css
Здравствуйте!
У вас возник конфликт со стилями, которые вы добавили в блок special.user_css
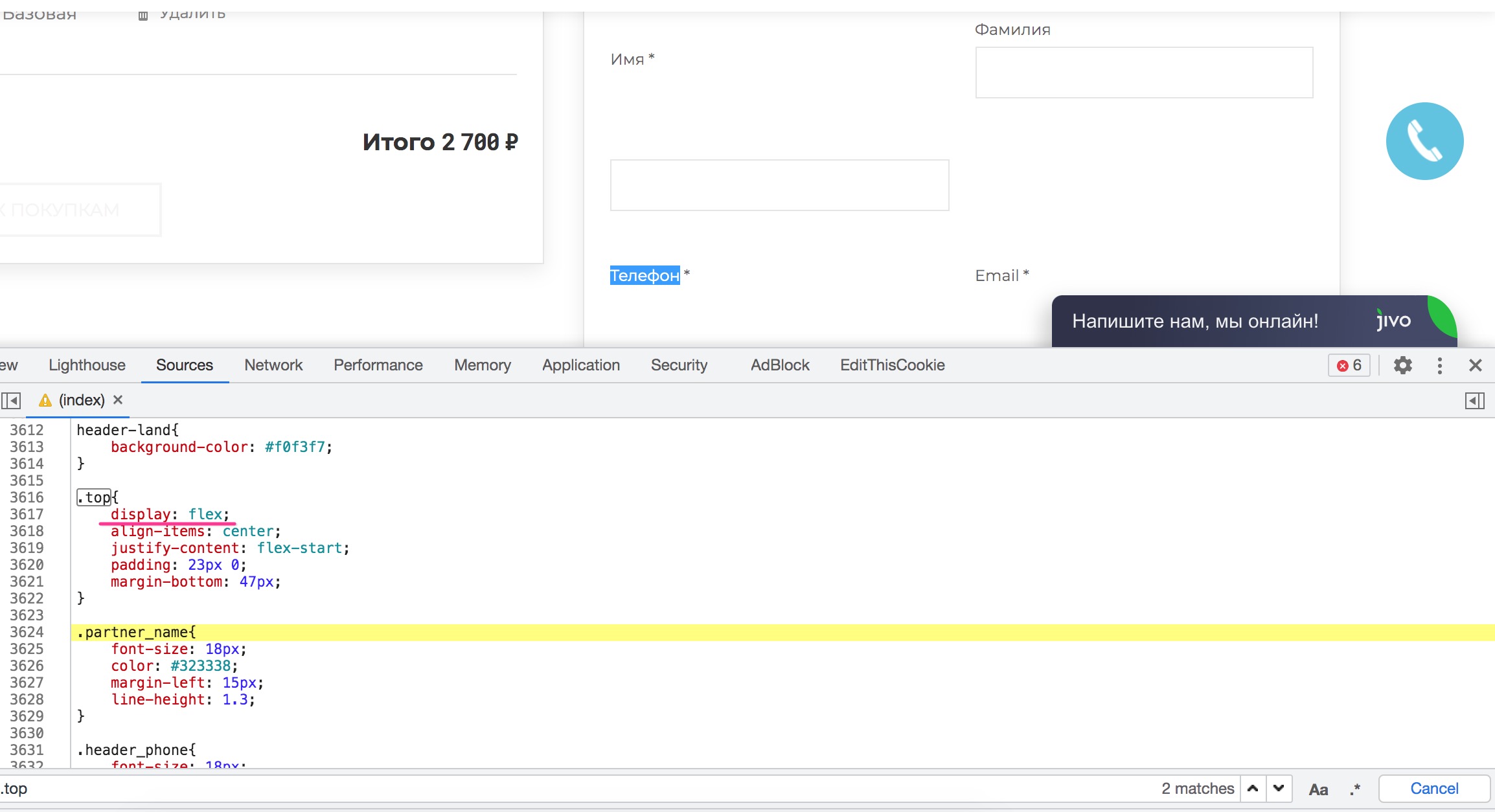
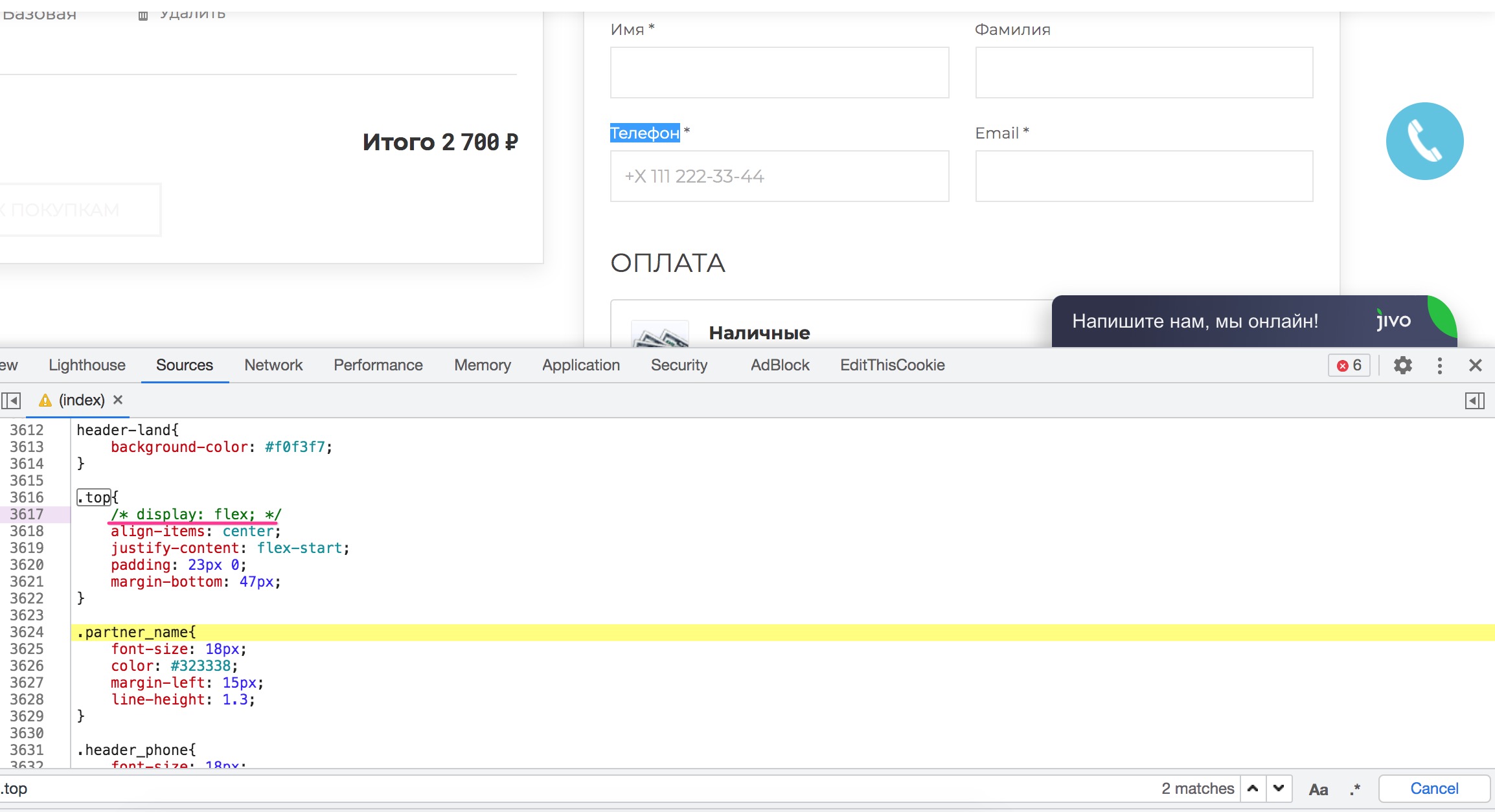
Класс .top слишком общий. И он есть и на странице оформления заказа в том числе.


Уберите свойство display:flex из класса .top.
А ещё лучше создайте для того элемента, для которого класс .top добавлен, более точный селектор.

Здравствуйте, Дмитрий!
Добавьте в блок speed.user_css код:
.uk-button.uk-button-primary[type=submit] {
font-size:20px;
font-weight:bold;
}
Если вам нужно, чтобы в сайдбаре отображались все категории, но просто категории выбранной категории были открытыми, добавьте в handmade.user_css код:
/* раскрывает подменю активной категории */
.side-nav .uk-active .sub-child {
display:block !important;
}
/* подсвечивает активную категорию жирным */
.side-nav .uk-active > a {
font-weight:bold;
}
/* скрывает кнопку открытия/закрытия подменю */
.side-nav .uk-active .nav-toogle-button {
display: none;
}
Здравствуйте!
.action-product .stocks {
display:none;
}





Добавьте в блок super.user_css код:
.product-list .features-body .uk-visible\@s { display: block !important; }