В темы семейства Super (Super, Sexy, Prestige, Special) уже добавлены более 20 шрифтов (включая как сторонние шрифты, так и шрифты, которые предоставляет сервис fonts.google.com).

В разных темах количество шрифтов разное, потому что я старался выбирать наиболее подходящие по стилю шрифты именно к конкретной теме. Поэтому в какой-то теме их больше, в какой-то – меньше.
Однако, как говориться, «На вкус и цвет фломастеры разные», поэтому возможно, вы захотите добавить собственный шрифт, который подойдёт вашему сайту лучше, чем те, что уже добавлены.
Как добавить собственный шрифт в тему
- В настройках темы выберите основной шрифт.

- Затем идёте на сайт fonts.google.com.
- Выбираете кириллические шрифты в фильтрах языка.

- Выбираете подходящий вам шрифт. И кликаете по карточке шрифта.
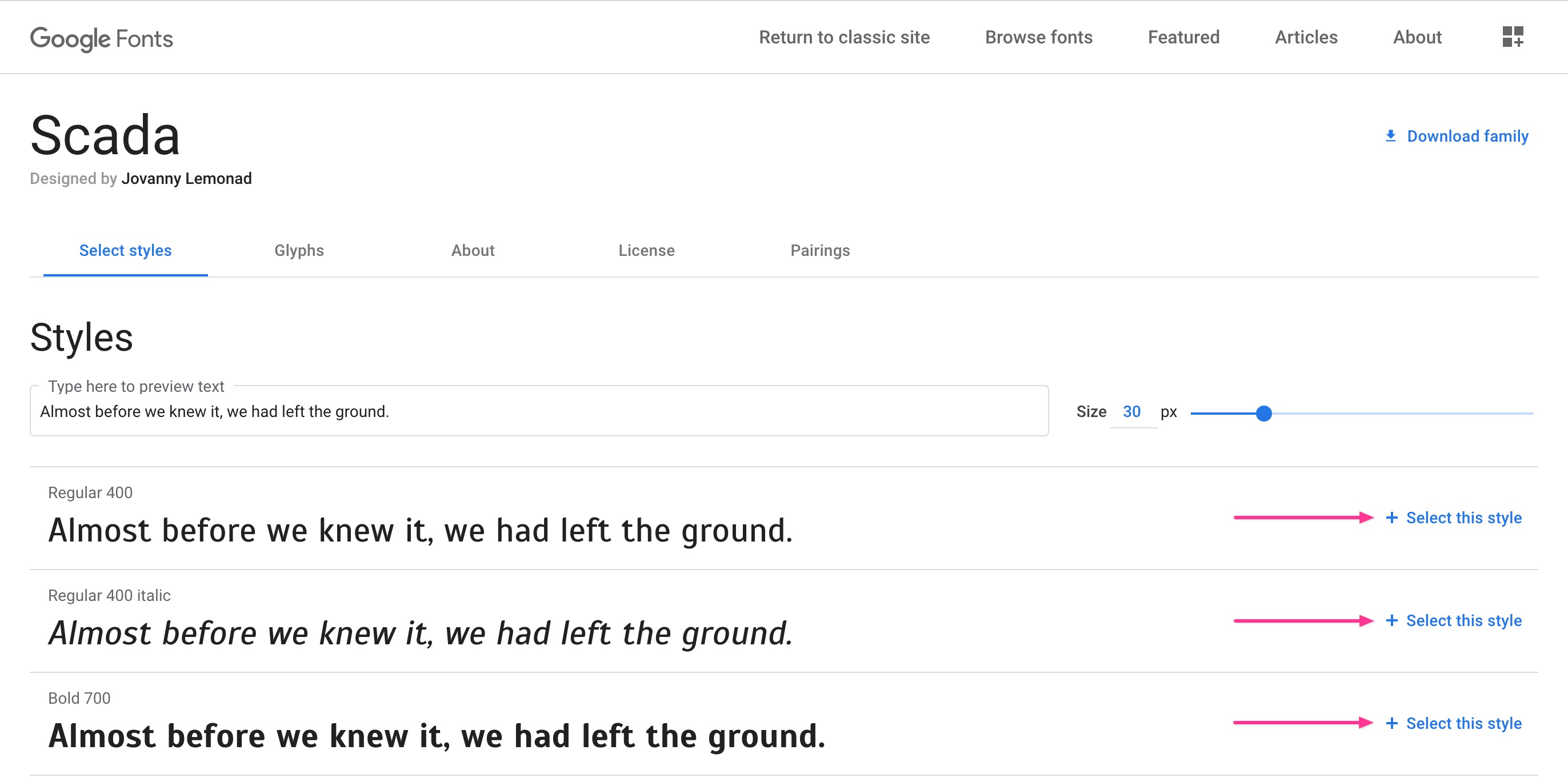
В качестве примера я выбрал шрифт Scada.
- После того, как откроется страница шрифта, выберите стили шрифта, которые вы хотите включить в тему.
Я рекомендую выбирать: Regular 400, Regular italic 400, и Bold 700.
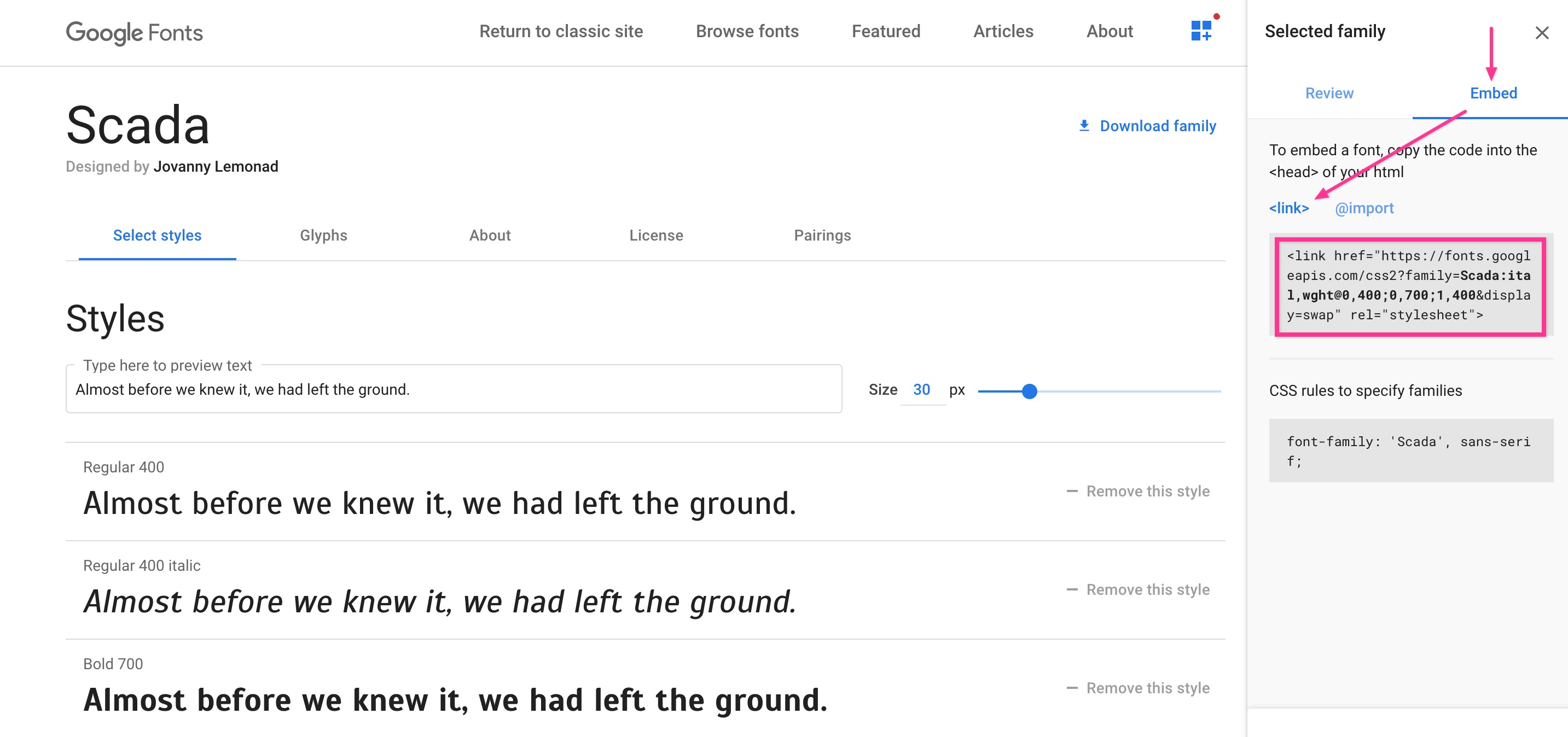
- Затем в появившейся панели выберите вкладку Embed –> <Link> и скопируйте код подключения шрифта.

- Теперь вам этот скопированный код нужно куда-то вставить.
Для пользовательских стилей темы поддерживают блоки theme.user_css
Подробнее о блоках вы можете прочитать в этой инструкции.
А про блок theme.user_css вы можете прочитать в этой инструкции.
Например для темы Super блок будет называться super.user_css.
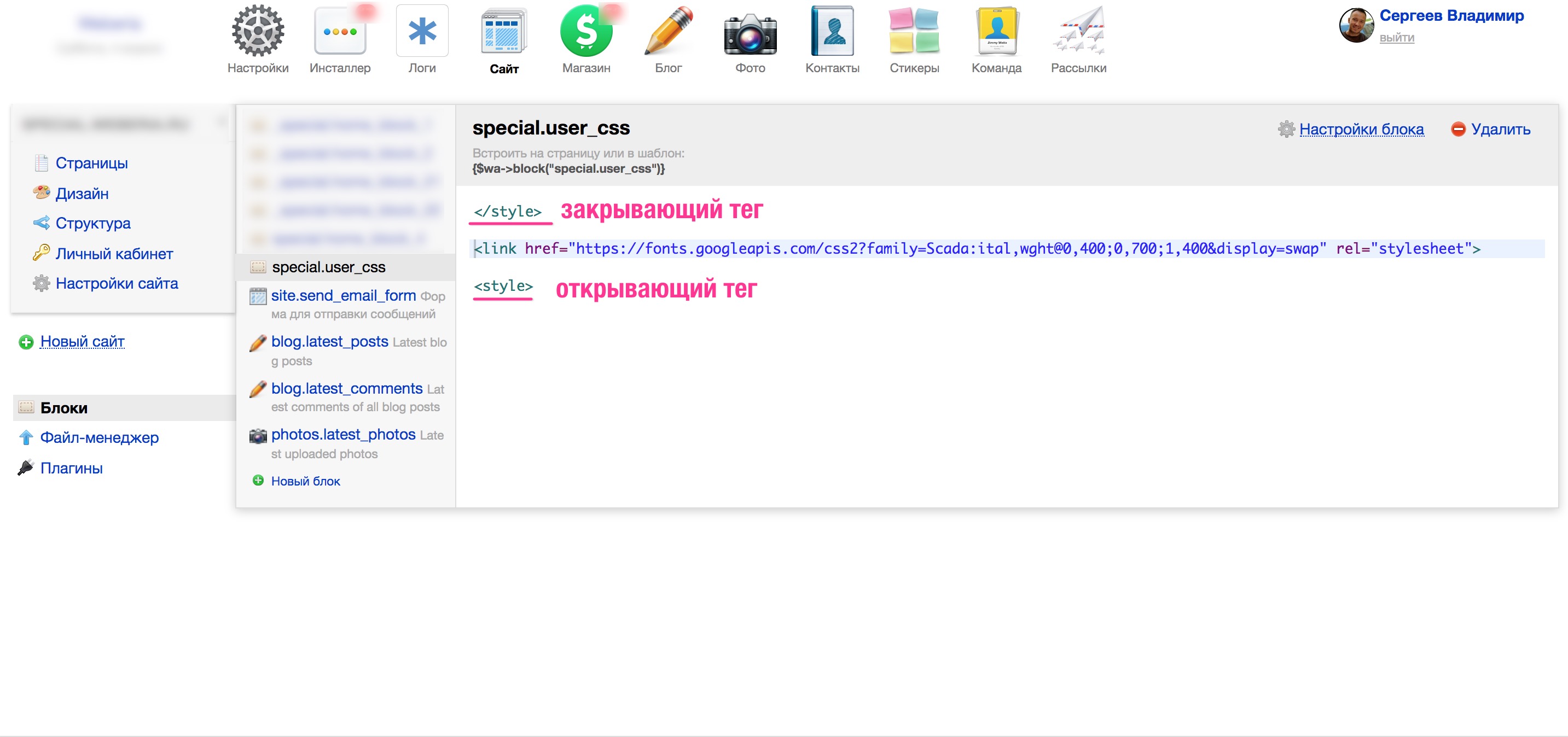
Для темы Special блок будет называться special.user_css
И так далее.
Поскольку содержимое блока в теме выводится уже внутри тегов <style></style>, а нам нужно подключить шрифт тегом <link>, который должен быть вне тега <style>, то нам нужно сначала закрыть открытый в коде темы тег <style>, подключить шрифт тегом <link>, а потом снова открыть тег <style>, чтобы не нарушить разметку и дальше пользоваться блоком по назначению.
Таким образом получается, что нужно вставить скопированный код в блок, обернув его тегами </style><style> (именно в такой последовательности).
- После подключения шрифта нужно выбрать селекторы тегов, для которых этот шрифт будет применяться.
Стандартный набор селекторов для основного текста любой темы такой:html, .uk-navbar-nav > li > a, .uk-navbar-item, .uk-navbar-toggle
Стандартный набор селекторов для заголовков любой темы такой:
h1, .uk-h1, h2, .uk-h2, h3, .uk-h3, h4, .uk-h4, h5, .uk-h5, h6, .uk-h6, .uk-heading-small, .uk-heading-medium, .uk-heading-large, .uk-heading-xlarge, .uk-heading-2xlarge, .product-title, .uk-modal-title, .heading-font
- Теперь нужно применить встроенный шрифт к селекторам.
Возвращаемся на карточку шрифта, и копируем второй фрагмент кода
- И применяем его в выбранным селекторам.
После селекторов ставим две фигурные скобки { }.
И между ними вставляем, второй скопированный код.h1, .uk-h1, h2, .uk-h2, h3, .uk-h3, h4, .uk-h4, h5, .uk-h5, h6, .uk-h6, .uk-heading-small, .uk-heading-medium, .uk-heading-large, .uk-heading-xlarge, .uk-heading-2xlarge, .product-title, .uk-modal-title, .heading-font { font-family: 'Scada', sans-serif; }Код нужно вставлять после тега <style>
- Смотрим результат



2 комментария
Добрый день, а будет ли это работать, если шрифт не из Google, а allfont? Нужно ли менять какие-нибудь значения?
Спасибо!
Попробуйте!
Главное, чтобы ссылка на стили со шрифтом работала