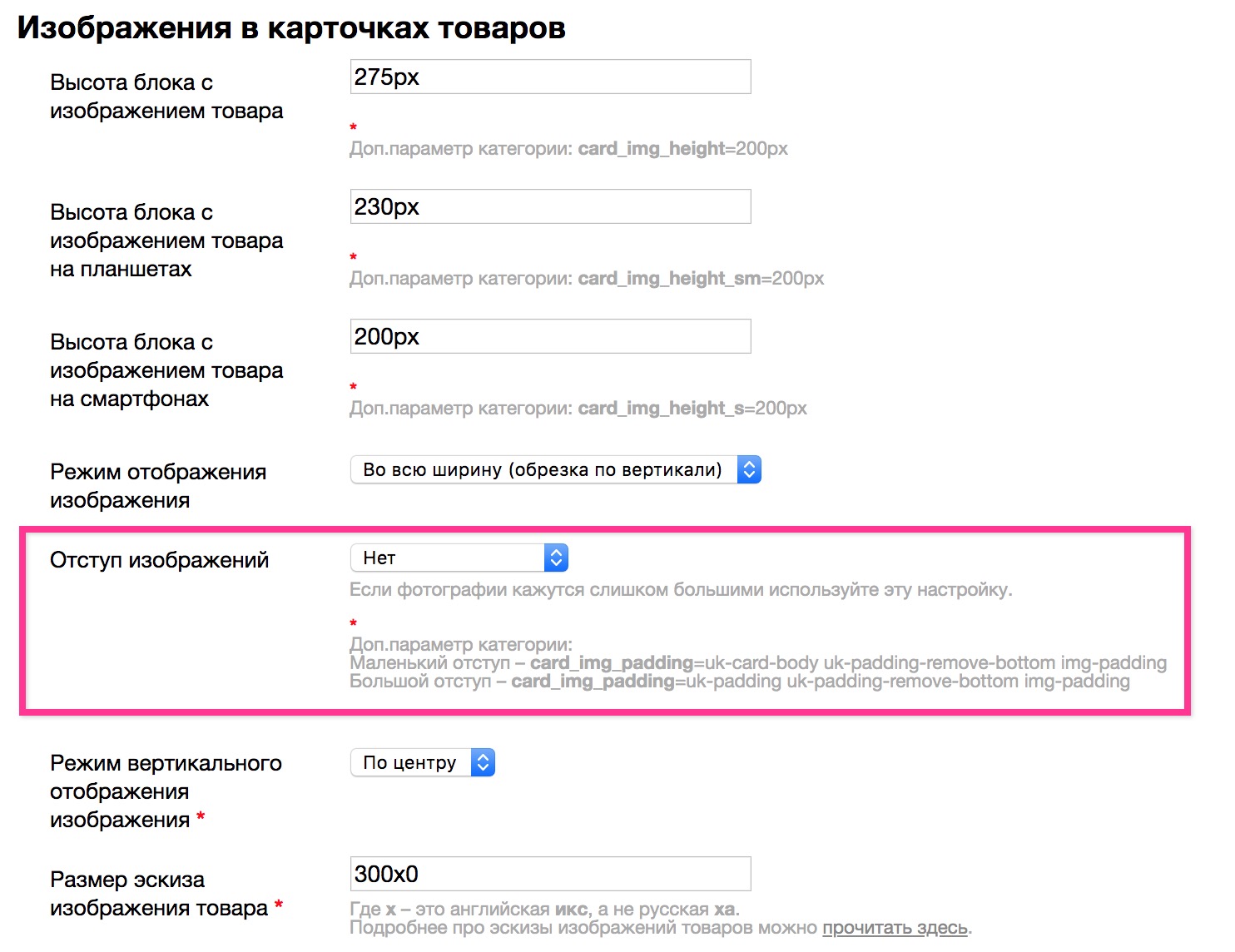
Отступ изображений

На скриншотах выше, вы могли увидеть разницу как изображения выглядят с отступами и без в разных режимах.
Режим вертикального отображения изображения
* – это скрытая настройка.
Если вы её не видите, отметьте галочку Показать скрытые настройки.

Данная настройка больше актуальна в режиме отображения Во всю ширину (обрезка по вертикали).
Т.к. от неё зависит с какой стороны будет обрезаться часть изображения, которое не вошло по высоте в блок:
- Если выравнивание по центру, то сверху и снизу,
- Если выравнивание снизу, то обрезаться будет верхняя часть изображения,
- Если выравнивание сверху, то обрезаться будет нижняя часть изображения.
Также, если блок имеет размеры большие, чем изображение, то настройка будет влиять на то как будет выравниваться изображение в большом блоке:
- По центру,
- Снизу,
- Или сверху.


1 комментарий
Вопрос нарисовался только что. Купил плагин "товары-комплекты", все работает, но при открытии просмотра товара в низу не отражаются фото комплектующих (пустое место для фоток). Как подправить отображение, друзья, подскажите.